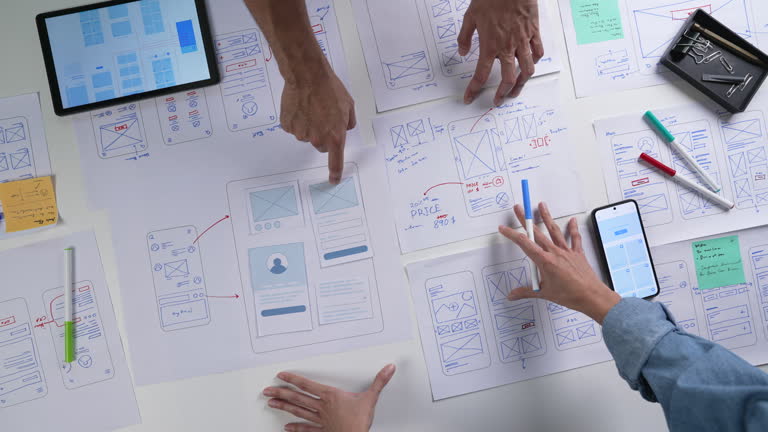
چرا سرعت سایت برای موفقیت آنلاین حیاتی است؟

در دنیای دیجیتال امروز، سرعت وبسایت دیگر یک مزیت رقابتی نیست، بلکه یک ضرورت مطلق است. وقتی از #سرعت_سایت حرف میزنیم، منظورمان فقط این نیست که صفحات وب شما سریع بارگذاری شوند، بلکه بهینهسازی کلی سایت برای ارائه تجربهای روان و فوری به کاربر است. اهمیت طراحی سایت سریع در چندین جنبه نمایان میشود. اول از همه، مستقیماً بر #تجربه_کاربر تأثیر میگذارد. بازدیدکنندهای که برای بارگذاری یک صفحه مدت زیادی منتظر میماند، به احتمال زیاد سایت را ترک میکند و به سراغ رقیب میرود. این نرخ پرش بالا نه تنها فرصت تبدیل بازدیدکننده به مشتری را از بین میبرد، بلکه سیگنال منفی به موتورهای جستجو میدهد. دوم، #سئو سایت شما به شدت تحت تأثیر سرعت قرار دارد. موتورهای جستجویی مانند گوگل سرعت بارگذاری صفحه را به عنوان یکی از فاکتورهای رتبهبندی در نظر میگیرند. بنابراین، یک طراحی سایت سریع میتواند به بهبود جایگاه شما در نتایج جستجو کمک کند. نادیده گرفتن سرعت میتواند منجر به از دست دادن ترافیک، کاهش نرخ تبدیل و در نهایت ضرر مالی شود. این یک موضوع تخصصی است که نیاز به توجه و اقدام دارد.
فروش آنلاینتان آنطور که انتظار دارید نیست؟ با رساوب، مشکل فروش پایین و تجربه کاربری ضعیف را برای همیشه حل کنید!
✅ افزایش نرخ تبدیل بازدیدکننده به مشتری
✅ ایجاد تجربه کاربری لذتبخش و افزایش اعتماد مشتری
⚡ برای دریافت مشاوره رایگان همین حالا اقدام کنید!
تاثیر سرعت بارگذاری بر سئو و رتبهبندی در گوگل

همانطور که در بخش قبل اشاره شد، یکی از مهمترین دلایل توجه به طراحی سایت سریع، تاثیر آن بر سئو (بهینهسازی برای موتورهای جستجو) است. گوگل و سایر موتورهای جستجو به طور مداوم الگوریتمهای خود را بهروزرسانی میکنند تا بهترین تجربه را برای کاربران فراهم کنند و سرعت سایت بخشی جداییناپذیر از این تجربه است. از سال ۲۰۱۰، گوگل اعلام کرده که سرعت سایت یک فاکتور رتبهبندی برای نتایج دسکتاپ است و از سال ۲۰۱۸ نیز این فاکتور برای جستجوهای موبایل اهمیت بیشتری پیدا کرده است. الگوریتم Core Web Vitals گوگل که در سال ۲۰۲۱ معرفی شد، به طور خاص معیارهای مرتبط با تجربه کاربر از جمله سرعت بارگذاری، تعاملپذیری و پایداری بصری را اندازهگیری میکند. وبسایتهایی که عملکرد خوبی در این معیارها دارند، شانس بیشتری برای کسب رتبههای بالاتر در نتایج جستجو دارند. بنابراین، هرگونه تلاش برای بهینهسازی سرعت سایت، سرمایهگذاری مستقیمی بر روی سئو و افزایش دیده شدن آنلاین شما محسوب میشود. این یک نکته آموزشی و تحلیلی کلیدی برای صاحبان وبسایتهاست.
نقش سرعت در تجربه کاربری و نرخ تبدیل

