مقدمهای بر طراحی سایت واکنش گرا و ضرورت آن

در دنیای امروز که دسترسی به اینترنت از طریق دستگاههای متنوعی نظیر #موبایلها، #تبلتها، و #لپتاپها امکانپذیر است، اهمیت یک وبسایت که بتواند در تمام این دستگاهها به درستی نمایش داده شود، بیش از پیش نمایان میشود. #طراحی سایت واکنش گرا، که به آن طراحی ریسپانسیو نیز گفته میشود، یک رویکرد در طراحی وب است که هدف آن ساخت وبسایتهایی است که قادرند چیدمان و عناصر خود را با اندازه صفحه نمایش دستگاه کاربر تطبیق دهند. این تطبیق شامل تغییر اندازه متن، تصاویر، و ناوبری سایت میشود تا تجربه کاربری بهینه در هر دستگاهی فراهم شود. محتوای آموزشی در این زمینه نشان میدهد که نادیده گرفتن این موضوع میتواند منجر به از دست دادن بخش بزرگی از مخاطبان شود. این موضوع تخصصی برای هر کسی که در حوزه وب فعالیت میکند، حیاتی است. این توضیح ابتدایی به شما کمک میکند تا درک درستی از مفهوم اولیه طراحی سایت واکنش گرا پیدا کنید.
میدانستید ۹۴٪ اولین برداشت از یک شرکت به طراحی وبسایت آن مربوط میشود؟
رساوب با ارائه خدمات طراحی وبسایت شرکتی حرفهای، به شما کمک میکند بهترین اولین برداشت را ایجاد کنید.
✅ ایجاد تصویری حرفهای و قابل اعتماد از برند شما
✅ جذب آسانتر مشتریان بالقوه و بهبود جایگاه آنلاین
⚡ دریافت مشاوره رایگان طراحی سایت شرکتی
چرا طراحی سایت واکنش گرا برای سئو حیاتی است؟

سئو (SEO) یا بهینهسازی موتورهای جستجو، یکی از مهمترین عوامل موفقیت یک وبسایت است و طراحی سایت واکنش گرا نقش بسیار کلیدی در آن ایفا میکند. موتورهای جستجو مانند گوگل به وبسایتهایی که تجربه کاربری خوبی در دستگاههای موبایل دارند، رتبه بالاتری میدهند. الگوریتم موبایل-فرست ایندکس گوگل به این معنی است که محتوا و سازگاری وبسایت با موبایل، اولویت اصلی برای رتبهبندی است. بنابراین، اگر وبسایت شما ریسپانسیو نباشد، احتمالاً در نتایج جستجوی موبایل رتبه پایینتری خواهید داشت. این یک خبر مهم برای صاحبان کسبوکار است. همچنین، نرخ پرش کمتر و زمان ماندگاری بیشتر کاربران در سایتهای ریسپانسیو، سیگنالهای مثبتی برای موتورهای جستجو ارسال میکند. این بخش تحلیلی نشان میدهد که چگونه سرمایهگذاری در طراحی سایت واکنش گرا، بازگشت سرمایه قابل توجهی در قالب بهبود سئو خواهد داشت. شاید سوال پیش بیاید که آیا صرفاً داشتن یک نسخه موبایل جدا کافی است؟ پاسخ منفی است؛ طراحی ریسپانسیو بهینه تر است.
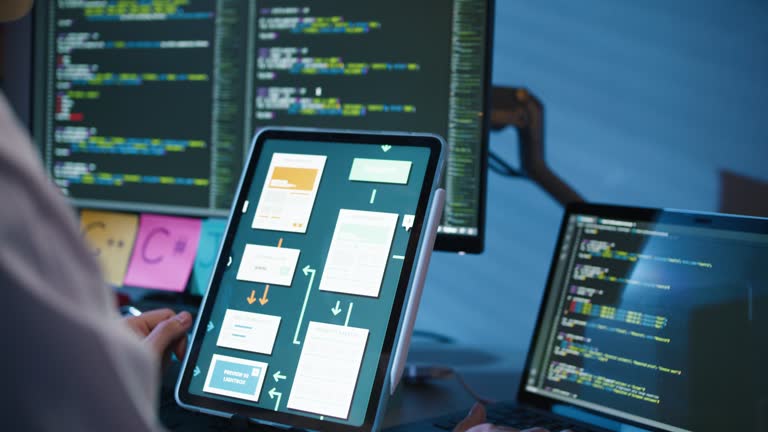
مبانی فنی طراحی واکنش گرا Media Queries و Grid/Flexbox

