مقدمه ای بر تحول دیجیتال و طراحی مدرن وب

در عصر دیجیتال کنونی، جایی که رقابت کسبوکارها بیش از هر زمان دیگری فشرده شده است، حضور آنلاین موثر دیگر یک انتخاب نیست، بلکه یک ضرورت است.
اما صرف داشتن یک وبسایت کافی نیست؛ آنچه اهمیت دارد، کیفیت این حضور و میزان توانایی آن در جذب و حفظ کاربران است.
اینجاست که مفهوم #طراحی_سایت_با_رابط_کاربری_مدرن (UI/UX) نقش حیاتی پیدا میکند.
یک طراحی کارآمد و جذاب، نه تنها کاربران را مجذوب میکند، بلکه به آنها اجازه میدهد تا به راحتی به هدف خود در سایت دست یابند، خواه خرید یک محصول باشد، یا جستجو برای اطلاعات.
طراحی سایت با رابط کاربری مدرن به معنای فراتر رفتن از صرفاً زیبایی بصری است؛ این رویکرد به معنای خلق تجربهای بینقص و لذتبخش برای کاربر از لحظه ورود تا اتمام کار اوست.
این بخش به عنوان یک متن توضیحی، پایههای این تحول را معرفی کرده و اهمیت رویکرد کاربرمحور را در دنیای وب امروز برجسته میسازد.
در واقع، هدف نهایی، ساخت پلتفرمهایی است که نه تنها نیازهای فنی را برآورده کنند، بلکه از نظر احساسی نیز با مخاطب ارتباط برقرار کنند و او را به بازگشت ترغیب نمایند.
تحقیقات نشان میدهد ۸۰٪ مشتریان به شرکتهایی که سایت حرفهای دارند بیشتر اعتماد میکنند. آیا سایت فعلی شما این اعتماد را جلب میکند؟
با خدمات طراحی سایت شرکتی رساوب، مشکل عدم اعتماد مشتریان و تصویر ضعیف آنلاین را برای همیشه حل کنید!
✅ ایجاد تصویر حرفهای و افزایش اعتماد مشتریان
✅ جذب سرنخهای فروش بیشتر و رشد کسبوکار
⚡ دریافت مشاوره رایگان
اصول بنیادین رابط کاربری مدرن زیبایی در سادگی

برای ایجاد یک طراحی وب با رابط کاربری مدرن که واقعاً مؤثر باشد، باید به اصول بنیادین آن پایبند بود.
اولین و شاید مهمترین اصل، مینیمالیسم است.
حذف عناصر غیرضروری و تمرکز بر محتوای اصلی به کاربر کمک میکند تا بدون حواسپرتی به هدف خود برسد.
اصل بعدی، ریسپانسیو بودن (Responsive Design) است که تضمین میکند وبسایت در هر دستگاهی از دسکتاپ گرفته تا موبایل به درستی نمایش داده شود.
سرعت بارگذاری بالا نیز از اهمیت بالایی برخوردار است؛ کاربران امروزی بیصبر هستند و یک سایت کند میتواند به سرعت آنها را از دست بدهد.
علاوه بر این، دسترسپذیری (Accessibility) یک فاکتور حیاتی است که اطمینان میدهد افراد با تواناییهای مختلف نیز میتوانند به راحتی از سایت استفاده کنند.
این بخش یک راهنمای اموزشی و تحلیلی برای درک عمیقتر این مفاهیم کلیدی است.
رعایت این اصول نه تنها تجربه کاربری را بهبود میبخشد، بلکه به سئو (SEO) وبسایت نیز کمک شایانی میکند و حضور آنلاین شما را تقویت مینماید.
فناوریهای نوین در خدمت طراحی وب تعاملی

در دنیای امروز، پیادهسازی یک طراحی سایت با رابط کاربری مدرن بدون بهرهگیری از فناوریهای پیشرفته تقریباً غیرممکن است.