فراتر از سئو، سرعت سایت مستقیماً بر رفتار بازدیدکنندگان شما تاثیر میگذارد. یک وبسایت کند باعث ناامیدی میشود و کاربران صبر کمی دارند. تحقیقات متعددی نشان دادهاند که با افزایش زمان بارگذاری، نرخ پرش (Bounce Rate) به طور چشمگیری افزایش مییابد. به عنوان مثال، اگر بارگذاری یک صفحه از ۱ ثانیه به ۳ ثانیه طول بکشد، احتمال ترک سایت توسط کاربر ۳۲% افزایش مییابد! این عدد با افزایش زمان، بیشتر و بیشتر میشود. تجربه کاربری مثبت به معنای ماندن بیشتر کاربران در سایت، مشاهده صفحات بیشتر و افزایش احتمال انجام اقدام مورد نظر شما، مانند خرید، ثبتنام یا تماس است. بنابراین، بهینهسازی سرعت سایت یک راهنمایی مهم برای افزایش نرخ تبدیل محسوب میشود. سرمایهگذاری بر روی طراحی سایت سریع، سرمایهگذاری بر روی موفقیت کسبوکار آنلاین شماست. در جدول زیر میتوانید نمونهای از ارتباط زمان بارگذاری و نرخ پرش را مشاهده کنید:
| افزایش زمان بارگذاری | افزایش تخمینی نرخ پرش |
|---|---|
| از 1 ثانیه به 3 ثانیه | 32% |
| از 1 ثانیه به 5 ثانیه | 90% |
| از 1 ثانیه به 6 ثانیه | 106% |
| از 1 ثانیه به 10 ثانیه | 123% |
دلایل رایج کندی وبسایتها

برای دستیابی به طراحی سایت سریع، ابتدا باید بدانیم چه عواملی باعث کندی میشوند. شناسایی این دلایل، اولین گام در فرآیند بهینهسازی است. یکی از شایعترین دلایل، حجم بالای تصاویر استفاده شده در سایت است. تصاویر با کیفیت بالا و فشردهسازی نشده میتوانند به راحتی حجم یک صفحه را به مگابایتها افزایش دهند و زمان بارگذاری را به شدت طولانی کنند. استفاده بیرویه از افزونهها و کدهای جاوااسکریپت و CSS غیربهینه نیز میتواند سربار زیادی بر روی سرور و مرورگر کاربر ایجاد کند. انتخاب هاستینگ نامناسب یا سرورهای ضعیف و اشتراکی که منابع کافی ارائه نمیدهند، دلیل مهم دیگری است. همچنین، عدم استفاده از کشینگ (Caching) یا استفاده نادرست از آن میتواند باعث شود مرورگر کاربر برای هر بار بازدید، تمام محتوای سایت را دوباره دانلود کند. شناخت این عوامل توضیحی، به شما کمک میکند تا نقاط ضعف سایت خود را شناسایی کرده و برای رفع آنها اقدام کنید. این یک بخش تخصصی و مهم از فرآیند بهینهسازی سرعت است.
آیا وبسایت شرکت شما آنطور که باید، حرفهای و قابل اعتماد است؟ با طراحی سایت شرکتی تخصصی توسط رساوب، حضوری آنلاین خلق کنید که معرف اعتبار شما باشد و مشتریان بیشتری را جذب کند.
✅ ساخت تصویری قدرتمند و حرفهای از برند شما
✅ تبدیل بازدیدکنندگان به مشتریان واقعی
⚡ همین حالا مشاوره رایگان دریافت کنید!
تکنیکهای بهینهسازی تصاویر و رسانهها

یکی از مؤثرترین اقدامات برای دستیابی به طراحی سایت سریع، بهینهسازی تصاویر و سایر فایلهای رسانهای است. همانطور که اشاره شد، تصاویر بزرگ عامل اصلی کندی بسیاری از وبسایتها هستند. اولین گام، استفاده از فرمتهای تصویری مناسب است. فرمتهایی مانند WebP حجم کمتری نسبت به JPEG و PNG دارند و کیفیت خوبی ارائه میدهند. استفاده از ابزارهای فشردهسازی تصویر، چه به صورت آنلاین و چه از طریق افزونهها یا نرمافزارها، ضروری است. این ابزارها حجم فایل را کاهش میدهند بدون اینکه افت کیفیت محسوسی ایجاد شود. علاوه بر این، باید از تصاویر با اندازه مناسب استفاده کنید. اگر تصویر قرار است در یک بخش ۵۰۰ پیکسلی نمایش داده شود، دلیلی ندارد از یک فایل با عرض ۲۰۰۰ پیکسل استفاده کنید. استفاده از تکنیک Lazy Loading (بارگذاری تنبل) نیز بسیار مفید است. در این روش، تصاویر فقط زمانی بارگذاری میشوند که کاربر به بخش مربوطه در صفحه اسکرول کند، نه هنگام بارگذاری اولیه صفحه. این راهنماییها میتوانند تفاوت چشمگیری در سرعت سایت شما ایجاد کنند.
بهینهسازی کدها Minification و Compression

