مقدمهای بر طراحی سایت واکنش گرا: چرا اهمیت دارد؟

در دنیای دیجیتال امروز که کاربران از طیف وسیعی از دستگاهها شامل گوشیهای هوشمند، تبلتها، لپتاپها و حتی تلویزیونهای هوشمند برای دسترسی به اینترنت استفاده میکنند، #طراحی_سایت_واکنشگرا دیگر یک انتخاب نیست، بلکه یک ضرورت محسوب میشود.
این رویکرد به معنای ساخت وبسایتهایی است که بتوانند ظاهر و عملکرد خود را با اندازه صفحهنمایش و ویژگیهای دستگاه کاربر تطبیق دهند. به عبارت دیگر، فارغ از اینکه کاربر با چه دستگاهی وارد سایت شما شود، تجربهای بهینه و یکپارچه خواهد داشت.
این ویژگی نه تنها به بهبود تجربه کاربری منجر میشود، بلکه نقش حیاتی در بهینهسازی موتورهای جستجو (SEO) ایفا میکند.
گوگل و سایر موتورهای جستجو به سایتهایی که واکنشگرا هستند، امتیاز بالاتری میدهند، زیرا این سایتها برای کاربران موبایل که بخش عمدهای از ترافیک اینترنت را تشکیل میدهند، مناسبتر هستند.
طراحی واکنشگرا از اصول اساسی طراحی وب مدرن است و به وبسایتها اجازه میدهد تا در هر شرایطی بهترین عملکرد را داشته باشند.
این امر به ویژه برای کسبوکارها که میخواهند دسترسی به محتوای خود را برای همه مخاطبانشان تضمین کنند، بسیار مهم است.
بدون طراحی سایت واکنش گرا، بخش قابل توجهی از مخاطبان ممکن است با مشکلات نمایش و ناوبری روبرو شوند و در نتیجه، نرخ تبدیل کاهش یابد.
بنابراین، سرمایهگذاری در طراحی سایت واکنش گرا گامی اساسی برای موفقیت آنلاین است.
آیا میدانید وبسایت شرکت شما اولین نقطه تماس ۷۵٪ مشتریان بالقوه است؟
وبسایت شما چهره برند شماست. با خدمات طراحی سایت شرکتی **رساوب**، حضوری آنلاین بسازید که اعتماد مشتریان را جلب کند.
✅ ایجاد تصویری حرفهای و ماندگار از برند شما
✅ جذب مشتریان هدف و افزایش اعتبار آنلاین
⚡ دریافت مشاوره رایگان از کارشناسان **رساوب**!
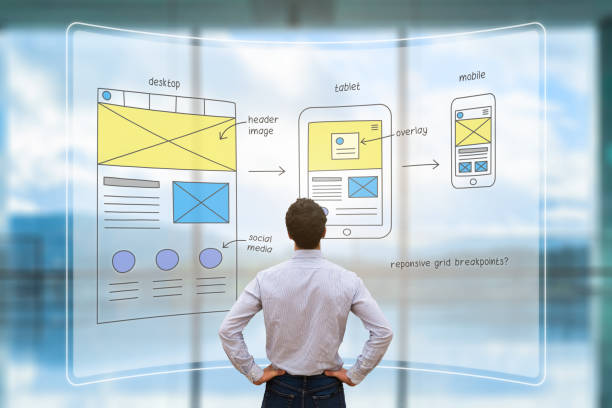
اصول بنیادین طراحی ریسپانسیو: شبکههای سیال، تصاویر انعطافپذیر و مدیا کوئریها

برای درک عمیقتر چگونگی کارکرد طراحی سایت واکنش گرا، باید به سه ستون اصلی آن بپردازیم: شبکههای سیال (Fluid Grids)، تصاویر انعطافپذیر (Flexible Images) و مدیا کوئریها (Media Queries).
شبکههای سیال به جای استفاده از پیکسلهای ثابت، از واحدهای نسبی مانند درصد برای عرض عناصر استفاده میکنند.