فریمورکهای مدرن جاوااسکریپت مانند React، Vue.js و Angular امکان ساخت رابطهای کاربری بسیار تعاملی و پویا را فراهم میکنند.
این فریمورکها با استفاده از رویکرد مبتنی بر کامپوننت، توسعه را سرعت بخشیده و نگهداری کد را آسانتر میکنند.
در کنار اینها، سیستمهای مدیریت محتوا (CMS) مانند WordPress با ویرایشگر گوتنبرگ (Gutenberg) و پلتفرمهایی مانند Webflow، ابزارهایی بصری برای طراحی و توسعه سایت بدون نیاز به کدنویسی عمیق ارائه میدهند.
این ابزارها به طراحان امکان میدهند تا با تمرکز بیشتر بر تجربه کاربری، #سایتهایی_جذاب و عملکردی خلق کنند.
از سوی دیگر، فناوریهای سمت سرور مانند Node.js و Python به همراه پایگاههای داده مدرن، زیرساختی قدرتمند برای پشتیبانی از این رابطهای کاربری پیچیده فراهم میآورند.
این بخش یک دیدگاه تخصصی به ابزارهای مورد نیاز برای ساخت وبسایتهای نسل جدید است.
مقایسه فریمورکهای فرانتاند برای UI مدرن
| نام فریمورک | ویژگی کلیدی | مناسب برای | جامعه توسعهدهنده |
|---|---|---|---|
| React.js | کتابخانه مبتنی بر کامپوننت، JSX | SPA (Single Page Application)، پروژههای بزرگ | بسیار بزرگ و فعال |
| Vue.js | سادگی و انعطافپذیری، یادگیری آسان | پروژههای کوچک تا متوسط، افزودن تعامل به سایتهای موجود | رو به رشد و فعال |
| Angular | فریمورک کامل، TypeScript | برنامههای کاربردی سازمانی بزرگ | بزرگ و سازمانیافته |
اهمیت تحقیق کاربر و پرسوناسازی در طراحی سایت با رابط کاربری مدرن

موفقیت در طراحی سایت با رابط کاربری مدرن، تنها به دانش فنی و زیباییشناسی محدود نمیشود، بلکه ریشه در درک عمیق از کاربران دارد.
تحقیق کاربر، نخستین گام در این مسیر است.
این فرآیند شامل جمعآوری دادهها از طریق مصاحبه، نظرسنجی، مشاهده رفتار کاربران و تحلیل دادههای موجود است.
هدف این تحقیقات، شناسایی نیازها، خواستهها، نقاط درد (pain points) و انگیزههای مخاطبان است.
بر اساس این دادهها، میتوان #پرسوناهای_کاربری را ایجاد کرد.
پرسوناها، شخصیتهای خیالی و نمایندهای از کاربران واقعی هستند که شامل جزئیاتی مانند سن، شغل، اهداف، چالشها و الگوهای رفتاری میشوند.
این پرسوناها به تیم طراحی کمک میکنند تا در طول فرآیند، همواره کاربران نهایی را در ذهن داشته باشند و تصمیماتی بگیرند که به نفع آنهاست.
این رویکرد، یک راهنمای راهنمایی عملی برای اطمینان از اینکه محصول نهایی واقعاً با نیازهای بازار و مخاطبان مطابقت دارد و به جای حدس و گمان، بر دادههای معتبر استوار است.
آیا سایت شرکت شما اولین برداشت حرفهای و ماندگار را در ذهن مشتریان بالقوه ایجاد میکند؟ رساوب، با طراحی سایت شرکتی حرفهای، نه تنها نمایانگر اعتبار برند شماست، بلکه مسیری برای رشد کسبوکار شما میگشاید.
