مقدمهای بر اهمیت طراحی رابط کاربری نوین

در دنیای دیجیتالی امروز، که رقابت برای جلب توجه کاربران بیش از پیش فشرده شده است، #طراحی_سایت_با_رابط_کاربری_مدرن دیگر یک انتخاب نیست، بلکه یک ضرورت انکارناپذیر است.
این رویکرد نه تنها زیبایی بصری وبسایت شما را تضمین میکند، بلکه تجربه کاربری (UX) را به شکلی بیسابقه ارتقا میبخشد.
یک رابط کاربری مدرن، وبسایت را از یک مجموعه صرف از اطلاعات، به پلتفرمی پویا و کاربرپسند تبدیل میکند که تعامل کاربران را تسهیل میبخشد.
کاربران امروزی انتظارات بالایی از وبسایتها دارند؛ آنها به دنبال سهولت استفاده، سرعت، و زیبایی بصری هستند.
وبسایتی که بتواند این انتظارات را برآورده کند، نه تنها نرخ تبدیل بالاتری خواهد داشت، بلکه وفاداری مشتریان را نیز افزایش میدهد.
اصول اساسی در طراحی وبسایت با UI/UX پیشرفته، بر پایه تحقیقات عمیق در روانشناسی کاربر و الگوهای رفتاری بنا شده است.
این اصول شامل سادگی، قابلیت دسترسی، واکنشگرایی و بصریسازی اطلاعات به شکلی منطقی و جذاب است.
درک عمیق از این اصول برای هر طراح وب و کارآفرینی که قصد دارد در فضای آنلاین موفق باشد، حیاتی است.
این فرآیند فراتر از صرفاً زیباییشناسی است و بهینه سازی عملکرد و تعامل کاربران با وبسایت را هدف قرار میدهد.
هدف نهایی، ایجاد یک مسیر ارتباطی بیعیب و نقص بین کاربر و محتوای وبسایت است، به گونهای که کاربر بدون هیچ مانعی به هدف خود برسد و از حضور در سایت لذت ببرد.
با افزایش آگاهی عمومی در مورد تجربه کاربری، شرکتها دریافتهاند که سرمایهگذاری در این حوزه، بازدهی قابل توجهی در بلندمدت دارد و آنها را از رقبایشان متمایز میسازد.
به همین دلیل، طراحی وبسایت با رابط کاربری پیشرفته، به عنوان یک عامل کلیدی در موفقیت کسبوکارها شناخته میشود.
آیا سایت فروشگاهی دارید اما فروشتان آنطور که انتظار دارید نیست؟ رساوب با طراحی سایتهای فروشگاهی حرفهای، مشکل شما را برای همیشه حل میکند!
✅ افزایش چشمگیر نرخ تبدیل و فروش
✅ تجربه کاربری بینظیر برای مشتریان شما
⚡ برای دریافت مشاوره رایگان با رساوب کلیک کنید!
اصول کلیدی در طراحی رابط کاربری و تجربه کاربری پیشرفته

برای ایجاد یک طراحی سایت با رابط کاربری مدرن، باید به مجموعهای از اصول کلیدی پایبند بود که تضمینکننده یک تجربه کاربری بینقص هستند.
سادگی و وضوح از مهمترین این اصول است.
یک رابط کاربری شلوغ و پیچیده میتواند کاربران را سردرگم کرده و آنها را از ادامه فعالیت در وبسایت منصرف کند.
هر عنصر در طراحی باید هدفمند باشد و به تجربه کلی کاربر ارزش اضافه کند.
در کنار سادگی، واکنشگرایی (Responsive Design) از اهمیت فوقالعادهای برخوردار است.
با توجه به تنوع دستگاههایی که کاربران برای دسترسی به اینترنت استفاده میکنند، وبسایت باید به گونهای طراحی شود که در هر اندازه صفحهنمایش، از دسکتاپ گرفته تا موبایل و تبلت، به درستی نمایش داده شود و عملکرد مناسبی داشته باشد.