این بدان معناست که عرض یک ستون یا یک بلوک محتوا بر اساس درصد عرض صفحه نمایش تغییر میکند، نه یک مقدار ثابت.
این رویکرد تضمین میکند که طرحبندی سایت شما به صورت دینامیک با اندازه صفحهنمایش تنظیم شود.
تصاویر انعطافپذیر نیز به همین ترتیب عمل میکنند؛ با استفاده از CSS، تصاویر به گونهای تنظیم میشوند که عرض آنها هرگز از کادر والد خود فراتر نرود و متناسب با فضای موجود کوچک یا بزرگ شوند.
این کار از “شکستن” طرحبندی در صفحهنمایشهای کوچک جلوگیری میکند.
اما شاید مهمترین ابزار در طراحی سایت واکنش گرا، مدیا کوئریها باشند.
مدیا کوئریها به توسعهدهندگان وب اجازه میدهند تا قوانین CSS متفاوتی را بر اساس ویژگیهای دستگاه کاربر مانند عرض صفحهنمایش، ارتفاع، جهتگیری (افقی یا عمودی) و حتی رزولوشن اعمال کنند.
به عنوان مثال، میتوانید تعریف کنید که در صفحهنمایشهایی با عرض کمتر از 768 پیکسل، منوی ناوبری به جای یک نوار افقی، به صورت یک دکمه همبرگری نمایش داده شود.
این انعطافپذیری باعث میشود که محتوا و طرحبندی سایت شما به بهترین شکل ممکن در هر دستگاهی ارائه شود، تجربهای بینقص را برای کاربر رقم بزند و از سردرگمی جلوگیری کند.
این اصول بنیادی، پایه و اساس هر پروژه موفق طراحی وب تطبیقپذیر را تشکیل میدهند.
ابزارها و فریمورکهای محبوب در طراحی سایت واکنش گرا

اجرای اصول طراحی سایت واکنش گرا به لطف وجود ابزارها و فریمورکهای متنوع، بسیار آسانتر شده است.
این ابزارها کدهای آماده، کامپوننتهای UI و سیستمهای گرید را فراهم میکنند که فرآیند توسعه را سرعت میبخشند.
یکی از محبوبترین فریمورکها، Bootstrap است. Bootstrap یک فریمورک CSS، JavaScript و HTML است که شامل قالبهای طراحی برای تایپوگرافی، فرمها، دکمهها، جداول، ناوبریها و سایر کامپوننتهای رابط کاربری میشود.
این فریمورک با رویکرد Mobile-First ساخته شده و یک سیستم گرید 12 ستونی پاسخگو را ارائه میدهد که امکان ساخت طرحبندیهای پیچیده را به راحتی فراهم میکند.
علاوه بر Bootstrap، ابزارهای دیگری مانند Foundation نیز وجود دارند که قابلیتهای مشابهی را ارائه میدهند.
در سطح CSS، استفاده از Flexbox و CSS Grid Layout به یکی از رویکردهای استاندارد برای ساخت طرحبندیهای واکنشگرا تبدیل شدهاند.
Flexbox برای چیدمان یکبعدی (ردیف یا ستون) و Grid برای چیدمان دوبعدی (ردیف و ستون) ایدهآل هستند و انعطافپذیری فوقالعادهای در کنترل عناصر صفحه فراهم میکنند.
انتخاب فریمورک یا ابزار مناسب بستگی به نیازهای پروژه و ترجیحات توسعهدهنده دارد، اما همه آنها هدف مشترکی دارند: سادهسازی فرآیند ساخت وبسایتهایی که در هر دستگاهی عالی به نظر میرسند.