فهم مبانی فنی پشت طراحی سایت واکنش گرا برای پیادهسازی صحیح آن ضروری است. یکی از اصلیترین ابزارها در این زمینه، CSS Media Queries هستند. این قابلیت به ما اجازه میدهد تا قوانین CSS متفاوتی را بر اساس ویژگیهای دستگاه کاربر مانند عرض صفحه، ارتفاع، جهتگیری (عمودی یا افقی) و رزولوشن اعمال کنیم. با استفاده از مدیا کوئریها میتوان چیدمان، اندازه فونتها، و نمایش عناصر را برای اندازههای مختلف صفحه تنظیم کرد. ابزارهای مهم دیگر، سیستمهای چیدمان انعطافپذیر مانند CSS Flexbox و CSS Grid هستند. این روشها امکان ساخت چیدمانهای پیچیده و دینامیک را فراهم میکنند که به راحتی با تغییر اندازه صفحه، خود را تطبیق میدهند. این اطلاعات تخصصی برای هر توسعهدهنده وب لازم است. این بخش آموزشی، شما را با ستونهای اصلی فنی این نوع طراحی آشنا میکند. در جدول زیر، نمونهای از کاربرد Media Queries برای تنظیم چیدمان آورده شده است:
| ویژگی | Media Query | توضیح |
|---|---|---|
| صفحه نمایش کوچک (موبایل) | @media (max-width: 600px) |
اعمال استایل برای صفحات با عرض حداکثر ۶۰۰ پیکسل |
| صفحه نمایش متوسط (تبلت) | @media (min-width: 601px) and (max-width: 1024px) |
اعمال استایل برای صفحات با عرض بین ۶۰۱ تا ۱۰۲۴ پیکسل |
| صفحه نمایش بزرگ (دسکتاپ) | @media (min-width: 1025px) |
اعمال استایل برای صفحات با عرض حداقل ۱۰۲۵ پیکسل |
تصاویر و ویدیوهای واکنش گرا

یکی از چالشهای مهم در طراحی سایت واکنش گرا، مدیریت تصاویر و ویدیوهاست. استفاده از تصاویر با اندازه ثابت میتواند باعث بارگذاری کند سایت در دستگاههای کوچک یا نمایش تصاویر پیکسلی در دستگاههای بزرگ شود. راه حل این مشکل، استفاده از تصاویر واکنش گرا (Responsive Images) است. با استفاده از ویژگیهای HTML مانند srcset و تگ
آیا وبسایت شرکت شما آنطور که شایسته برند شماست عمل میکند؟ در دنیای رقابتی امروز، وبسایت شما مهمترین ابزار آنلاین شماست. رساوب، متخصص طراحی وبسایتهای شرکتی حرفهای، به شما کمک میکند تا:
✅ اعتبار و اعتماد مشتریان را جلب کنید
✅ بازدیدکنندگان وبسایت را به مشتری تبدیل کنید
⚡ برای دریافت مشاوره رایگان بگیرید!
رویکردهای Mobile-First در مقابل Desktop-First

در طراحی سایت واکنش گرا دو رویکرد اصلی وجود دارد: Mobile-First (موبایل اول) و Desktop-First (دسکتاپ اول). در رویکرد Desktop-First، طراحی ابتدا برای صفحه نمایشهای بزرگ انجام میشود و سپس با استفاده از Media Queries، استایلها برای دستگاههای کوچکتر بازنویسی یا اصلاح میشوند. این روش سنتیتر است اما ممکن است منجر به کدهای CSS سنگینتری برای موبایل شود، زیرا باید استایلهای دسکتاپ را لغو کرد. در مقابل، رویکرد Mobile-First ابتدا بر طراحی و توسعه برای صفحه نمایشهای کوچک تمرکز میکند. سپس، با استفاده از Media Queries، استایلها برای صفحه نمایشهای بزرگتر اضافه میشوند. این رویکرد معمولاً منجر به کدهای بهینهتر و بارگذاری سریعتر در دستگاههای موبایل میشود و با فلسفه اولویت دادن به کاربران موبایل در موتورهای جستجو همخوانی بیشتری دارد. این بخش تحلیلی به شما کمک میکند تا مزایا و معایب هر رویکرد را بسنجید و بهترین گزینه را برای پروژه طراحی سایت واکنش گرا خود انتخاب کنید.
ابزارها و فریمورکهای محبوب برای طراحی واکنش گرا