این امر به معنای تنظیم خودکار طرحبندی، تصاویر و متن برای ارائه بهترین تجربه بصری و تعاملی است.
قابلیت دسترسی (Accessibility) نیز یک اصل حیاتی است که اغلب نادیده گرفته میشود.
یک وبسایت مدرن باید برای تمامی کاربران، از جمله افرادی با نیازهای خاص (مانند اختلالات بینایی یا حرکتی)، قابل استفاده باشد.
این شامل ارائه متن جایگزین برای تصاویر، ناوبری با کیبورد، و کنتراست رنگی مناسب است.
همچنین، همخوانی و ثبات (Consistency) در طراحی نیز نقش بسزایی دارد.
عناصر مشابه باید در سراسر وبسایت به یک شکل عمل کنند و به یک سبک بصری پایبند باشند.
این ثبات باعث میشود کاربران راحتتر وبسایت را درک کرده و با آن ارتباط برقرار کنند.
در نهایت، بازخورد بصری و تعاملی (Visual & Interaction Feedback) به کاربران کمک میکند تا از وضعیت تعامل خود با وبسایت آگاه شوند، مانند نمایش موفقیتآمیز بودن ارسال فرم یا تغییر رنگ یک دکمه پس از کلیک.
رعایت این اصول در طراحی یک رابط کاربری نوین، میتواند تفاوت بزرگی در جذب و نگهداشت کاربران ایجاد کند.
ابزارها و فناوریهای پیشرو در طراحی رابط کاربری مدرن

در حوزه طراحی سایت با رابط کاربری مدرن، ابزارها و فناوریهای بسیاری وجود دارند که به طراحان کمک میکنند تا ایدههای خود را به واقعیت تبدیل کنند.
انتخاب ابزار مناسب میتواند تأثیر چشمگیری بر کارایی و کیفیت نهایی محصول داشته باشد.
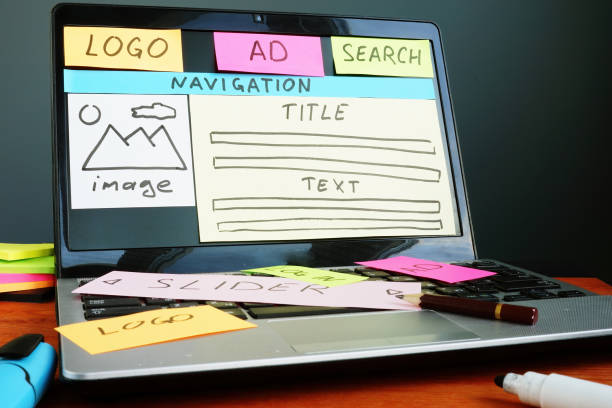
از جمله ابزارهای محبوب برای طراحی پروتوتایپ و وایرفریمینگ، میتوان به Figma، Sketch و Adobe XD اشاره کرد.
این نرمافزارها قابلیتهای گستردهای برای طراحی رابطهای کاربری، ایجاد کامپوننتهای قابل استفاده مجدد و همکاری تیمی در زمان واقعی فراهم میکنند.
Figma به دلیل ماهیت تحت وب و امکانات همکاری قدرتمندش، در سالهای اخیر بسیار محبوب شده است.
Sketch نیز به عنوان استاندارد صنعتی برای سالها شناخته میشد و Adobe XD نیز به عنوان بخشی از اکوسیستم Adobe، ارتباط خوبی با سایر ابزارهای طراحی این شرکت دارد.
در بخش پیادهسازی و توسعه فرانتاند، فریمورکهای جاوااسکریپت نقش حیاتی ایفا میکنند.
React، Vue.js و Angular از پرکاربردترین فریمورکها هستند که به توسعهدهندگان امکان میدهند رابطهای کاربری پویا و تعاملی را با کدنویسی کمتر و کارایی بالاتر ایجاد کنند.
React با رویکرد مبتنی بر کامپوننت و اکوسیستم گستردهاش، برای پروژههای بزرگ و پیچیده ایدهآل است.