✅ ایجاد تصویر برند قدرتمند و قابل اعتماد
✅ جذب مشتریان هدف و افزایش فروش
⚡ دریافت مشاوره رایگان
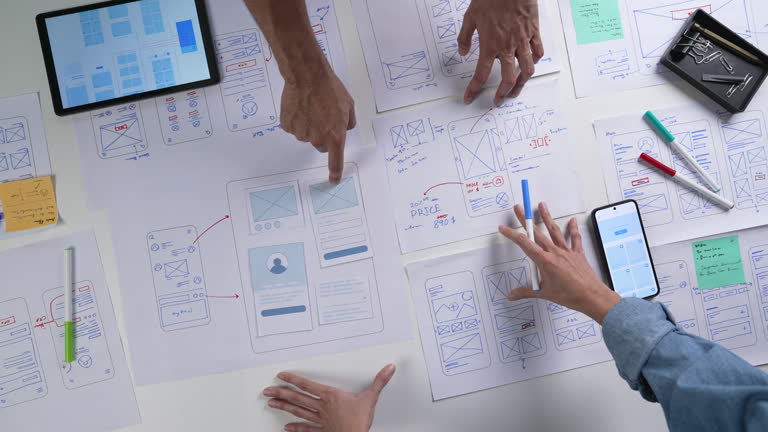
از وایرفریم تا پروتوتایپ مراحل خلق تجربه کاربری

فرآیند #خلق_یک_وبسایت با طراحی وبسایت با رابط کاربری مدرن، یک مسیر ساختارمند و گامبهگام است.
این فرآیند با ایدهپردازی و ترسیم #وایرفریمها (Wireframes) آغاز میشود.
وایرفریمها، طرحهای ساده و شماتیکی هستند که ساختار و چیدمان عناصر اصلی صفحه را بدون جزئیات بصری نشان میدهند.
پس از تأیید ساختار کلی، نوبت به طراحی ماکاپها (Mockups) میرسد که شامل جزئیات بصری مانند رنگها، فونتها و تصاویر میشوند.
مرحله بعدی، ساخت پروتوتایپهای تعاملی است.
پروتوتایپها، نسخههای نیمهکاره و قابل کلیک از وبسایت هستند که به کاربران و ذینفعان اجازه میدهند تا قبل از توسعه کامل، با تجربه کاربری تعامل داشته باشند و بازخورد ارائه دهند.
ابزارهایی مانند Figma، Adobe XD و Sketch در این مراحل نقش کلیدی ایفا میکنند.
این پروتوتایپها سپس تحت آزمونهای کاربردپذیری قرار میگیرند تا نقاط ضعف و قوت طراحی شناسایی و اصلاح شوند.
این چرخه #تکرار_و_بهبود، اطمینان میدهد که محصول نهایی نه تنها زیباست، بلکه کارآمد و کاربرپسند نیز هست.
این بخش یک متن اموزشی جامع در مورد مراحل طراحی UI/UX است.
چالشها و راهکارهای طراحی سایت با رابط کاربری مدرن مقیاسپذیری و نگهداری

ایجاد یک طراحی سایت با رابط کاربری مدرن، همواره با چالشهایی همراه است که نیازمند راهکارهای هوشمندانه هستند.
یکی از بزرگترین چالشها، مقیاسپذیری است؛ چگونه میتوان اطمینان حاصل کرد که وبسایت با رشد کسبوکار و افزایش حجم محتوا و کاربران، همچنان عملکرد و تجربه کاربری مطلوب خود را حفظ میکند؟ راهکار این مسئله، استفاده از سیستمهای طراحی (Design Systems) است که شامل مجموعهای از کامپوننتها، استانداردها و راهنماها برای ایجاد یک زبان بصری و تعاملی یکپارچه هستند.
چالش دیگر، #نگهداری و بهروزرسانی مداوم است.
فناوریها به سرعت تغییر میکنند و حفظ یک وبسایت مدرن نیازمند تخصص و زمان است.
بهینهسازی عملکرد (Performance Optimization) برای سرعت بارگذاری، کاهش حجم فایلها و استفاده از شبکههای توزیع محتوا (CDN) نیز حیاتی است.
این متن تخصصی و تحلیلی به تیمها کمک میکند تا با دیدی واقعبینانه به این چالشها نگاه کرده و استراتژیهای موثری برای غلبه بر آنها پیادهسازی کنند، تا پایداری و کارایی سایت حفظ شود.