یکی دیگر از جنبههای حیاتی در طراحی سایت سریع، بهینهسازی کدهای برنامهنویسی است. کدهای HTML، CSS و جاوااسکریپت غالباً شامل فضاهای خالی، کامنتها و کاراکترهای اضافی هستند که برای خوانایی توسط انسان مفیدند اما برای مرورگر کاملا غیرضروری و باعث افزایش حجم فایل میشوند. تکنیک Minification به حذف این کاراکترهای اضافی میپردازد و حجم فایلها را کاهش میدهد. به عنوان مثال، یک فایل CSS که به درستی minify شده است، میتواند حجم بسیار کمتری نسبت به نسخه اصلی داشته باشد. علاوه بر Minification، از فشردهسازی (Compression) نیز باید استفاده کرد. الگوریتمهایی مانند Gzip یا Brotli حجم فایلهای متنی (HTML, CSS, JS) را قبل از ارسال به مرورگر کاربر فشرده میکنند. این کار باعث کاهش حجم دادههای ارسالی و در نتیجه افزایش سرعت بارگذاری میشود. اکثر سرورهای وب مدرن از این تکنیکها پشتیبانی میکنند و فعالسازی آنها یک گام اساسی در جهت ساخت سایت پرسرعت است. این نکات تخصصی هستند و نیاز به دانش فنی دارند، اما ابزارها و افزونههای زیادی برای خودکارسازی این فرآیند وجود دارند.
انتخاب هاستینگ مناسب برای حداکثر سرعت

کیفیت و نوع هاستینگ شما تاثیر بسزایی در سرعت سایت دارد. حتی اگر بهترین بهینهسازیهای سمت کاربر را انجام دهید، اگر سرور شما کند باشد یا منابع کافی نداشته باشد، سایت شما همچنان کند خواهد بود. هاستینگهای اشتراکی ارزانترین گزینه هستند، اما منابع سرور (مانند CPU و RAM) بین تعداد زیادی وبسایت به اشتراک گذاشته میشوند و ممکن است عملکرد سایت شما تحت تاثیر ترافیک یا فعالیت سایتهای دیگر قرار گیرد. هاستینگهای VPS (سرور مجازی خصوصی) و Dedicated (سرور اختصاصی) منابع بیشتری را تضمین میکنند و سرعت بالاتری ارائه میدهند، اما گرانتر هستند. هاستینگهای مدیریت شده وردپرس (Managed WordPress Hosting) نیز گزینههای خوبی هستند که به طور خاص برای سرعت و امنیت وردپرس بهینهسازی شدهاند. موقعیت جغرافیایی سرور نیز اهمیت دارد؛ بهتر است سرور نزدیک به مخاطبان اصلی شما باشد تا زمان پینگ (Ping Time) کاهش یابد. CDN (شبکه تحویل محتوا) نیز میتواند با ذخیره نسخهای از سایت شما در سرورهای مختلف در سراسر جهان، سرعت را برای کاربران در نقاط دورتر افزایش دهد. انتخاب هاست مناسب یک تصمیم حیاتی در مسیر طراحی سایت سریع است. در جدول زیر مقایسهای بین انواع هاستینگ و تاثیر تقریبی آنها بر سرعت و هزینه آورده شده است:
| نوع هاستینگ | سرعت تقریبی | هزینه تقریبی | میزان کنترل |
|---|---|---|---|
| اشتراکی (Shared) | متوسط به پایین | پایین | پایین |
| VPS | متوسط به بالا | متوسط | متوسط به بالا |
| اختصاصی (Dedicated) | بالا | بالا | بالا |
| مدیریت شده (Managed) | بالا | بالا | متوسط |
اهمیت سرعت در موبایل و بهینهسازی برای دستگاههای همراه