Vue.js به دلیل سادگی و منحنی یادگیری آسانتر، برای پروژههای کوچکتر و متوسط محبوبیت دارد، در حالی که Angular یک فریمورک جامع و ساختاریافته است که برای برنامههای سازمانی مناسب است.
انتخاب فناوری مناسب به نوع پروژه، تیم توسعه و نیازهای خاص آن بستگی دارد.
استفاده از سیستمهای طراحی مانند Storybook نیز به استانداردسازی و مدیریت کامپوننتهای رابط کاربری کمک میکند و فرآیند طراحی و توسعه را تسریع میبخشد.
این ابزارها، در کنار دانش فنی و خلاقیت طراح، سنگ بنای ایجاد رابطهای کاربری خیرهکننده و کارآمد را تشکیل میدهند.
| ویژگی | Figma | Sketch | Adobe XD |
|---|---|---|---|
| پلتفرم | تحت وب، دسکتاپ (Mac/Win) | فقط Mac | دسکتاپ (Mac/Win) |
| همکاری تیمی | عالی (Real-time) | متوسط (نیاز به پلاگین) | خوب (Cloud-based) |
| قیمتگذاری | رایگان (محدود)، اشتراک ماهانه | اشتراک سالانه | اشتراک ماهانه (Creative Cloud) |
| پلاگین و اکوسیستم | بسیار قوی و فعال | بسیار قوی و بالغ | در حال رشد |
| پروتوتایپینگ | بسیار قوی و تعاملی | متوسط | بسیار قوی |
نقش تحقیقات کاربر در طراحی رابط کاربری اثربخش

یکی از مهمترین ارکان طراحی سایت با رابط کاربری مدرن، انجام تحقیقات جامع و دقیق درباره کاربران است.
بدون درک عمیق از نیازها، رفتارها، و انتظارات مخاطبان، حتی زیباترین طراحیها نیز ممکن است شکست بخورند.
تحقیقات کاربر به طراحان کمک میکند تا فرضیات خود را درباره نحوه استفاده کاربران از وبسایت راستیآزمایی کرده و طراحی را بر اساس دادههای واقعی و نه حدس و گمان بنا نهند.
این فرآیند شامل روشهای مختلفی مانند مصاحبه با کاربران، نظرسنجیها، تستهای کاربردپذیری (Usability Testing)، و تحلیل دادههای رفتاری است.
ایجاد پرسونای کاربر یکی از نتایج کلیدی تحقیقات کاربر است.
پرسونای کاربر، نمادی خیالی اما مبتنی بر دادههای واقعی از کاربران ایدهآل وبسایت است که شامل اطلاعات دموگرافیک، اهداف، انگیزهها، نقاط درد و چالشها میشود.
این پرسونالها به طراحان و تیمهای توسعه کمک میکنند تا در هر مرحله از طراحی، کاربران واقعی را در ذهن داشته باشند و تصمیمات آگاهانهتری بگیرند.
علاوه بر این، نقشهبرداری از مسیر کاربر (User Journey Mapping) ابزار دیگری است که با نمایش گام به گام تعامل کاربر با وبسایت، نقاط قوت و ضعف تجربه کاربری را آشکار میکند.
این نقشهها به شناسایی نقاط اصطکاک و فرصتهای بهبود کمک شایانی میکنند.
سرمایهگذاری در تحقیقات کاربر، اگرچه در ابتدا زمانبر به نظر میرسد، اما در بلندمدت با کاهش نیاز به بازنگریهای پرهزینه و افزایش رضایت کاربران، ارزش خود را ثابت میکند.
یک طراحی مبتنی بر دادههای کاربر، وبسایت شما را به یک ابزار قدرتمند برای رسیدن به اهدافتان تبدیل خواهد کرد.
آیا بازدیدکنندگان سایت فروشگاهیتان قبل از خرید، آنجا را ترک میکنند؟ دیگر نگران نباشید! با خدمات طراحی سایت فروشگاهی حرفهای رساوب، مشکل عدم تبدیل بازدیدکننده به مشتری را برای همیشه حل کنید!
