اهمیت حیاتی طراحی سایت واکنش گرا در دنیای امروز

#طراحی_سایت_واکنش_گرا یا همان ریسپانسیو، دیگر یک گزینه لوکس نیست، بلکه ضرورتی اجتنابناپذیر برای بقا و موفقیت در فضای آنلاین محسوب میشود. با افزایش چشمگیر کاربران موبایل و تبلت، وبسایتی که نتواند تجربه کاربری یکسانی را در اندازههای مختلف نمایشگر ارائه دهد، عملاً بخش بزرگی از مخاطبان خود را از دست خواهد داد. این موضوع نه تنها بر نرخ تبدیل بازدیدکنندگان تأثیر منفی میگذارد، بلکه از نظر بهینهسازی برای موتورهای جستجو (SEO) نیز امتیاز منفی بزرگی محسوب میشود. گوگل و سایر موتورهای جستجو به وبسایتهایی که طراحی ریسپانسیو دارند، اولویت بالاتری در نتایج جستجو میدهند. بنابراین، اگر به دنبال افزایش دیده شدن، بهبود تجربه کاربری و در نهایت رشد کسبوکار آنلاین خود هستید، سرمایهگذاری بر روی یک وبسایت با طراحی سایت واکنش گرا امری حیاتی است. این یک گام توضیحی و راهنمایی اساسی برای هر کسی است که وارد دنیای وب میشود.
فرصتهای کسبوکارتان را به خاطر یک وبسایت قدیمی از دست میدهید؟ با رساوب، مشکل جذب نکردن مشتریان بالقوه از طریق وبسایت را برای همیشه حل کنید!
✅ جذب سرنخهای باکیفیت بیشتر
✅ افزایش اعتبار برند در نگاه مشتریان
⚡ دریافت مشاوره رایگان طراحی سایت شرکتی
تاریخچه مختصر و تحول طراحی ریسپانسیو

