طراحی سایت واکنش گرا چیست و چرا اهمیت دارد؟

در دنیای امروز که #گوشیهای_هوشمند و #تبلتها جزئی جداییناپذیر از زندگی ما شدهاند، تجربه کاربری وبسایتها اهمیت ویژهای پیدا کرده است.
#طراحی_سایت_واکنشگرا یا Responsive Web Design رویکردی است که اطمینان میدهد وبسایت شما در هر اندازه صفحه نمایش، از کوچکترین موبایل گرفته تا بزرگترین تلویزیون هوشمند، به درستی نمایش داده میشود.
این به معنای تطبیقپذیری چیدمان، تصاویر و محتوا با عرض دستگاه کاربر است.
دلیل اصلی این اهمیت، نه تنها افزایش رضایت کاربر، بلکه الزامات سئو و رتبهبندی در موتورهای جستجو مانند گوگل است که به وبسایتهای موبایلفرندلی اولویت میدهند.
در گذشته، بسیاری از کسبوکارها برای موبایل نسخههای جداگانهای از وبسایت خود را توسعه میدادند، اما این روش پرهزینه و زمانبر بود و نگهداری از دو پلتفرم مختلف چالشهای خاص خود را داشت.
امروزه، طراحی سایت واکنشگرا به یک استاندارد صنعتی تبدیل شده است. این رویکرد به معنای ساخت یک سایت واحد است که با استفاده از تکنیکهای خاص CSS و HTML، به طور خودکار به اندازه صفحه نمایش واکنش نشان میدهد و بهترین تجربه بصری و کاربری را ارائه میدهد.
این نه تنها هزینهها را کاهش میدهد بلکه مدیریت محتوا را نیز بسیار سادهتر میکند.
میدانستید ۹۴٪ اولین برداشت از یک شرکت به طراحی وبسایت آن مربوط میشود؟
رساوب با ارائه خدمات طراحی وبسایت شرکتی حرفهای، به شما کمک میکند بهترین اولین برداشت را ایجاد کنید.
✅ ایجاد تصویری حرفهای و قابل اعتماد از برند شما
✅ جذب آسانتر مشتریان بالقوه و بهبود جایگاه آنلاین
⚡ دریافت مشاوره رایگان طراحی سایت شرکتی
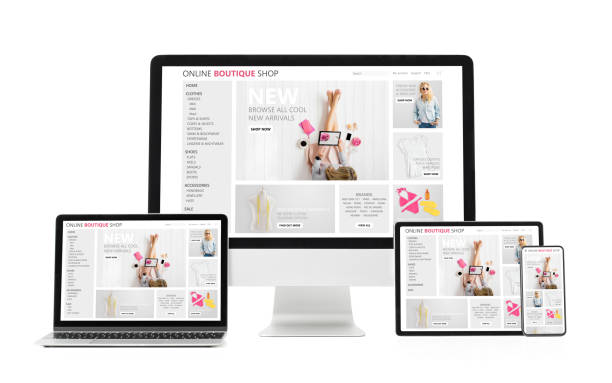
تجربه کاربری بینظیر با طراحی سایت واکنش گرا
![]()
یکی از مهمترین جنبههای #طراحی_سایت_واکنشگرا، بهبود چشمگیر تجربه کاربری است.
وقتی یک کاربر با استفاده از موبایل خود وارد سایتی میشود که به صورت واکنشگرا طراحی نشده، اغلب با مشکلاتی نظیر نیاز به زوم کردن مکرر، پیمایش افقی زیاد و دکمههای کوچک و غیرقابل کلیک مواجه میشود.
این مشکلات منجر به #نارضایتی_کاربر و خروج سریع از سایت میشود که به نرخ پرش (Bounce Rate) بالا و در نهایت کاهش #رتبهبندی_سئو منجر میگردد.
اما در یک وبسایت ریسپانسیو، تمامی عناصر به طور هوشمندانه سازماندهی میشوند تا بهترین حالت را برای هر دستگاه نمایش دهند.