✅ افزایش قابل توجه نرخ تبدیل و فروش
✅ تجربه کاربری بینظیر و جذاب
⚡ همین حالا برای دریافت مشاوره رایگان با ما تماس بگیرید!
روندهای نوین در طراحی وبسایت و رابط کاربری

دنیای طراحی سایت با رابط کاربری مدرن همواره در حال تحول و دگرگونی است و هر ساله شاهد ظهور روندهای جدیدی هستیم که تجربه کاربران را به سطوح بالاتری ارتقا میدهند.
یکی از این روندهای قابل توجه، طراحی با تم تیره (Dark Mode) است که نه تنها جذابیت بصری خاصی دارد، بلکه برای چشم کاربران در محیطهای کمنور راحتتر بوده و مصرف باتری دستگاههای موبایل را کاهش میدهد.
این ویژگی به سرعت در بسیاری از اپلیکیشنها و وبسایتهای پیشرو به کار گرفته شده است.
همچنین، میکرواینتراکشنها (Micro-interactions)، که شامل انیمیشنهای کوچک و ظریف در پاسخ به کنشهای کاربر هستند (مانند تغییر وضعیت آیکون لایک یا انیمیشن لودینگ)، نقش مهمی در بهبود تجربه کاربری و افزایش حس سرزندگی وبسایت ایفا میکنند.
این جزئیات کوچک، حس توجه به کاربر را القا کرده و به ناوبری طبیعیتر کمک میکنند.
روند دیگر، استفاده بیشتر از تصاویر و ویدئوهای تمام صفحه با کیفیت بالا است که تاثیر بصری قوی ایجاد کرده و به وبسایتها جلوهای سینمایی میدهند.
همچنین، Neumorphism به عنوان یک سبک طراحی جدید، با الهام از اسکئومورفیسم اما با ظاهری نرمتر و مدرنتر، در حال جلب توجه است.
این سبک، با استفاده از سایهها و هایلایتهای ظریف، به عناصر طراحی عمق و برجستگی میبخشد.
ادغام هوش مصنوعی (AI) در طراحی، به خصوص در شخصیسازی محتوا و تجربه کاربری بر اساس رفتار کاربر، نیز یکی از روندهای مهم آینده است.
سیستمهای توصیه هوشمند، چتباتهای پیشرفته و رابطهای کاربری تطبیقی، همگی در حال تغییر شکل نحوه تعامل ما با وبسایتها هستند.
آگاهی از این روندها و توانایی ادغام آنها در طراحی، به کسبوکارها کمک میکند تا در فضای رقابتی امروز، یک گام از رقبا جلوتر باشند و وبسایتهایی ارائه دهند که نه تنها زیبا هستند، بلکه بسیار کاربردی و مطابق با انتظارات روز کاربران نیز باشند.
تأثیر طراحی واکنشگرا بر تجربه کاربری وبسایت

در عصر حاضر، که دسترسی به اینترنت از طریق دستگاههای مختلف، از جمله گوشیهای هوشمند، تبلتها، لپتاپها و حتی تلویزیونهای هوشمند، امری رایج است، طراحی سایت با رابط کاربری مدرن بدون در نظر گرفتن واکنشگرایی (Responsive Design) بیمعناست.
طراحی واکنشگرا به معنای ساخت وبسایتی است که بتواند ظاهر و عملکرد خود را بر اساس اندازه صفحهنمایش و دستگاه مورد استفاده کاربر، به صورت خودکار تنظیم کند.
این ویژگی تضمین میکند که کاربران، صرفنظر از ابزاری که برای دسترسی به وبسایت شما استفاده میکنند، تجربهای بهینه و بدون نقص داشته باشند.
اهمیت طراحی واکنشگرا را میتوان از چندین جنبه بررسی کرد.
اول، سئو (SEO) و رتبهبندی در موتورهای جستجو.
گوگل و سایر موتورهای جستجو، وبسایتهای واکنشگرا را در نتایج جستجوی موبایل خود اولویت میدهند.