مفهوم طراحی سایت واکنش گرا برای اولین بار توسط اتان مارکوت در مقالهای در سال ۲۰۱۰ مطرح شد. پیش از آن، رایجترین روش برای سازگاری با دستگاههای مختلف، ساخت نسخههای جداگانه موبایل (معمولاً با آدرسهای m.domain.com) بود که مدیریت آنها بسیار دشوار و هزینهبر بود. ظهور گوشیهای هوشمند و تبلتها با اندازههای نمایشگر بسیار متنوع، نیاز به رویکردی منعطفتر را بیش از پیش نمایان کرد. طراحی سایت واکنش گرا با استفاده از مفاهیمی مانند گریدهای شناور (Fluid Grids)، تصاویر منعطف (Flexible Images) و کوئریهای رسانه (Media Queries) این مشکل را حل کرد. این تحول خبری بزرگی در دنیای توسعه وب بود و رویکرد ما را نسبت به طراحی وبسایتها برای همیشه تغییر داد. این بخش نگاهی تحلیلی به چگونگی شکلگیری این رویکرد ارائه میدهد.
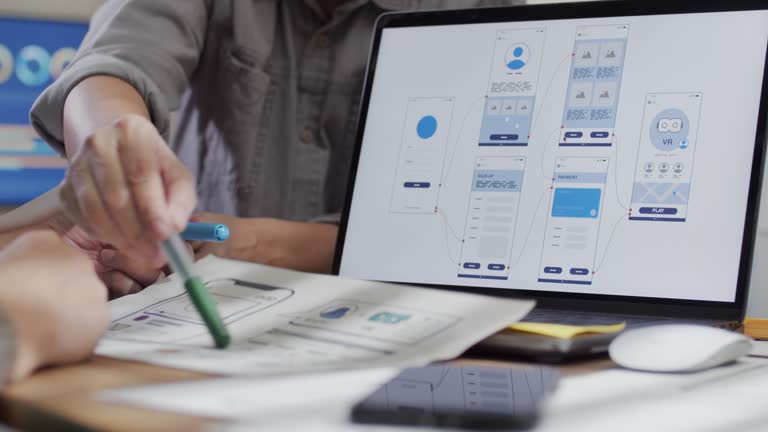
اصول کلیدی در ساخت وبسایت واکنش گرا
![]()
برای پیادهسازی موفقیتآمیز یک وبسایت با طراحی سایت واکنش گرا، فهم سه اصل اساسی ضروری است. اولین اصل، استفاده از گریدهای شناور است. به جای استفاده از پیکسلها یا واحدهای ثابت برای تعیین ابعاد و فاصله عناصر، از واحدهای نسبی مانند درصد استفاده میشود تا چیدمان صفحات به طور خودکار با اندازه نمایشگر تنظیم شود. دومین اصل، تصاویر منعطف هستند. تصاویر و ویدئوهای موجود در سایت باید به گونهای مقیاسپذیر باشند که بدون تغییر نسبت ابعاد و با حفظ کیفیت، در اندازههای مختلف نمایشگر کوچک یا بزرگ شوند. سومین و شاید مهمترین اصل، استفاده از کوئریهای رسانه CSS است. این کوئریها به توسعهدهندگان اجازه میدهند استایلهای CSS متفاوتی را بر اساس ویژگیهای دستگاه کاربر مانند عرض نمایشگر، ارتفاع، جهت (عمودی یا افقی) و حتی وضوح صفحه اعمال کنند. این تکنیکهای تخصصی، ستون فقرات طراحی سایت واکنش گرا را تشکیل میدهند. این بخش آموزشی و توضیحی است و میتواند شامل نمونههای کد ساده یا جداولی برای روشن شدن مفاهیم باشد.
| نوع دستگاه تقریبی | حداکثر عرض (px) | نمونه |
|---|---|---|
| موبایل کوچک | کمتر از 320 | آیفون SE |
| موبایل | تا 576 | اکثر گوشیها |
| تبلت | تا 768 | آیپد مینی |
| لپتاپ کوچک / تبلت بزرگ | تا 992 | آیپد پرو / لپتاپ کوچک |
| دسکتاپ | تا 1200 | لپتاپ معمولی |
| دسکتاپ بزرگ | بالاتر از 1200 | مانیتورهای عریض |
مزایای بیشمار ریسپانسیو سازی سایت برای کسبوکارها

اجرای یک وبسایت با طراحی سایت واکنش گرا فواید متعددی برای صاحبان کسبوکار به همراه دارد. مهمترین مزیت، بهبود قابل توجه تجربه کاربری (UX) است. کاربران در هر دستگاهی که سایت شما را باز کنند، با چیدمانی مناسب و خوانا مواجه میشوند که پیمایش در آن آسان است و نیازی به زوم کردن یا پیمایش افقی ندارد. این تجربه کاربری روان، منجر به افزایش مدت زمان حضور کاربر در سایت، کاهش نرخ پرش (Bounce Rate) و در نهایت افزایش احتمال تبدیل بازدیدکننده به مشتری میشود. از سوی دیگر، همانطور که قبلاً اشاره شد، موتورهای جستجو وبسایتهای ریسپانسیو را ترجیح میدهند و این موضوع مستقیماً بر رتبه سایت شما در نتایج جستجو (SEO) تأثیر مثبت میگذارد. علاوه بر این، مدیریت یک سایت ریسپانسیو بسیار آسانتر از نگهداری دو یا چند نسخه جداگانه برای دستگاههای مختلف است که این خود باعث صرفهجویی در زمان و هزینه میشود. این بخش شامل محتوای تحلیلی و توضیحی است که چرایی اهمیت طراحی سایت واکنش گرا را از دیدگاه تجاری بررسی میکند.
میدانستید ۹۴٪ از اولین برداشت کاربران از یک کسبوکار، به طراحی وبسایت آن مربوط است؟ با طراحی سایت شرکتی حرفهای توسط **رساوب**، این برداشت اولیه را به فرصتی برای رشد تبدیل کنید.
✅ جذب مشتریان بیشتر و افزایش فروش
✅ ایجاد اعتبار و اعتماد در نگاه مخاطب⚡ مشاوره رایگان طراحی سایت دریافت کنید!
روشهای نوین در پیادهسازی طراحی واکنش گرا