متون خوانا هستند، تصاویر به درستی مقیاسبندی میشوند و دکمهها به اندازهای بزرگ هستند که به راحتی قابل کلیک باشند.
این امر نه تنها رضایت کاربران را افزایش میدهد، بلکه باعث میشود آنها زمان بیشتری را در سایت سپری کنند و احتمال انجام اقدام مورد نظر (مانند خرید یا ثبتنام) نیز افزایش یابد.
یک #طراحی_ریسپانسیو موفق، به کاربران حس راحتی و دسترسی آسان میدهد، گویی سایت به طور اختصاصی برای دستگاه آنها ساخته شده است.
این تجربه کاربری مثبت، در دنیای رقابتی امروز که کاربران به سرعت از سایتهای ناکارآمد دوری میکنند، یک مزیت رقابتی بزرگ محسوب میشود.
فناوریهای بنیادین در پیادهسازی طراحی سایت واکنش گرا

برای پیادهسازی موثر #طراحی_سایت_واکنشگرا، توسعهدهندگان از مجموعهای از #فناوریهای_وب استفاده میکنند که هر یک نقش مهمی در تطبیقپذیری وبسایت ایفا میکنند.
هسته اصلی این رویکرد را CSS Media Queries تشکیل میدهد.
این قابلیت به طراحان اجازه میدهد تا استایلهای CSS متفاوتی را بر اساس ویژگیهای دستگاه مانند عرض صفحه نمایش، جهتگیری (افقی یا عمودی) و حتی وضوح تصویر اعمال کنند.
به عنوان مثال، میتوان تعیین کرد که در صفحههای کوچک، ستونهای یک وبسایت به جای کنار هم، زیر هم قرار بگیرند.
علاوه بر Media Queries، استفاده از #شبکههای_انعطافپذیر (Fluid Grids) و #تصاویر_قابل_تطبیق (Flexible Images) نیز حیاتی است.
شبکههای انعطافپذیر از واحدهای نسبی مانند درصد (به جای پیکسل) برای تعریف عرض عناصر استفاده میکنند، به طوری که عرض آنها بر اساس فضای موجود تغییر میکند.
تصاویر نیز باید به گونهای بهینهسازی شوند که با کوچک شدن صفحه نمایش، اندازه آنها نیز متناسب با فضای جدید تغییر کند و از حد ظرفیت خود خارج نشوند.
این سه عنصر با هم کار میکنند تا اطمینان حاصل شود که محتوای وبسایت به صورت یکپارچه و زیبا در هر اندازه صفحه نمایش نمایش داده میشود. در ادامه جدولی از تکنیکهای اصلی در طراحی واکنشگرا آورده شده است:
| تکنیک | شرح | هدف اصلی |
|---|---|---|
| Media Queries | قوانین CSS که بر اساس ویژگیهای دستگاه فعال میشوند. | اعمال استایلهای مختلف برای اندازههای متفاوت صفحه نمایش. |
| Fluid Grids (شبکههای سیال) | استفاده از واحدهای نسبی (درصد) برای عرض عناصر. | تطبیقپذیری طرحبندی با تغییر عرض صفحه. |
| Flexible Images (تصاویر انعطافپذیر) | تنظیم خودکار اندازه تصاویر بر اساس فضای موجود. | جلوگیری از سرریز شدن تصاویر و حفظ کیفیت بصری. |
| Mobile-First Design | ابتدا طراحی برای دستگاههای موبایل، سپس گسترش به دسکتاپ. | بهینهسازی تجربه کاربری برای کوچکترین صفحهها از ابتدا. |
مزایای سئو و رتبه بندی در طراحی سایت واکنش گرا

از دیدگاه #بهینهسازی_برای_موتورهای_جستجو (SEO)، #طراحی_سایت_واکنشگرا نه تنها یک توصیه، بلکه یک ضرورت است.
گوگل از سالها پیش رویکرد #موبایلفرست_اینکسینگ (Mobile-First Indexing) را در پیش گرفته است، به این معنی که رباتهای گوگل ابتدا نسخه موبایل وبسایت شما را بررسی و ایندکس میکنند.