این ابزارها کمک میکنند تا پیادهسازی طراحی واکنشی وب با کارایی و سرعت بیشتری انجام شود.
| ویژگی | مدیا کوئریها (CSS) | فلکسباکس (CSS) | سیاساس گرید (CSS) | فریمورکها (مثل Bootstrap) |
|---|---|---|---|---|
| کاربرد اصلی | تغییر استایل بر اساس ویژگیهای دستگاه (اندازه صفحه) | چیدمان یکبعدی (ردیف یا ستون) | چیدمان دوبعدی (ردیف و ستون) | راهحل کامل و آماده برای ساختار و کامپوننتها |
| میزان کنترل | کنترل دقیق بر روی breakpointها | کنترل قدرتمند بر تراز و توزیع فضا | کنترل کامل بر طرحبندی کلی صفحه | کنترل کمتر، سرعت توسعه بالا |
| پیچیدگی پیادهسازی | متوسط | متوسط | متوسط رو به بالا | پایین (برای شروع) |
| زمان توسعه | متوسط | متوسط | متوسط | سریع |
| یادگیری | اولیه | متوسط | بالا | متوسط |
تأثیر طراحی واکنشگرا بر سئو و تجربه کاربری

یکی از مهمترین دلایل برای پیادهسازی طراحی سایت واکنش گرا، تأثیر مستقیم آن بر سئو (SEO) و بهبود تجربه کاربری (UX) است.
گوگل به صراحت اعلام کرده است که وبسایتهای واکنشگرا را در رتبهبندیهای جستجوی موبایل ترجیح میدهد.
این بدان معناست که اگر سایت شما برای موبایل بهینه نباشد، ممکن است ترافیک ارزشمندی را از دست بدهید.
با داشتن یک وبسایت واکنشگرا، شما تنها یک نسخه از سایت را نگهداری میکنید که در تمامی دستگاهها به درستی نمایش داده میشود.
این کار باعث میشود گوگل بتواند سایت شما را راحتتر خزش و ایندکس کند، زیرا نیازی به خزش نسخههای جداگانه (مثلاً نسخه موبایل اختصاصی m.site.com) نیست.
تجربه کاربری نیز به شدت تحت تأثیر طراحی واکنشگرا قرار میگیرد. وقتی یک کاربر از طریق گوشی هوشمند خود وارد سایتی میشود که به درستی نمایش داده نمیشود – مثلاً مجبور است برای خواندن متن، بزرگنمایی کند یا برای کلیک روی دکمهها، اسکرول افقی انجام دهد – به احتمال زیاد بلافاصله سایت را ترک میکند.
این نرخ پرش بالا (Bounce Rate) به موتورهای جستجو سیگنال میدهد که سایت شما تجربه کاربری ضعیفی دارد و میتواند رتبه شما را کاهش دهد.
در مقابل، یک سایت با طراحی واکنشگرا، ناوبری آسان، خوانایی بالا و زمان بارگذاری سریع در هر دستگاهی را تضمین میکند.
این امر رضایت کاربر را افزایش میدهد، زمان ماندگاری در سایت را بیشتر میکند و در نهایت به نرخ تبدیل بالاتر منجر میشود.
تطبیقپذیری وبسایت با دستگاههای مختلف، کلید جذب و حفظ مخاطبان در عصر حاضر است.
آیا نگران نرخ تبدیل پایین سایت فروشگاهیتان هستید و فروش دلخواهتان را ندارید؟
رساوب، راهکار تخصصی شما برای داشتن یک سایت فروشگاهی موفق است.
✅ افزایش چشمگیر نرخ تبدیل و فروش
✅ طراحی حرفهای و کاربرپسند برای جلب رضایت مشتریان
⚡ برای تحول در فروش آنلاین آمادهاید؟ مشاوره رایگان بگیرید!
چالشها و راهحلها در پیادهسازی طراحی واکنشی وب

هرچند طراحی سایت واکنش گرا مزایای بسیاری دارد، اما پیادهسازی آن خالی از چالش نیست.
یکی از بزرگترین چالشها، اطمینان از عملکرد بهینه در تمامی اندازههای صفحهنمایش است. گاهی اوقات، آنچه در دسکتاپ زیبا به نظر میرسد، ممکن است در موبایل فشرده یا ناخوانا شود.
مدیریت تصاویر و مدیا برای جلوگیری از کندی بارگذاری در دستگاههای موبایل با اتصال اینترنت ضعیف، یکی دیگر از دغدغههاست.