وبسایتهایی که تجربه موبایلی خوبی ارائه نمیدهند، ممکن است از رتبه پایینتری برخوردار شوند.
دوم، افزایش رضایت کاربر.
هیچ چیز بدتر از تلاش برای ناوبری در یک وبسایت غیر واکنشگرا با گوشی موبایل نیست؛ کوچک بودن متن، نیاز به اسکرول افقی و دکمههای غیرقابل کلیک، همگی منجر به سرخوردگی کاربر میشوند.
یک طراحی واکنشگرا این مشکلات را از بین میبرد و تجربه مثبتی را برای کاربر به ارمغان میآورد.
سوم، کاهش هزینههای توسعه و نگهداری.
به جای ساخت نسخههای جداگانه برای دسکتاپ و موبایل، یک وبسایت واکنشگرا تنها به یک پایگاه کد نیاز دارد که مدیریت و بهروزرسانی آن را بسیار آسانتر میکند.
در نهایت، طراحی واکنشگرا به شما کمک میکند تا به طیف وسیعتری از کاربران دسترسی پیدا کنید و حضوری قدرتمندتر و فراگیرتر در فضای آنلاین داشته باشید، که برای هر کسبوکاری در عصر دیجیتال حیاتی است.
اندازهگیری موفقیت در طراحی رابط کاربری مدرن

پس از پیادهسازی طراحی سایت با رابط کاربری مدرن، گام بعدی و حیاتی، اندازهگیری میزان موفقیت آن است.
صرفاً زیبا بودن یک وبسایت به معنای موفقیت آن نیست؛ بلکه باید اهداف تجاری و کاربری را نیز برآورده سازد.
برای این منظور، مجموعهای از شاخصهای کلیدی عملکرد (KPIs) وجود دارند که به ما کمک میکنند تا اثربخشی طراحی را بسنجیم.
این شاخصها میتوانند شامل نرخ تبدیل (Conversion Rate)، نرخ پرش (Bounce Rate)، زمان ماندگاری کاربر در سایت (Time on Site)، تعداد صفحات مشاهده شده در هر بازدید (Pages per Session)، و نرخ تکمیل وظیفه (Task Completion Rate) باشند.
به عنوان مثال، اگر هدف وبسایت فروش محصول باشد، نرخ تبدیل از بازدیدکننده به مشتری، یک KPI حیاتی است که مستقیماً به طراحی رابط کاربری مرتبط است.
یک طراحی کارآمد و روان، کاربران را به سمت تکمیل خرید هدایت میکند.
علاوه بر این شاخصهای کمی، بازخورد مستقیم از کاربران نیز اهمیت بالایی دارد.
نظرسنجیهای کوتاه درون وبسایت، فرمهای بازخورد، و حتی مصاحبههای عمیق با کاربران، میتوانند اطلاعات کیفی ارزشمندی را درباره نقاط قوت و ضعف طراحی ارائه دهند.
تست A/B نیز روشی قدرتمند برای مقایسه دو نسخه متفاوت از یک صفحه یا عنصر طراحی و تعیین اینکه کدام یک عملکرد بهتری دارد، است.
با رصد مداوم این شاخصها و انجام تستهای کاربردپذیری، میتوانیم به بهبود مستمر طراحی رابط کاربری بپردازیم و اطمینان حاصل کنیم که وبسایت نه تنها زیباست، بلکه به بهترین نحو ممکن به اهداف خود دست مییابد و تجربه کاربری بینظیری را ارائه میدهد.