اگر سایت شما برای موبایل بهینه نباشد، ممکن است در نتایج جستجو افت رتبه پیدا کند، حتی اگر نسخه دسکتاپ آن عالی باشد. یک وبسایت ریسپانسیو با داشتن یک URL واحد برای تمامی دستگاهها، مدیریت بکلینکها و اشتراکگذاری محتوا را آسانتر میکند و از مشکلات محتوای تکراری که در سایتهای مجزای موبایل و دسکتاپ ممکن است رخ دهد، جلوگیری میکند.
علاوه بر این، تجربه کاربری بهبود یافته که ناشی از #طراحی_واکنشگرا است، منجر به کاهش نرخ پرش و افزایش زمان ماندگاری کاربر در سایت میشود.
این عوامل به طور مستقیم بر سیگنالهای رتبهبندی گوگل تأثیر مثبت میگذارند.
موتورهای جستجو به سایتهایی که تجربه کاربری خوبی را ارائه میدهند، اهمیت بیشتری میدهند زیرا هدف آنها ارائه بهترین و مرتبطترین نتایج به کاربران است.
بنابراین، #سرمایهگذاری در طراحی سایت واکنشگرا به معنای سرمایهگذاری مستقیم در سئو و افزایش دید در نتایج جستجو است.
آیا وبسایت شرکتی فعلیتان آنطور که باید، اعتبار و قدرت برند شما را منعکس نمیکند؟ رساوب با طراحی سایت شرکتی حرفهای، این چالش را برای شما حل میکند.
✅ افزایش اعتبار و اعتماد بازدیدکنندگان
✅ جذب هدفمند مشتریان بیشتر
⚡ برای دریافت مشاوره رایگان کلیک کنید!
چالشها و راهکارهای طراحی سایت واکنش گرا

اگرچه #طراحی_سایت_واکنشگرا مزایای بسیاری دارد، اما پیادهسازی آن نیز با چالشهایی همراه است.
یکی از مهمترین چالشها، مدیریت عملکرد (Performance) وبسایت در دستگاههای مختلف است. در دستگاههای موبایل با پهنای باند کمتر، بارگذاری تصاویر با وضوح بالا که برای دسکتاپ طراحی شدهاند، میتواند زمان زیادی ببرد و منجر به تجربه کاربری ضعیف شود.
راه حل این مشکل، استفاده از تکنیکهایی مانند #بارگذاری_تصاویر_مبتنی_بر_شرط (Conditional Loading) یا استفاده از فرمتهای تصویری نسل جدید (مانند WebP) است که حجم کمتری دارند.
چالش دیگر، #تست_دقیق در تمامی دستگاهها و مرورگرها است.
یک وبسایت ریسپانسیو باید در دهها ترکیب مختلف از دستگاهها، سیستمعاملها و مرورگرها آزمایش شود تا از عملکرد صحیح آن اطمینان حاصل شود.
ابزارهایی مانند Chrome DevTools یا ابزارهای تست واکنشگرایی آنلاین میتوانند در این زمینه کمککننده باشند.
همچنین، مدیریت محتوا برای نمایش در اندازههای مختلف صفحه نمایش میتواند پیچیده باشد؛ به خصوص برای محتوای جداول یا فرمهای پیچیده که نیاز به طراحی خاصی برای نمایش در موبایل دارند.
نیاز به توجه به دسترسپذیری (Accessibility) برای کاربران با نیازهای خاص نیز از موارد مهم است که باید در طول طراحی مد نظر قرار گیرد.
ابزارها و فریمورکهای محبوب در طراحی سایت واکنش گرا

توسعهدهندگان وب برای سادهسازی فرآیند #طراحی_سایت_واکنشگرا، از ابزارها و فریمورکهای مختلفی استفاده میکنند.
یکی از محبوبترین آنها، #بوتاسترپ (Bootstrap) است که یک فریمورک CSS و JavaScript جامع است و شامل از پیش تعریفشدهای از کامپوننتها و یک سیستم گرید (Grid System) قدرتمند برای ساخت طرحبندیهای واکنشگرا میباشد.