در حالی که اصول اساسی ریسپانسیو سازی سایت ثابت باقی ماندهاند، تکنیکها و ابزارهای پیادهسازی آنها در حال تکامل هستند. در گذشته، Float و بعدها Flexbox روشهای اصلی برای ایجاد چیدمانهای منعطف بودند. امروزه، CSS Grid به یکی از قدرتمندترین و منعطفترین ابزارها برای ایجاد چیدمانهای دو بعدی و پیچیدهتر تبدیل شده است که کار طراحی واکنش گرا را بسیار سادهتر و کارآمدتر کرده است. فریمورکهای CSS مانند Bootstrap و Tailwind CSS نیز ابزارهای آماده و مفیدی را برای تسریع فرآیند طراحی و پیادهسازی ریسپانسیو ارائه میدهند. استفاده از واحدهای Viewport (مانند vw و vh) برای تعیین ابعاد عناصر بر اساس اندازه پنجره نمایشگر نیز یک تکنیک مهم در طراحی مدرن ریسپانسیو است. آشنایی با این روشهای نوین و تخصصی برای هر توسعهدهندهای که قصد طراحی سایت واکنش گرا حرفهای را دارد، ضروری است. این بخش آموزشی و تخصصی به ارائه راهنماییهای عملی برای پیادهسازی میپردازد.
آزمایش و بهینهسازی برای عملکرد ایدهآل

پس از پیادهسازی طراحی سایت واکنش گرا، مرحله آزمایش و بهینهسازی از اهمیت بالایی برخوردار است. یک سایت ریسپانسیو واقعی باید نه تنها در اندازههای مختلف صفحه نمایش، بلکه در مرورگرهای مختلف (کروم، فایرفاکس، سافاری، اج) و سیستمعاملهای متنوع (ویندوز، macOS، اندروید، iOS) به درستی نمایش داده شود و عملکرد خوبی داشته باشد. ابزارهای توسعهدهنده موجود در مرورگرها، مانند حالت Device Mode در کروم، امکان شبیهسازی دستگاههای مختلف را فراهم میکنند. ابزارهای آنلاین مانند Mobile-Friendly Test گوگل نیز برای بررسی سازگاری سایت با موبایل مفید هستند. علاوه بر نمایش ظاهری، سرعت بارگذاری سایت در دستگاههای موبایل که ممکن است اتصال اینترنت ضعیفتری داشته باشند، حیاتی است. بهینهسازی تصاویر، استفاده از Lazy Loading و فشردهسازی کدها از جمله اقداماتی هستند که به بهبود عملکرد کمک میکنند. این فرآیند بهینهسازی مداوم، یک بخش راهنمایی و تحلیلی از فرآیند طراحی سایت واکنش گرا است.
چالشهای پیش رو در پیادهسازی ریسپانسیو

با وجود تمام مزایا، پیادهسازی طراحی سایت واکنش گرا بدون چالش نیست. یکی از اصلیترین چالشها، مدیریت محتوای پیچیده و جداول بزرگ در صفحات نمایش کوچک است. نمایش دادههای جدولی در موبایل اغلب نیازمند رویکردهای خاصی مانند اسکرول افقی، پنهان کردن برخی ستونها یا تغییر چیدمان جدول به صورت لیستی است. چالش دیگر، مدیریت تصاویر با وضوح بالا است که ممکن است در دستگاههای موبایل سرعت سایت را به شدت کاهش دهند؛ استفاده از تکنیکهای Responsive Images با المنت `
| نوع دستگاه | درصد بازدیدکنندگان | میانگین زمان حضور | نرخ پرش |
|---|---|---|---|
| دسکتاپ | 45% | 3:45 دقیقه | 30% |
| موبایل | 50% | 2:10 دقیقه | 55% |
| تبلت | 5% | 3:00 دقیقه | 40% |
نقش تجربه کاربری در موفقیت طراحی ریسپانسیو