این فرآیند تکراری از اندازهگیری، تحلیل و بهینهسازی، کلید موفقیت پایدار در طراحی دیجیتال است.
| شاخص | تعریف | اهمیت در UI/UX |
|---|---|---|
| نرخ تبدیل (Conversion Rate) | درصد بازدیدکنندگانی که یک عمل مطلوب را انجام میدهند (خرید، ثبتنام) | مستقیماً نشاندهنده کارایی UI در هدایت کاربر |
| نرخ پرش (Bounce Rate) | درصد بازدیدکنندگانی که بلافاصله پس از ورود سایت را ترک میکنند | UI/UX ضعیف میتواند دلیل اصلی پرش باشد |
| زمان ماندگاری (Time on Site) | متوسط زمانی که کاربران در سایت میگذرانند | رابط کاربری جذاب و محتوای مرتبط زمان ماندگاری را افزایش میدهد |
| نرخ تکمیل وظیفه (Task Completion Rate) | درصد کاربرانی که یک وظیفه خاص (مثلاً پر کردن فرم) را تکمیل میکنند | نشاندهنده میزان سهولت استفاده از UI برای انجام وظایف |
| نمرات رضایت کاربر (CSAT/NPS) | نمرات حاصل از نظرسنجیهای رضایت کاربر | بازخورد مستقیم از تجربه UI/UX کاربر |
اشتباهات رایج در طراحی رابط کاربری و نحوه اجتناب از آنها

در فرآیند طراحی سایت با رابط کاربری مدرن، همانقدر که دانستن اصول صحیح اهمیت دارد، آگاهی از اشتباهات رایج نیز میتواند به طراحان کمک کند تا از تکرار آنها پرهیز کنند و پروژههای موفقی را به اتمام برسانند.
یکی از بزرگترین اشتباهات، طراحی بیش از حد (Over-design) یا پیچیدهسازی بیدلیل رابط کاربری است.
در تلاش برای ایجاد یک وبسایت “فوقالعاده” و پر از امکانات، ممکن است طراحان با اضافه کردن عناصر غیرضروری، انیمیشنهای سنگین یا ناوبری پیچیده، به سردرگمی کاربر دامن بزنند.
سادگی و وضوح همیشه باید اولویت باشند.
اشتباه دیگر، نادیده گرفتن سرعت بارگذاری صفحه است.
کاربران امروزی بیصبر هستند و اگر یک وبسایت در چند ثانیه بارگذاری نشود، آن را ترک خواهند کرد.
تصاویر بهینه نشده، کدهای جاوااسکریپت سنگین و سرورهای کند میتوانند به این مشکل دامن بزنند.
یک وبسایت با UI مدرن باید نه تنها زیبا، بلکه فوقالعاده سریع باشد.
عدم توجه به تست کاربردپذیری (Usability Testing) نیز یک اشتباه مهلک است.
حتی بهترین طراحان نیز نمیتوانند تمامی سناریوهای کاربری را پیشبینی کنند.
تست وبسایت با کاربران واقعی، نقاط ضعف پنهان را آشکار میکند که در غیر این صورت ممکن بود هرگز کشف نشوند.
همچنین، کپی کردن صرف طراحیهای موفق بدون درک نیازهای مخاطبان خود، میتواند به فاجعه منجر شود.
آنچه برای یک وبسایت یا اپلیکیشن دیگر کارساز بوده، لزوماً برای شما مناسب نیست.
هر پروژه نیاز به تحلیل مخاطبان و اهداف خاص خود دارد.
در نهایت، عدم ارائه بازخورد مناسب به کاربر نیز میتواند ناامیدکننده باشد.
کاربران باید بدانند که عملشان موفق بوده است (مثلاً ارسال فرم) یا خطایی رخ داده است.
پیامهای واضح و کمککننده در لحظه مناسب، تجربه کاربری را به شدت بهبود میبخشند.
با شناخت این اشتباهات و رویکردی آگاهانه، میتوان از آنها اجتناب کرد و به سمت طراحیهایی سوق یافت که واقعاً برای کاربران کار میکنند.
آیا نگران نرخ تبدیل پایین سایت فروشگاهیتان هستید و فروش دلخواهتان را ندارید؟
رساوب، راهکار تخصصی شما برای داشتن یک سایت فروشگاهی موفق است.
✅ افزایش چشمگیر نرخ تبدیل و فروش
✅ طراحی حرفهای و کاربرپسند برای جلب رضایت مشتریان
⚡ برای تحول در فروش آنلاین آمادهاید؟ مشاوره رایگان بگیرید!