تاثیر طراحی واکنشگرا و دسترسپذیری بر تجربه کاربری

در دنیای امروز که کاربران از دستگاههای متنوعی برای دسترسی به اینترنت استفاده میکنند، طراحی سایت با رابط کاربری مدرن باید به گونهای باشد که در هر صفحه نمایش و هر اندازهای به درستی نمایش داده شود.
اینجاست که مفهوم طراحی واکنشگرا (Responsive Design) وارد میشود.
یک وبسایت واکنشگرا، محتوا و چیدمان خود را به صورت خودکار با اندازه صفحه نمایش کاربر تطبیق میدهد و تجربهای یکپارچه را فراهم میکند.
اما تنها واکنشگرا بودن کافی نیست؛ دسترسپذیری (Accessibility) نیز از اهمیت بالایی برخوردار است.
دسترسپذیری به معنای طراحی وبسایت به گونهای است که افراد با هر نوع توانایی، از جمله افرادی که دارای معلولیتهای بینایی، شنوایی، حرکتی یا شناختی هستند، بتوانند به راحتی از آن استفاده کنند.
این شامل استفاده از متن جایگزین برای تصاویر، ناوبری با صفحهکلید، و کنتراست رنگی مناسب است.
نادیدهگرفتن این دو فاکتور میتواند به از دست دادن بخش قابل توجهی از مخاطبان منجر شود و اعتبار برند را تحت تاثیر قرار دهد.
این بخش یک متن توضیحی و راهنمایی است که نشان میدهد چگونه این عوامل به موفقیت وبسایت کمک میکنند.
نکات کلیدی برای طراحی واکنشگرا و دسترسپذیری
| فاکتور | توضیح | اهمیت برای UI/UX |
|---|---|---|
| طراحی واکنشگرا (Responsive) | تطبیق خودکار چیدمان و محتوا با اندازه صفحه نمایش (موبایل، تبلت، دسکتاپ). | تجربه کاربری یکپارچه در همه دستگاهها، بهبود سئو. |
| متن جایگزین (Alt Text) | متن توصیفی برای تصاویر که توسط صفحهخوانها خوانده میشود. | کمک به کاربران نابینا و بهبود قابلیت یافت سئو. |
| ناوبری با صفحهکلید | قابلیت استفاده کامل از وبسایت تنها با صفحهکلید. | ضروری برای کاربران با محدودیتهای حرکتی. |
| کنتراست رنگی | تفاوت کافی بین رنگ متن و پسزمینه. | افزایش خوانایی برای افراد کمبینا. |
آینده طراحی سایت با رابط کاربری مدرن هوش مصنوعی و واقعیت افزوده

آینده در حوزه رابط کاربری مدرن وب، نویدبخش تحولات عظیمی است که فراتر از آن چیزی است که امروز میشناسیم.
هوش مصنوعی (AI) و یادگیری ماشین (ML) در حال تغییر دادن رویکرد ما به #شخصیسازی_تجربه_کاربری هستند.
الگوریتمهای هوش مصنوعی میتوانند رفتار کاربران را تحلیل کرده و محتوا و چیدمان سایت را به صورت پویا برای هر فرد بهینهسازی کنند.
این به معنای ارائه تجربهای کاملاً منحصر به فرد و مرتبط با نیازهای هر کاربر است.
علاوه بر این، واقعیت افزوده (Augmented Reality – AR) و واقعیت مجازی (Virtual Reality – VR) نیز پتانسیلهای بینظیری برای ایجاد تجربیات کاربری فراگیر و سرگرمکننده در وب دارند.
تصور کنید که بتوانید محصولی را در فضای خانهتان به صورت مجازی امتحان کنید یا در یک محیط سهبعدی به گشت و گذار بپردازید.
این فناوریها میتوانند نحوه تعامل ما با وبسایتها را متحول کنند و مرزهای بین دنیای دیجیتال و فیزیکی را کمرنگ سازند.