برای سادهسازی و سرعت بخشیدن به فرآیند طراحی سایت واکنش گرا، ابزارها و فریمورکهای متعددی وجود دارند. فریمورکهای CSS مانند بوتاسترپ (Bootstrap) و فاندیشن (Foundation)، سیستمهای گرید (Grid System) از پیش آمادهای را ارائه میدهند که به شما کمک میکند تا به راحتی چیدمانهای واکنش گرا بسازید. این فریمورکها شامل کامپوننتهای آمادهای مانند دکمهها، فرمها، و نوارهای ناوبری نیز هستند که به صورت پیشفرض واکنش گرا هستند. علاوه بر فریمورکها، ابزارهای توسعه مرورگر (Developer Tools) در کروم، فایرفاکس و سایر مرورگرها امکان شبیهسازی دستگاههای مختلف و تست طراحی را فراهم میکنند. همچنین، ابزارهای آنلاین تست ریسپانسیو بودن سایت نیز وجود دارند. این بخش راهنمایی عملی برای انتخاب ابزار مناسب جهت اجرای طراحی ریسپانسیو سایت شماست. استفاده از این ابزارهای تخصصی میتواند بهرهوری شما را در طراحی سایت واکنش گرا به میزان قابل توجهی افزایش دهد.
تست و بهینهسازی طراحی واکنش گرا

پس از پیادهسازی طراحی سایت واکنش گرا، مرحله حیاتی تست و بهینهسازی آغاز میشود. تست کردن طراحی در دستگاههای واقعی با اندازهها و سیستمعاملهای مختلف، بهترین راه برای اطمینان از عملکرد صحیح آن است. شبیهسازهای مرورگر و ابزارهای آنلاین نیز میتوانند کمک کننده باشند، اما جایگزین تست واقعی نیستند. در مرحله تست، باید عواملی مانند خوانایی متن در اندازههای مختلف، عملکرد ناوبری در دستگاههای لمسی، نمایش صحیح تصاویر و ویدیوها، و سرعت بارگذاری صفحه را بررسی کرد. بهینهسازی شامل فشردهسازی تصاویر، کاهش فایلهای CSS و JavaScript، و استفاده از کش مرورگر برای بهبود سرعت بارگذاری است. این بخش آموزشی و راهنمایی، گامهای عملی را برای اطمینان از کیفیت طراحی ریسپانسیو سایت شما ارائه میدهد. این سوال ممکن است مطرح شود که آیا تست در تمام دستگاههای موجود ضروری است؟ پاسخ این است که باید در دستگاههایی که بیشترین ترافیک سایت شما از آنها میآید، تست کامل انجام شود. در جدول زیر، چکلیستی برای تست ریسپانسیو بودن سایت آورده شده است:
| مورد تست | وضعیت | توضیحات |
|---|---|---|
| نمایش صحیح در موبایل | ✅ | چیدمان، فونت، دکمهها |
| نمایش صحیح در تبلت | ✅ | چیدمان افقی و عمودی |
| تصاویر واکنش گرا | ✅ | اندازه و کیفیت مناسب |
| ناوبری موبایل (منوی همبرگری) | ✅ | عملکرد روان |
| فرمها و ورودیها | ✅ | کاربری آسان در دستگاه لمسی |
| سرعت بارگذاری صفحه | ✅ | تست با ابزارهای آنلاین |
مزایای طراحی واکنش گرا برای تجربه کاربری و نرخ تبدیل

طراحی سایت واکنش گرا تأثیر مستقیمی بر تجربه کاربری (UX) و در نتیجه نرخ تبدیل (Conversion Rate) سایت شما دارد. وقتی کاربران با وبسایتی روبرو میشوند که در دستگاه آنها به خوبی نمایش داده نمیشود، احتمالاً سایت را ترک کرده و به سایت دیگری مراجعه میکنند. یک سایت ریسپانسیو، تجربه کاربری یکپارچه و مثبتی را در تمام دستگاهها فراهم میکند. این به معنی آسانتر بودن ناوبری، خوانایی بهتر محتوا، و تعامل راحتتر با عناصر صفحه است. تجربه کاربری بهتر منجر به افزایش زمان ماندگاری کاربر در سایت، کاهش نرخ پرش، و در نهایت افزایش احتمال انجام اقدام مورد نظر (مانند خرید، ثبت نام یا تماس) میشود. این افزایش در نرخ تبدیل، هدف اصلی بسیاری از کسبوکارهاست و طراحی سایت واکنش گرا ابزاری قدرتمند برای دستیابی به آن است. این بخش تحلیلی، ارتباط مستقیم بین طراحی خوب و نتایج تجاری را نشان میدهد. محتوای سرگرمکننده میتواند در سایتهای ریسپانسیو جذابیت بیشتری داشته باشد.
آیا وبسایت شرکت شما آنطور که شایسته برند شماست عمل میکند؟ در دنیای رقابتی امروز، وبسایت شما مهمترین ابزار آنلاین شماست. رساوب، متخصص طراحی وبسایتهای شرکتی حرفهای، به شما کمک میکند تا:
✅ اعتبار و اعتماد مشتریان را جلب کنید
✅ بازدیدکنندگان وبسایت را به مشتری تبدیل کنید
⚡ برای دریافت مشاوره رایگان بگیرید!
چالشها و راه حلهای رایج در طراحی واکنش گرا