آینده رابط کاربری و تجربه کاربری در فضای دیجیتال

با نگاهی به آینده، میتوان پیشبینی کرد که طراحی سایت با رابط کاربری مدرن دستخوش تحولات شگرفی خواهد شد.
فناوریهای نوظهور در حال تغییر نحوه تعامل ما با دستگاهها و پلتفرمهای دیجیتال هستند و رابطهای کاربری نیز باید خود را با این تغییرات تطبیق دهند.
یکی از مهمترین روندهای آینده، رابطهای کاربری صوتی (Voice User Interfaces – VUIs) است.
با گسترش دستیارهای صوتی مانند سیری، الکسا و گوگل اسیستنت، تعامل با وبسایتها از طریق دستورات صوتی در حال تبدیل شدن به یک واقعیت است.
طراحان باید به چگونگی طراحی تجربیاتی فکر کنند که به کاربران امکان میدهد بدون نیاز به صفحهنمایش یا کیبورد، با محتوا ارتباط برقرار کنند.
علاوه بر این، واقعیت مجازی (VR) و واقعیت افزوده (AR) نیز پتانسیل زیادی برای متحول کردن رابطهای کاربری دارند.
این فناوریها میتوانند تجربیات کاملاً غوطهور و تعاملی را ارائه دهند که فراتر از صفحات تخت نمایشگر هستند.
تصور کنید که یک وبسایت فروشگاهی را در یک محیط واقعیت مجازی کاوش میکنید یا با استفاده از واقعیت افزوده، محصولات را در فضای واقعی خودتان امتحان میکنید.
همچنین، رابطهای کاربری مبتنی بر ژست (Gesture-based UIs) و فیدبکهای لمسی (Haptic Feedback) نیز در حال پیشرفت هستند که میتوانند حسیتر و طبیعیتر باشند.
در کنار این پیشرفتهای تکنولوژیکی، نیاز به شخصیسازی هرچه بیشتر تجربه کاربری و پیشبینی نیازهای کاربر پیش از آنکه حتی آنها را بیان کند، اهمیت فزایندهای خواهد یافت.
آینده UI/UX در گرو طراحی رابطهایی است که نه تنها هوشمند و کارآمد باشند، بلکه به شکلی طبیعی و بیدرنگ با زندگی روزمره کاربران ادغام شوند و آنها را شگفتزده کنند.
طراحی رابط کاربری سرگرمکننده و جذاب برای کاربران

گرچه طراحی سایت با رابط کاربری مدرن عمدتاً بر کارایی و سهولت استفاده تمرکز دارد، اما نباید از نقش عنصر سرگرمی و جذابیت در این فرآیند غافل شد.
وبسایتهایی که تنها کاربردی هستند، ممکن است کاربران را به سمت خود جذب کنند، اما آنهایی که علاوه بر کارایی، حس خوشایند و لذتبخش بودن را نیز منتقل میکنند، میتوانند وفاداری بیشتری را ایجاد کرده و تجربه کاربری را به یادماندنیتر سازند.
این امر به ویژه در حوزههایی مانند وبسایتهای سرگرمی، بازیها، یا پلتفرمهای خلاقانه اهمیت پیدا میکند، اما میتواند در هر نوع وبسایتی اعمال شود تا آن را از رقبای خشک و رسمی متمایز کند.
ایجاد رابط کاربری سرگرمکننده میتواند از طریق عناصر مختلفی صورت گیرد.
میکرواینتراکشنهای خلاقانه و بازیگوشانه، انیمیشنهای ظریف و هوشمندانه که به کاربر حس تعامل فعال میدهند، و استفاده از رنگها، فونتها و تصاویر جذاب که هویت بصری قوی و منحصربهفردی ایجاد میکنند، همگی میتوانند به این هدف کمک کنند.
استفاده از داستانسرایی (Storytelling) بصری، شوخطبعی در کپیرایتینگ، و حتی گیمیفیکیشن (Gamification) – افزودن عناصر بازی مانند امتیاز و نشان به تعاملات کاربر – همگی راههایی برای افزایش جذابیت و سرگرمکنندگی هستند.