بوتاسترپ به دلیل سادگی و مستندات قوی، به انتخاب اول بسیاری از توسعهدهندگان تبدیل شده است.
علاوه بر بوتاسترپ، فریمورکهای دیگری مانند Foundation و Tailwind CSS نیز وجود دارند که هر کدام فلسفه و مزایای خاص خود را دارند.
در سطح پایینتر، تکنیکهای بومی CSS مانند Flexbox و CSS Grid نیز به طور گستردهای برای ایجاد طرحبندیهای پیچیده و واکنشگرا استفاده میشوند.
Flexbox برای چیدمان یک بعدی (سطر یا ستون) و CSS Grid برای چیدمان دو بعدی (سطر و ستون) ایدهآل هستند. انتخاب ابزار مناسب بستگی به پیچیدگی پروژه، ترجیحات تیم توسعه و زمانبندی دارد.
هر یک از این ابزارها با فراهم آوردن ساختارهای آماده و قوانین از پیش تعریفشده، سرعت و کارایی #طراحی_ریسپانسیو را به میزان قابل توجهی افزایش میدهند و به طراحان اجازه میدهند تا به جای reinventing the wheel، بر روی محتوا و تجربه کاربری تمرکز کنند.
اصول طراحی ریسپانسیو و نقاط شکست

#طراحی_سایت_واکنشگرا فراتر از صرفاً کدنویسی است و شامل اصول #طراحی_وب نیز میشود.
یکی از اصول کلیدی، رویکرد #موبایلفرست (Mobile-First) است.
به این معنی که طراحی ابتدا برای کوچکترین صفحه نمایش (معمولاً موبایل) آغاز میشود و سپس به تدریج برای اندازههای بزرگتر (تبلت و دسکتاپ) گسترش مییابد.
این رویکرد تضمین میکند که مهمترین محتوا و قابلیتها برای کاربران موبایل در دسترس باشد و از اضافه بار غیر ضروری در دستگاههای کوچک جلوگیری میکند.
اصل دیگر، #پیشرفت_تدریجی (Progressive Enhancement) است که بر روی ارائه یک تجربه اساسی و قابل استفاده برای همه کاربران، و سپس افزودن قابلیتها و جزئیات پیشرفتهتر برای مرورگرها و دستگاههای توانمندتر تاکید دارد.
نقاط شکست (Breakpoints) نیز از مفاهیم مهم در طراحی ریسپانسیو هستند. اینها نقاطی در عرض صفحه نمایش هستند که در آن، طرحبندی وبسایت تغییر میکند تا بهترین نمایش را ارائه دهد.
این نقاط باید بر اساس محتوا و نیازهای طراحی تعیین شوند، نه صرفاً بر اساس اندازه دستگاههای رایج.
به عنوان مثال، ممکن است یک نقطه شکست در عرض 768 پیکسل برای انتقال از طرح موبایل به تبلت و دیگری در 1200 پیکسل برای انتقال به طرح دسکتاپ تعیین شود.
در ادامه جدولی از نقاط شکست رایج و کاربردهای آنها آورده شده است:
| عرض صفحه (پیکسل) | نوع دستگاه | مثال کاربرد |
|---|---|---|
| تا 576 پیکسل | گوشیهای هوشمند (عمودی) | چیدمان تک ستونی، منوی همبرگری |
| 576 – 768 پیکسل | گوشیهای هوشمند (افقی) و تبلتهای کوچک | ممکن است دو ستون محدود، تغییر اندازه فونت |
| 768 – 992 پیکسل | تبلتها (عمودی) | چیدمان دو یا سه ستونی، منوی ناوبری وسیعتر |
| 992 – 1200 پیکسل | لپتاپها و دسکتاپهای کوچک | چهار ستون، عناصر بزرگتر |
| بیش از 1200 پیکسل | دسکتاپهای بزرگ و نمایشگرهای عریض | چیدمان با حداکثر ستونها، محتوای غنیتر |
آینده طراحی سایت واکنش گرا و نوآوریها

#طراحی_سایت_واکنشگرا در حال تکامل است و آینده آن با نوآوریهای هیجانانگیزی همراه خواهد بود.