این بخش یک نگاه خبری و محتوای سوالبرانگیز به روندهای آتی و فرصتهای هیجانانگیز پیش رو است.
آیا وبسایت فعلی شما، اعتمادی را که مشتریان بالقوه باید به کسبوکار شما داشته باشند، ایجاد میکند؟ اگر پاسخ منفی است، زمان آن رسیده که با رساوب، وبسایت شرکتی حرفهای و تأثیرگذار خود را داشته باشید.
✅ طراحی کاملا اختصاصی و متناسب با هویت برند شما
✅ افزایش جذب لید و اعتبار کسبوکار شما در نگاه مشتریان⚡ برای مشاوره رایگان با ما تماس بگیرید!
اندازهگیری موفقیت طراحی سایت با رابط کاربری مدرن معیارهای کلیدی

پس از پیادهسازی در طراحی سایت با رابط کاربری مدرن، گام بعدی حیاتی، سنجش موفقیت آن است.
صرف زیبایی بصری یا تعاملی بودن به تنهایی کافی نیست؛ باید توانایی وبسایت در دستیابی به اهداف تجاری را نیز ارزیابی کرد.
معیارهای کلیدی برای این سنجش شامل #نرخ_تبدیل (Conversion Rate) است که نشان میدهد چه درصدی از بازدیدکنندگان به مشتری یا کاربر هدف تبدیل شدهاند.
#زمان_ماندگاری_کاربر (Time on Site) و تعداد صفحات بازدید شده (Pages per Session) نیز نشاندهنده میزان درگیری و علاقه کاربران به محتوای شماست.
نرخ پرش (Bounce Rate)، که درصد کاربرانی را نشان میدهد که پس از بازدید از یک صفحه، بدون انجام هیچ عملی سایت را ترک کردهاند، نیز یک شاخص مهم برای شناسایی مشکلات احتمالی در طراحی یا محتواست.
ابزارهای تحلیلی مانند Google Analytics و ابزارهای #تست_کاربردپذیری (Usability Testing Tools) دادههای ارزشمندی را برای این منظور فراهم میکنند.
تحلیل منظم این دادهها و انجام تستهای A/B، به تیمها امکان میدهد تا به طور مداوم طراحی را بهبود بخشند و از سرمایهگذاریهای انجام شده حداکثر بازدهی را کسب کنند.
این متن تحلیلی و راهنمایی، مسیر را برای بهینهسازی مستمر روشن میسازد.
نتیجهگیری و نگاهی به افقهای روشن طراحی وب

در نهایت، میتوان گفت که طراحی سایت با رابط کاربری مدرن بیش از یک گرایش موقتی، یک فلسفه و رویکرد جامع در دنیای دیجیتال است.
این رویکرد بر پایه درک عمیق از کاربران، بهرهگیری از فناوریهای نوین و تعهد به بهبود مستمر بنا شده است.
سرمایهگذاری در UI/UX مدرن، به معنای سرمایهگذاری در آینده کسبوکار و ایجاد ارتباطی پایدار با مخاطبان است.
وبسایتهایی که با اصول UI/UX مدرن طراحی شدهاند، نه تنها جذابیت بصری دارند، بلکه کاربرپسند، سریع، قابل دسترس و مقیاسپذیر هستند.
آنها بستری را فراهم میکنند که کاربران میتوانند به راحتی به اهداف خود برسند و تجربهای مثبت و به یاد ماندنی داشته باشند.
با توجه به سرعت پیشرفت فناوری و تغییر انتظارات کاربران، اهمیت این رویکرد روز به روز افزایش خواهد یافت.
آینده طراحی وب متعلق به کسانی است که تجربه کاربری را در هسته استراتژی دیجیتال خود قرار میدهند و پیوسته در جهت خلق تجربههایی نوآورانه و بینقص گام برمیدارند.