طراحی احساسی (Emotional Design) نیز یک رویکرد مهم است که بر تحریک احساسات مثبت در کاربر تمرکز دارد.
یک طراحی که به کاربر لبخند میآورد یا او را شگفتزده میکند، نه تنها به یاد ماندنیتر خواهد بود، بلکه احتمال بازگشت کاربر و تعامل بیشتر با وبسایت را افزایش میدهد.
هدف نهایی، فراتر از فقط انجام یک کار، ایجاد یک تجربه کلی مثبت و لذتبخش است که کاربران را به وبسایت شما بازگرداند.
سوالات متداول
| سوال | پاسخ |
|---|---|
| طراحی سایت با رابط کاربری مدرن چیست؟ | رویکردی است که بر سادگی، زیبایی بصری، کاربرپسندی و استفاده از جدیدترین ترندهای طراحی تمرکز دارد. |
| اصول کلیدی رابط کاربری مدرن چیست؟ | سادگی، وضوح، دسترسیپذیری، پاسخگویی (ریسپانسیو) و تمرکز بر تجربه کاربری. |
| چرا استفاده از فضای سفید (Whitespace) در طراحی مدرن مهم است؟ | فضای سفید به خوانایی، تمرکز کاربر بر محتوا و ایجاد حس نظم و زیبایی کمک میکند. |
| نقش تایپوگرافی در رابط کاربری مدرن چیست؟ | انتخاب فونت مناسب به هویت برند، خوانایی متن و ایجاد سلسله مراتب بصری کمک شایانی میکند. |
| چگونه میتوان از رنگها در طراحی مدرن به خوبی استفاده کرد؟ | استفاده استراتژیک از پالت رنگی مناسب برای هدایت چشم کاربر، ایجاد حس و حال برند و بهبود دسترسیپذیری. |
| عناصر بصری مانند آیکونها و تصاویر چه نقشی دارند؟ | این عناصر به جذابیت بصری، انتقال سریع پیام و بهبود درک کاربر از محتوا کمک میکنند. |
| اهمیت ریسپانسیو بودن (پاسخگویی) در طراحی مدرن چیست؟ | ضروری است تا سایت در تمامی دستگاهها مانند موبایل، تبلت و دسکتاپ ظاهری مطلوب و عملکردی صحیح داشته باشد. |
| رابط کاربری مدرن چگونه به تجربه کاربری (UX) کمک میکند؟ | با ایجاد یک محیط بصری جذاب و کاربرپسند، ناوبری آسانتر و تعامل لذتبخشتر، تجربه کلی کاربر بهبود مییابد. |
| برخی از ترندهای رایج در رابط کاربری مدرن کدامند؟ | حالت شب (Dark Mode)، نئومورفیسم، گلاسمورفیسم، انیمیشنهای ظریف و میکروتعاملات. |
| برای دستیابی به یک رابط کاربری مدرن چه اقداماتی لازم است؟ | تحقیق درباره کاربران، طراحی وایرفریم و پروتوتایپ، تست کاربری و استفاده از ابزارها و فریمورکهای بهروز. |
و دیگر خدمات آژانس تبلیغاتی رسا وب در زمینه تبلیغات
آموزش نوشتن آگهی های مؤثر برای تولیدکنندگان تازه کار
نقش شبکه های اجتماعی در تقویت آگهی های تولیدکنندگان لوازم صوتی و تصویری
افزایش فروش با استفاده از تبلیغات هدفمند در آگهی های تولیدکنندگان
بررسی اشتباهات رایج در نوشتن آگهی های تولیدکنندگان لوازم صوتی و تصویری
راهکارهای جذب مشتریان ثابت از طریق آگهی های تولیدکنندگان
و بیش از صد ها خدمات دیگر در حوزه تبلیغات اینترنتی ،مشاوره تبلیغاتی و راهکارهای سازمانی
تبلیغات اینترنتی | استراتژی تبلیعاتی | ریپورتاژ آگهی
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6