با ظهور دستگاههای جدید مانند ساعتهای هوشمند، دستگاههای پوشیدنی و حتی صفحات نمایش خمیده یا تاشو، نیاز به انعطافپذیری بیشتر در طراحی وب احساس میشود.
#وب_واکنشگرا باید بتواند با این فرمفاکتورهای جدید نیز سازگار شود.
همچنین، هوش مصنوعی و یادگیری ماشین نقش فزایندهای در بهینهسازی تجربه کاربری ایفا خواهند کرد.
برای مثال، ممکن است در آینده نزدیک شاهد وبسایتهایی باشیم که به طور هوشمندانه محتوا و چیدمان خود را بر اساس رفتار کاربر، دستگاه مورد استفاده و حتی پهنای باند شبکه، به صورت لحظهای تغییر میدهند.
#تصاویر_واکنشگرا (Responsive Images) با استفاده از ویژگیهایی مانند srcset و picture در HTML، امکان ارائه تصاویر بهینه برای هر دستگاه را فراهم کردهاند، اما این تکنولوژی نیز همچنان در حال پیشرفت است.
ظهور #CSS_Container_Queries نیز نوید دهنده انقلابی در نحوه #طراحی_واکنشگرا است. به جای واکنش به اندازه viewport، این کوئریها اجازه میدهند عناصر به اندازه کانتینر والد خود واکنش نشان دهند، که انعطافپذیری بسیار بیشتری را فراهم میکند و ما را به سوی کامپوننتهای واقعاً مستقل و قابل حمل هدایت میکند.
آیا طراحی فعلی سایت فروشگاهی شما باعث از دست دادن مشتریان و فروش میشود؟
رساوب با طراحی سایتهای فروشگاهی مدرن و کاربرپسند، راه حل شماست!
✅ افزایش چشمگیر نرخ تبدیل و فروش
✅ ایجاد برندینگ قوی و جلب اعتماد مشتریان
⚡ مشاوره رایگان طراحی سایت فروشگاهی از رساوب دریافت کنید!
نمونههای موفق طراحی سایت واکنش گرا

بسیاری از برندهای بزرگ و شناختهشده جهانی، اهمیت #طراحی_سایت_واکنشگرا را درک کرده و آن را در وبسایتهای خود پیادهسازی کردهاند.
این نمونههای موفق، نه تنها نشاندهنده زیباییشناسی بصری هستند، بلکه گواه عملکرد عالی و تجربه کاربری بینظیر در دستگاههای مختلف هستند.
به عنوان مثال، وبسایتهایی مانند نتفلیکس، اپل و مایکروسافت همگی از طراحی واکنشگرا بهره میبرند و تجربه کاربری یکپارچهای را در موبایل، تبلت و دسکتاپ ارائه میدهند.
این سایتها نه تنها از نظر بصری جذاب هستند، بلکه بارگذاری سریع دارند و ناوبری در آنها در هر دستگاهی آسان است.
بررسی این نمونهها میتواند الهامبخش طراحان و توسعهدهندگان باشد و نشان دهد که چگونه میتوان یک وبسایت پیچیده را به صورت کاملاً #ریسپانسیو طراحی کرد. این وبسایتها با استفاده از رویکرد #موبایلفرست، اطمینان حاصل کردهاند که حتی با محدودیتهای صفحه نمایش کوچک، کاربران میتوانند به راحتی به اطلاعات مورد نیاز خود دسترسی پیدا کرده و با سایت تعامل داشته باشند.
این نمونهها ثابت میکنند که #طراحی_وب_واکنشگرا نه تنها امکانپذیر است، بلکه برای موفقیت در بازار امروز حیاتی است.
نتیجهگیری و گامهای بعدی در طراحی سایت واکنش گرا

در مجموع، #طراحی_سایت_واکنشگرا دیگر یک گزینه لوکس نیست، بلکه یک ضرورت برای هر کسبوکار و وبسایتی است که میخواهد در فضای آنلاین رقابتی امروز موفق باشد.