تصاویر با وضوح بالا که برای دسکتاپ بهینه شدهاند، میتوانند بار زیادی را به موبایل تحمیل کنند.
راهحل این چالش، استفاده از تکنیکهای مانند تصاویر پاسخگو (Responsive Images) با ویژگیهای `srcset` و `sizes` در HTML، یا استفاده از Lazy Loading است که تصاویر را تنها زمانی بارگذاری میکند که در محدوده دید کاربر قرار گیرند.
چالش دیگر، پیچیدگی ناوبری در صفحهنمایشهای کوچک است.
منوهای بزرگ دسکتاپ باید به یک راهحل جمعوجورتر مانند منوی همبرگری تبدیل شوند، که این خود نیازمند طراحی دقیق تجربه کاربری است.
همچنین، اطمینان از عملکرد صحیح تعاملات لمسی (Tap interactions) در موبایل، به جای تعاملات مبتنی بر ماوس، حیاتی است.
توسعهدهندگان باید به این نکات توجه ویژه داشته باشند.
حل این چالشها نیازمند دانش عمیق از اصول طراحی وب تطبیقپذیر و تجربه عملی است. تست مداوم در دستگاههای مختلف و استفاده از ابزارهای شبیهساز مرورگر نیز میتواند در شناسایی و رفع مشکلات کمککننده باشد.
این رویکرد به طراحی وب واکنشگرا کمک میکند تا به پتانسیل کامل خود دست یابد.
تست و اشکالزدایی وبسایتهای واکنشگرا

بعد از پیادهسازی اصول طراحی سایت واکنش گرا، مرحله حیاتی تست و اشکالزدایی فرا میرسد.
یک سایت واکنشگرا باید در طیف وسیعی از دستگاهها، مرورگرها و سیستمعاملها به درستی کار کند. این فرآیند میتواند زمانبر باشد، اما برای اطمینان از ارائه تجربه کاربری یکپارچه و بینقص ضروری است.
ابزارهای مرورگر مانند حالت توسعهدهنده (Developer Tools) در کروم یا فایرفاکس، قابلیت شبیهسازی اندازههای مختلف صفحهنمایش و دستگاههای موبایل را فراهم میکنند.
این ابزارها به شما اجازه میدهند تا ببینید سایت شما در آیفون، آیپد یا یک گوشی اندرویدی چگونه به نظر میرسد و به سرعت ایرادات ظاهری را شناسایی کنید.
با این حال، شبیهسازها همیشه نمیتوانند رفتار واقعی دستگاه را تقلید کنند.
بنابراین، تست بر روی دستگاههای واقعی، هرچند پرهزینهتر، اما بهترین روش برای اطمینان از عملکرد صحیح است.
پلتفرمهایی مانند BrowserStack یا CrossBrowserTesting به شما امکان میدهند تا سایت خود را بر روی صدها دستگاه و مرورگر مجازی تست کنید.
علاوه بر ظاهر، باید عملکرد سایت را نیز بررسی کرد، به ویژه سرعت بارگذاری در شبکههای موبایل. ابزارهایی مانند Google PageSpeed Insights و Lighthouse میتوانند به شما کمک کنند تا مشکلات عملکردی را شناسایی و بهبود دهید.
در نهایت، اشکالزدایی موثر در طراحی سایت واکنش گرا نیازمند رویکردی سیستماتیک و توجه به جزئیات است تا هرگونه مشکلی قبل از اینکه به تجربه کاربر نهایی آسیب برساند، رفع شود.
این مرحله تکمیلکننده پیادهسازی یک وبسایت کاملاً پاسخگو است.
تکنیکهای پیشرفته در طراحی سایت واکنش گرا: بهینهسازی عملکرد و تایپوگرافی

فراتر از اصول بنیادین، تکنیکهای پیشرفتهای برای ارتقاء طراحی سایت واکنش گرا وجود دارند که بر بهینهسازی عملکرد و بهبود تایپوگرافی تمرکز دارند.
یکی از این تکنیکها، CSS حیاتی (Critical CSS) است.