با توجه به اینکه بخش قابل توجهی از ترافیک اینترنت در حال حاضر از طریق دستگاههای موبایل صورت میگیرد، طراحی سایت سریع برای موبایل از اهمیت ویژهای برخوردار است. کاربران موبایل اغلب در شبکههای اینترنتی با سرعتهای متفاوت (از 3G تا 5G) و در شرایط مختلف از نظر سیگنال قرار دارند، بنابراین یک سایت کند میتواند تجربه بسیار بدی را برای آنها رقم بزند. گوگل نیز رویکرد Mobile-First Indexing را در پیش گرفته، به این معنی که نسخه موبایل سایت شما را برای رتبهبندی در نتایج جستجو مبنا قرار میدهد. این یک نکته خبری و بسیار مهم است که نشان میدهد بهینهسازی سرعت موبایل دیگر یک گزینه نیست، بلکه یک ضرورت است. تکنیکهای بهینهسازی برای موبایل شامل استفاده از طراحی واکنشگرا (Responsive Design)، بهینهسازی تصاویر برای نمایشگرهای کوچکتر، کاهش استفاده از منابع سنگین مانند فونتهای وب متعدد و استفاده از AMP (Accelerated Mobile Pages) در صورت لزوم است. اطمینان از اینکه سایت شما در دستگاههای موبایل به سرعت و بدون مشکل بارگذاری میشود، بخشی حیاتی از طراحی سایت سریع و موفق است.
آیا میدانید ۸۵٪ مشتریان قبل از هرگونه تعامل، وبسایت شرکت شما را بررسی میکنند؟
با رساوب، وبسایت شرکتی که شایسته اعتبار شماست را بسازید.
✅ افزایش اعتبار و اعتماد مشتریان
✅ جذب سرنخهای باکیفیت
⚡ دریافت مشاوره رایگان طراحی وبسایت
ابزارها و روشهای اندازهگیری و پایش سرعت سایت

برای اینکه بدانید سایت شما چقدر سریع است و کدام بخشها نیاز به بهینهسازی دارند، باید سرعت آن را اندازهگیری و پایش کنید. ابزارهای آنلاین متعددی برای این کار وجود دارند. Google PageSpeed Insights یکی از پرکاربردترین ابزارهاست که نمرهای از ۰ تا ۱۰۰ به سرعت سایت شما در دسکتاپ و موبایل میدهد و پیشنهاداتی برای بهبود ارائه میکند. ابزار GTmetrix و Pingdom Tools نیز اطلاعات تحلیلی عمیقتری از جمله زمان بارگذاری کامل، حجم صفحه، تعداد درخواستها وWaterfall Chart (نمودار آبشاری) ارائه میدهند که نشان میدهد هر عنصری در صفحه چقدر طول میکشد تا بارگذاری شود. این ابزارها به شما کمک میکنند تا تنگناهای سرعت را شناسایی کنید. پایش منظم سرعت سایت (مثلاً ماهانه یا هفتگی) نیز اهمیت دارد تا اطمینان حاصل کنید که تغییرات جدید (مانند نصب افزونه یا بهروزرسانی قالب) تاثیری منفی بر سرعت نداشتهاند. این بخش آموزشی و راهنمایی به شما کمک میکند تا وضعیت فعلی سایت خود را درک کرده و بهبودهای لازم را هدفمند انجام دهید. بهینهسازی برای طراحی سایت سریع یک فرآیند مستمر است نه یک اقدام یکباره.
چالشها و راهکارهای پیش رو در بهینهسازی سرعت

با وجود تمام تکنیکها و ابزارها، دستیابی به طراحی سایت سریع همیشه بدون چالش نیست. گاهی اوقات، استفاده از افزونههای ضروری، اسکریپتهای ردیابی یا حتی طراحیهای بصری پیچیده میتواند سرعت را تحت تاثیر قرار دهد. همچنین، ممکن است محدودیتهایی از سمت هاستینگ فعلی شما وجود داشته باشد که نیاز به ارتقا یا تغییر فراهمکننده خدمات داشته باشید. سوالبرانگیز است که آیا همیشه میتوان به سرعت ایدهآل دست یافت؟ پاسخ این است که همیشه جای بهبود وجود دارد، اما باید تعادلی بین سرعت، عملکرد، زیبایی بصری و قابلیتهای سایت برقرار کرد. راهکارهای پیش رو شامل آموزش مداوم در زمینه تکنیکهای جدید بهینهسازی، استفاده از متخصصان در صورت نیاز، و پایش مستمر عملکرد سایت است. همچنین، برخی راهکارها ممکن است به دانش تخصصی در زمینه برنامهنویسی نیاز داشته باشند. با این حال، بسیاری از اقدامات اولیه مانند بهینهسازی تصاویر، فعالسازی کشینگ و فشردهسازی کدها نسبتاً ساده هستند و میتوانند تاثیر قابل توجهی داشته باشند. گاهی اوقات نگاه تحلیلی به ساختار سایت و شناسایی عناصر سنگین، نقطه شروع خوبی است.
سوالات متداول
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6