سوالات متداول
| سوال | پاسخ |
|---|---|
| طراحی سایت با رابط کاربری مدرن چیست؟ | رویکردی برای طراحی وبسایت است که بر زیباییشناسی تمیز، سادگی، قابلیت استفاده بالا و ارائه تجربه کاربری (UX) بصری و دلپذیر تمرکز دارد. |
| عناصر کلیدی یک رابط کاربری وب مدرن کدامند؟ | طراحی تخت (Flat Design)، استفاده هوشمندانه از فضای سفید، تایپوگرافی جذاب، ناوبری بصری، تصاویر با کیفیت و واکنشگرا بودن از عناصر اصلی هستند. |
| چرا استفاده از رابط کاربری مدرن در طراحی سایت مهم است؟ | باعث جذب و حفظ کاربران، افزایش اعتبار برند، بهبود نرخ تبدیل و ارائه تجربه کاربری روان و دلپذیر میشود. |
| رابط کاربری (UI) مدرن چه تاثیری بر تجربه کاربری (UX) دارد؟ | رابط کاربری مدرن، با ایجاد یک محیط زیبا، سازماندهی شده و قابل فهم، به طور مستقیم تجربه کاربری را بهبود میبخشد و تعامل را آسانتر میکند. |
| نقش تایپوگرافی در طراحی رابط کاربری مدرن چیست؟ | تایپوگرافی برای خوانایی، ایجاد سلسله مراتب اطلاعات، انتقال حس و حال برند و زیبایی بصری کلی سایت بسیار حیاتی است. |
| چگونه طراحی واکنشگرا (Responsive) با رابط کاربری مدرن ارتباط دارد؟ | طراحی واکنشگرا بخش جداییناپذیر رابط کاربری مدرن است، زیرا تضمین میکند که ظاهر و عملکرد سایت در همه دستگاهها (موبایل، تبلت، دسکتاپ) یکسان و مطلوب باشد. |
| روندهای فعلی در طراحی رابط کاربری وب مدرن کدامند؟ | حالت تاریک (Dark Mode)، انیمیشنهای لطیف، استفاده خلاقانه از فضای سفید، تایپوگرافی برجسته و استفاده از عناصر گرافیکی نامتقارن از جمله روندهای اخیر هستند. |
| چگونه میتوان اطمینان حاصل کرد که رابط کاربری مدرن قابلیت استفاده (Usability) بالایی دارد؟ | با انجام تست کاربری، سادهسازی ناوبری، ارائه فراخوانهای عمل (CTA) واضح، بهبود سرعت بارگذاری و توجه به دسترسیپذیری (Accessibility). |
| تفاوت اصلی بین UI و UX در زمینه طراحی مدرن چیست؟ | UI ظاهر و حس سایت (رابط کاربری) است، در حالی که UX تجربه کلی کاربر هنگام تعامل با سایت است. UI بخشی از UX محسوب میشود. |
| چه ابزارهایی برای طراحی رابط کاربری وب مدرن استفاده میشود؟ | ابزارهای رایجی مانند فیگما (Figma)، اسکچ (Sketch)، ادوبی XD، فتوشاپ و ایلاستریتور برای طراحی و پروتوتایپینگ رابط کاربری مدرن استفاده میشوند. |
و دیگر خدمات آژانس تبلیغاتی رسا وب در زمینه تبلیغات
چالشهای درج آگهی در وبسایتهای تجاری و راهحلهای خلاقانه
استفاده از کلمات کلیدی مؤثر در آگهیهای تجهیزات پزشکی
چگونه آگهیهای تجهیزات پزشکی را برای مشتریان جدید جذاب کنیم؟
نکات خلاقانه در انتخاب عنوان برای آگهیهای تجهیزات پزشکی
افزایش نرخ کلیک با طراحی هوشمندانه آگهیهای تجهیزات پزشکی
و بیش از صد ها خدمات دیگر در حوزه تبلیغات اینترنتی ،مشاوره تبلیغاتی و راهکارهای سازمانی
تبلیغات اینترنتی | استراتژی تبلیعاتی | ریپورتاژ آگهی
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6