با استخراج و بارگذاری کدهای CSS مورد نیاز برای رندر شدن بخش بالایی صفحه (Above-the-fold content) به صورت اینلاین در HTML، میتوان زمان بارگذاری اولیه صفحه را به طور چشمگیری کاهش داد.
بقیه CSS میتواند به صورت غیرهمزمان بارگذاری شود.
این روش به ویژه برای کاربران موبایل با سرعت اینترنت پایین، تأثیر مثبتی بر تجربه کاربری دارد.
از دیگر تکنیکهای پیشرفته، میتوان به بهینهسازی فونتها اشاره کرد.
استفاده از فونتهای وب میتواند باعث تأخیر در بارگذاری شود.
استفاده از `font-display: swap;` در CSS به مرورگر اجازه میدهد تا در ابتدا از یک فونت سیستمی استفاده کند و پس از بارگذاری فونت وب، آن را جایگزین کند.
این کار از “فلش متن بدون استایل” (FOUT) جلوگیری میکند.
همچنین، تایپوگرافی پاسخگو (Responsive Typography) به معنای تنظیم اندازه فونتها و فواصل خطوط بر اساس اندازه صفحهنمایش است تا خوانایی در همه دستگاهها حفظ شود.
استفاده از واحدهای نسبی مانند `vw` (viewport width) یا `rem` (root em) برای اندازه فونتها، انعطافپذیری بیشتری را فراهم میکند.
این تکنیکها به طراحان و توسعهدهندگان کمک میکنند تا وبسایتهایی بسازند که نه تنها در هر اندازهای به خوبی نمایش داده میشوند، بلکه عملکردی سریع و روان نیز دارند.
این بخش از طراحی واکنشگرا بر روی جزئیات دقیقتر برای یک تجربه کاربری بینقص تمرکز دارد.
| اقدام | توضیح | مزیت |
|---|---|---|
| فشردهسازی تصاویر | استفاده از فرمتهای بهینه (WebP) و ابزارهای فشردهسازی. | کاهش حجم صفحه، بارگذاری سریعتر. |
| تصاویر پاسخگو (Responsive Images) | استفاده از `srcset` و `sizes` برای ارائه تصویر مناسب به هر دستگاه. | جلوگیری از بارگذاری تصاویر بزرگتر از حد نیاز، صرفهجویی در پهنای باند. |
| بارگذاری تنبل (Lazy Loading) | بارگذاری تصاویر و ویدئوها فقط زمانی که کاربر به آنها نزدیک شود. | بهبود زمان بارگذاری اولیه، کاهش مصرف منابع. |
| CSS حیاتی (Critical CSS) | بارگذاری CSS بخش قابل مشاهده صفحه به صورت اینلاین. | کاهش “زمان تا اولین بایت” (TTFB) و رندر سریعتر محتوا. |
| فشردهسازی و Minify کردن کد | حذف فضای خالی، کامنتها و کوتاه کردن نام متغیرها در HTML، CSS و JS. | کاهش حجم فایلها، افزایش سرعت انتقال. |
| کشینگ (Caching) | استفاده از کش مرورگر و سرور برای ذخیره محتوای استاتیک. | بارگذاری سریعتر برای بازدیدهای مجدد. |
آینده طراحی سایت واکنش گرا: فراتر از اندازههای صفحهنمایش

طراحی سایت واکنش گرا که روزگاری تنها به تنظیم ظاهر سایت برای اندازههای مختلف صفحهنمایش محدود میشد، اکنون در حال تکامل به سمت یک مفهوم گستردهتر است.
آینده طراحی وب تطبیقپذیر فراتر از تلفنهای هوشمند و تبلتها میرود و شامل دستگاههای پوشیدنی (Wearables)، تلویزیونهای هوشمند، دستگاههای اینترنت اشیا (IoT) و حتی رابطهای کاربری صوتی میشود.
این رویکرد جدید بر “طراحی برای محتوا” و “طراحی برای تجربه” تأکید دارد، به این معنی که چگونه محتوای شما در هر پلتفرمی، صرف نظر از اندازه یا نوع تعامل، به بهترین شکل ارائه شود.