از بهبود تجربه کاربری و افزایش #رضایت_مشتری گرفته تا مزایای حیاتی در سئو و رتبهبندی گوگل، فواید این رویکرد جامع بیشمار است. برای کسانی که قصد ورود به دنیای #طراحی_وب_واکنشگرا را دارند یا میخواهند وبسایت فعلی خود را بهینه کنند، گامهای بعدی شامل درک عمیقتر اصول Media Queries، Flexbox و CSS Grid است.
مطالعه نمونههای موفق و استفاده از فریمورکهای محبوب مانند بوتاسترپ میتواند فرآیند یادگیری را تسریع بخشد.
همچنین، انجام تستهای منظم و جامع در دستگاههای مختلف برای اطمینان از عملکرد صحیح وبسایت در تمامی سناریوها ضروری است.
به یاد داشته باشید که وب یک موجود زنده است و همواره در حال تغییر است؛ بنابراین، بهروز ماندن با آخرین تکنولوژیها و روندهای #طراحی_سایت_واکنشگرا برای حفظ مزیت رقابتی بسیار مهم است. با پیادهسازی صحیح این اصول، وبسایت شما نه تنها امروز موفق خواهد بود، بلکه برای چالشها و فرصتهای آینده دنیای دیجیتال نیز آماده خواهد شد.
سوالات متداول
| سوال | پاسخ |
|---|---|
| طراحی سایت واکنش گرا چیست؟ | طراحی سایت واکنش گرا (Responsive Web Design) رویکردی است که باعث میشود طراحی و چیدمان وبسایت بر اساس اندازه صفحه نمایش دستگاه کاربر (کامپیوتر، تبلت، موبایل و…) تغییر کرده و به بهترین شکل نمایش داده شود. |
| چرا طراحی واکنش گرا اهمیت دارد؟ | اهمیت آن به دلیل افزایش استفاده از دستگاههای مختلف برای دسترسی به اینترنت است. طراحی واکنش گرا تجربه کاربری (UX) را بهبود میبخشد، نرخ پرش (Bounce Rate) را کاهش میدهد و برای سئو (SEO) نیز مفید است. |
| چه تکنیکهایی در طراحی واکنش گرا استفاده میشود؟ | تکنیکهای اصلی شامل استفاده از شبکههای سیال (Fluid Grids)، تصاویر انعطافپذیر (Flexible Images) و مدیامدتها (Media Queries) در CSS است. |
| شبکههای سیال (Fluid Grids) به چه معناست؟ | به جای استفاده از واحدهای پیکسل ثابت، از واحدهای نسبی مانند درصد یا em برای تعریف عرض و ارتفاع المانها استفاده میشود تا چیدمان با تغییر اندازه صفحه نمایش، انعطافپذیر باشد. |
| مدیامدتها (Media Queries) چه کاربردی دارند؟ | مدیامدتها به شما اجازه میدهند که استایلهای CSS متفاوتی را بر اساس ویژگیهای دستگاه کاربر مانند عرض صفحه نمایش، ارتفاع، جهت (افقی یا عمودی) و وضوح اعمال کنید. |
و دیگر خدمات آژانس تبلیغاتی رسا وب در زمینه تبلیغات
بهترین بانکهای مشاغل اینترنتی برای درج آگهی فروشندگان محصولات طبی
چگونه از عکاسی حرفهای برای آگهیهای محصولات طبی استفاده کنیم
استراتژیهای قیمتگذاری برای آگهیهای محصولات طبی در بانکهای مشاغل
اهمیت ارائه مشخصات فنی در آگهیهای محصولات طبی
چگونه بازدید آگهیهای محصولات طبی را در بانکهای مشاغل افزایش دهیم
و بیش از صد ها خدمات دیگر در حوزه تبلیغات اینترنتی ،مشاوره تبلیغاتی و راهکارهای سازمانی
تبلیغات اینترنتی | استراتژی تبلیعاتی | ریپورتاژ آگهی
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6