با وجود تمام مزایا، طراحی سایت واکنش گرا بدون چالش نیست. یکی از چالشها، پیچیدگی مدیریت چیدمان برای تعداد زیادی از اندازههای صفحه است. همچنین، اطمینان از عملکرد صحیح تصاویر و ویدیوها در همه دستگاهها میتواند دشوار باشد. مدیریت منوها و ناوبری در صفحه نمایشهای کوچک نیز نیازمند تفکر و طراحی دقیق است. برای مقابله با این چالشها، استفاده از فریمورکهای واکنش گرا مانند بوتاسترپ میتواند کمک کننده باشد. رویکرد Mobile-First نیز میتواند فرآیند طراحی را سادهتر کند. برای تصاویر، استفاده از تگ picture و srcset راه حل است. برای ناوبری موبایل، الگوهای رایجی مانند منوی همبرگری (Hamburger Menu) یا منوی پایین صفحه (Bottom Navigation) وجود دارند که به خوبی کار میکنند. این بخش توضیحی به شما کمک میکند تا مشکلات احتمالی را پیشبینی و برای آنها راه حل داشته باشید. این یک بخش آموزشی مهم برای هر کسی است که میخواهد طراحی سایت واکنش گرا را به درستی انجام دهد.
آینده طراحی وب و نقش طراحی واکنش گرا

با پیشرفت فناوری و ظهور دستگاههای جدید مانند ساعتهای هوشمند، عینکهای واقعیت افزوده، و حتی صفحات نمایش در خودروها، نیاز به طراحی وب که بتواند با هر اندازه و شکلی از صفحه نمایش سازگار باشد، بیش از پیش احساس میشود. طراحی سایت واکنش گرا تنها یک روند گذرا نیست، بلکه به یک استاندارد صنعتی تبدیل شده است. انتظار میرود در آینده، اصول طراحی ریسپانسیو تکامل یافته و شامل سازگاری با تعاملات جدید (مانند کنترل صوتی یا حرکتی) و انواع محتواهای جدید (مانند واقعیت مجازی یا افزوده) شود. تمرکز بر عملکرد (Performance) و سرعت بارگذاری نیز در طراحیهای آینده اهمیت بیشتری خواهد یافت، به خصوص برای دستگاههایی با اتصالات اینترنتی کندتر. این بخش خبری و تحلیلی، نگاهی به آینده طراحی وب و نقش محوری طراحی سازگار با دستگاههای مختلف در آن دارد. طراحی سایت واکنش گرا سنگ بنای ورود به این آینده است.
سوالات متداول
| سوال | پاسخ |
|---|---|
| طراحی سایت واکنش گرا چیست؟ | رویکردی در طراحی وب است که باعث میشود وبسایت در اندازههای مختلف صفحه نمایش (مانند موبایل، تبلت، دسکتاپ) به درستی نمایش داده شده و چیدمان آن با اندازه صفحه کاربر سازگار شود. |
| چرا طراحی واکنش گرا اهمیت دارد؟ | با توجه به استفاده گسترده از دستگاههای مختلف برای دسترسی به اینترنت، طراحی واکنش گرا تجربه کاربری یکسانی را برای همه کاربران فراهم میکند، نرخ پرش سایت را کاهش میدهد و سئو (SEO) سایت را بهبود میبخشد. |
| طراحی واکنش گرا چگونه پیادهسازی میشود؟ | این نوع طراحی اغلب با استفاده از CSS3 Media Queries (پرس و جوهای رسانه)، شبکههای منعطف (Flexible Grids) و تصاویر منعطف (Flexible Images) پیادهسازی میگردد. |
| مؤلفههای اصلی طراحی واکنش گرا کدامند؟ | شامل Media Queries برای اعمال استایلهای مختلف بر اساس ویژگیهای دستگاه، استفاده از واحدهای نسبی (مانند درصد و em) برای اندازهها و چیدمان، و استفاده از تصاویر و مدیاهای منعطف که ابعادشان متناسب با فضای موجود تغییر میکند. |
| مزایای اصلی استفاده از طراحی واکنش گرا چیست؟ | بهبود تجربه کاربری، کاهش هزینههای توسعه و نگهداری (نسبت به داشتن نسخههای جداگانه برای موبایل و دسکتاپ)، بهبود رتبه در موتورهای جستجو (زیرا گوگل آن را ترجیح میدهد) و افزایش دسترسیپذیری سایت برای همه کاربران. |
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6