این شامل ملاحظاتی برای تعاملات صوتی، کنترلهای حرکتی و حتی بازخوردهای لمسی است.
توسعهدهندگان باید به این فکر کنند که چگونه محتوای وب میتواند در محیطهایی که صفحهنمایش وجود ندارد (مانند اسپیکرهای هوشمند) یا بسیار کوچک است (مانند ساعتهای هوشمند) به کاربر ارائه شود.
این تحول به معنای پذیرش یک رویکرد کاملاً انعطافپذیر و آیندهنگر در طراحی وب است. چالش بزرگ این است که چگونه میتوان یک تجربه کاربری یکپارچه را در میان این اکوسیستم متنوع از دستگاهها و حالتهای تعامل حفظ کرد.
این آینده، نیازمند نوآوریهای مداوم در CSS، JavaScript و حتی استانداردهای HTML است تا وبسایتی کاملاً سازگار با هر محیطی ساخته شود.
فرصتهای کسبوکارتان را به خاطر یک وبسایت قدیمی از دست میدهید؟ با رساوب، مشکل جذب نکردن مشتریان بالقوه از طریق وبسایت را برای همیشه حل کنید!
✅ جذب سرنخهای باکیفیت بیشتر
✅ افزایش اعتبار برند در نگاه مشتریان
⚡ دریافت مشاوره رایگان طراحی سایت شرکتی
بهترین روشها برای نگهداری و بهروزرسانی وبسایتهای واکنشگرا

ساخت یک وبسایت با طراحی سایت واکنش گرا تنها نیمی از راه است؛ نگهداری و بهروزرسانی مداوم آن به همان اندازه اهمیت دارد.
با توجه به سرعت تغییر فناوریها و ظهور دستگاههای جدید، یک سایت واکنشگرا نیاز به بررسی و تنظیمات دورهای دارد.
اولین گام، مستندسازی دقیق کدهای CSS و JavaScript است. نوشتن کدهای تمیز و قابل فهم با کامنتهای مناسب، کار بهروزرسانیهای آینده را بسیار آسانتر میکند.
استفاده از پیشپردازندههای CSS مانند Sass یا Less نیز میتواند به مدیریت بهتر استایلها و جلوگیری از تکرار کد کمک کند.
دومین نکته، نظارت بر عملکرد و تجربه کاربری است.
با ابزارهایی مانند Google Analytics میتوانید رفتار کاربران را در دستگاههای مختلف رصد کنید و نقاط ضعف را شناسایی نمایید.
اگر متوجه شدید که کاربران موبایل در قسمت خاصی از سایت با مشکل مواجه هستند، این نشانهای برای نیاز به بهینهسازی است.
سومین نکته، همگام بودن با آخرین استانداردها و تکنیکهای وب است. مرورگرها دائماً قابلیتهای جدیدی را اضافه میکنند و تکنیکهای بهینهسازی جدیدی پدیدار میشوند.
با مطالعه مستمر و شرکت در جامعه توسعهدهندگان وب، میتوانید سایت خود را همیشه در خط مقدم فناوری نگه دارید.
این شامل بررسی سازگاری با مرورگرهای جدید و سیستمعاملهای بهروزرسانی شده نیز میشود.
نگهداری فعال و برنامهریزیشده، تضمین میکند که سایت شما برای سالها یک تجربه کاربری عالی و پایدار ارائه دهد و از مزایای طراحی واکنشگرا به طور کامل بهرهمند شود.
نتیجهگیری: نقش حیاتی طراحی سایت واکنش گرا در وب مدرن

در پایان این بررسی جامع، روشن است که طراحی سایت واکنش گرا دیگر یک مزیت رقابتی نیست، بلکه یک استاندارد ضروری برای هر وبسایتی است که میخواهد در فضای دیجیتال امروز موفق باشد.
از بهبود تجربه کاربری و افزایش نرخ تبدیل گرفته تا تأثیر مستقیم بر سئو و رتبهبندی در موتورهای جستجو، مزایای طراحی وب تطبیقپذیر غیرقابل انکار است.
همانطور که دیدیم، اصول این طراحی بر پایهی شبکههای سیال، تصاویر انعطافپذیر و مدیا کوئریها بنا شده و با استفاده از فریمورکها و ابزارهای پیشرفته، پیادهسازی آن تسهیل یافته است.
با وجود چالشهایی مانند مدیریت عملکرد و پیچیدگیهای تعاملی، با رویکرد صحیح، تست مداوم و بهروزرسانیهای منظم، میتوان وبسایتهایی ساخت که در هر دستگاهی، از کوچکترین ساعت هوشمند تا بزرگترین تلویزیون، به بهترین شکل ممکن ظاهر شوند و کار کنند.
آینده وب به سمت تجربههای یکپارچه و چند پلتفرمی در حرکت است و طراحی سایت واکنش گرا، به عنوان ستون فقرات این تحول، به کسبوکارها و توسعهدهندگان این امکان را میدهد که به نیازهای کاربران در هر زمان و مکان پاسخ دهند.
این رویکرد نه تنها بهرهوری را افزایش میدهد، بلکه پایه و اساس حضور قوی و ماندگار در اکوسیستم دیجیتال را فراهم میآورد.
سوالات متداول
| سوال (Question) | پاسخ (Answer) |
|---|---|
| طراحی سایت واکنش گرا چیست؟ | رویکردی برای طراحی وب است که هدف آن ایجاد وبسایتهایی است که بتوانند به طور خودکار با اندازه صفحه نمایش و دستگاه کاربر (کامپیوتر، تبلت، موبایل) سازگار شوند و بهترین تجربه کاربری را ارائه دهند. |
| چرا طراحی واکنش گرا مهم است؟ | اهمیت آن به دلیل تنوع روزافزون دستگاههایی که افراد برای دسترسی به اینترنت استفاده میکنند، افزایش یافته است. این طراحی باعث بهبود تجربه کاربری، افزایش رتبه در موتورهای جستجو (SEO) و کاهش هزینههای نگهداری میشود. |
| طراحی واکنش گرا چگونه پیادهسازی میشود؟ | با استفاده از تکنیکهای CSS مانند Media Queries (پرس و جوهای رسانه) که به شما امکان میدهند استایلها را بر اساس ویژگیهای دستگاه (مانند عرض صفحه) تغییر دهید، شبکههای سیال (Fluid Grids) و تصاویر انعطافپذیر (Flexible Images). |
| اصول کلیدی طراحی واکنش گرا چیست؟ | سه اصل اصلی عبارتند از: شبکههای سیال (استفاده از واحدهای نسبی مانند درصد به جای پیکسل برای عرضها)، تصاویر انعطافپذیر (تطبیق اندازه تصاویر با فضای موجود) و Media Queries (اعمال استایلهای مختلف بر اساس ویژگیهای صفحه نمایش). |
| مزایای داشتن یک وبسایت واکنش گرا چیست؟ | ارائه تجربه کاربری یکپارچه در همه دستگاهها، بهبود سئو، افزایش زمان حضور کاربران در سایت، کاهش نرخ پرش، آسانتر شدن مدیریت و بهروزرسانی سایت (فقط یک کدبیس وجود دارد). |
و دیگر خدمات آژانس تبلیغاتی رسا وب در زمینه تبلیغات
چگونه بانکهای مشاغل اینترنتی مناسب برای درج آگهی لوازم خانگی انتخاب کنیم
بهینهسازی متن آگهی برای جذب مشتریان لوازم خانگی
نقش تصاویر باکیفیت در موفقیت آگهیهای لوازم خانگی
استراتژیهای سئو برای افزایش بازدید آگهیهای بانکهای مشاغل
استفاده از کلمات کلیدی هدفمند در آگهیهای لوازم خانگی
و بیش از صد ها خدمات دیگر در حوزه تبلیغات اینترنتی ،مشاوره تبلیغاتی و راهکارهای سازمانی
تبلیغات اینترنتی | استراتژی تبلیعاتی | ریپورتاژ آگهی
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6