تمرکز اصلی در طراحی سایت واکنش گرا، ارائه یک تجربه کاربری یکپارچه و لذتبخش است، صرف نظر از دستگاهی که کاربر استفاده میکند. این موضوع فراتر از صرفاً تغییر اندازه عناصر است؛ بلکه شامل چگونگی سازماندهی محتوا، سادگی پیمایش (Navigation)، سهولت تعامل با فرمها و دکمهها و سرعت بارگذاری صفحه میشود. در دستگاههای موبایل، فضای نمایش محدودتر است و کاربران معمولاً با یک دست یا انگشت شست خود با رابط کاربری تعامل دارند. بنابراین، اندازه و فاصله دکمهها، ورودیهای فرم و لینکها باید به گونهای طراحی شوند که به راحتی قابل لمس باشند. پیمایش سایت در موبایل نیز معمولاً به صورت منوهای همبرگری یا کشویی طراحی میشود تا فضای صفحه اشغال نشود. یک وبسایت با طراحی سایت واکنش گرا که اصول UX موبایل فرست (Mobile-First) را رعایت کرده باشد، میتواند تعامل کاربر را بهبود بخشد و نرخ تبدیل را افزایش دهد. این بخش ترکیبی از محتوای توضیحی، آموزشی و تحلیلی است که اهمیت UX را در طراحی ریسپانسیو برجسته میکند.
آیا وبسایت فعلی شما بازدیدکنندگان را به مشتری تبدیل میکند یا آنها را فراری میدهد؟ با طراحی سایت شرکتی حرفهای توسط رساوب، این مشکل را برای همیشه حل کنید!
✅ ایجاد اعتبار و برندسازی قدرتمند
✅ جذب مشتریان هدف و افزایش فروش
⚡ همین حالا مشاوره رایگان بگیرید!
آینده طراحی وب و جایگاه ریسپانسیو

با ظهور دستگاههای جدید مانند ساعتهای هوشمند، تلویزیونهای هوشمند و حتی نمایشگرهای موجود در خودروها، آینده طراحی وب به سمت انعطافپذیری بیشتر حرکت میکند. مفهوم ریسپانسیو دیگر تنها به موبایل و دسکتاپ محدود نمیشود، بلکه شامل سازگاری با انواع نمایشگرها و روشهای تعامل (لمس، صدا، حرکت) خواهد بود. آیا طراحی سایت واکنش گرا همانطور که امروز میشناسیم، برای پاسخگویی به این تنوع کافی خواهد بود؟ احتمالاً نیاز به تکامل بیشتر و ظهور تکنیکهای جدیدتر وجود دارد. مفاهیمی مانند طراحی تطبیقی (Adaptive Design) که در آن محتوا و چیدمان به طور کامل برای دستگاه خاصی ارائه میشود، ممکن است نقش پررنگتری پیدا کنند. همچنین، با پیشرفت هوش مصنوعی، شاید شاهد ابزارهایی باشیم که بتوانند چیدمان سایت را به صورت کاملاً خودکار و بر اساس رفتار و دستگاه کاربر بهینهسازی کنند. این بخش شامل محتوای خبری، تحلیلی و محتوای سوالبرانگیز درباره مسیر آینده طراحی سایت است.
چرا سرمایهگذاری روی طراحی سایت واکنش گرا حرفهای اهمیت دارد؟

در پایان، تأکید بر این نکته ضروری است که طراحی سایت واکنش گرا یک فرآیند تخصصی است که نیازمند دانش فنی و تجربه کافی است. در حالی که ابزارهای ساخت سایت ممکن است گزینههای ریسپانسیو ارائه دهند، یک طراحی واقعاً بهینه و کارآمد که تمام نکات مربوط به UX، SEO و عملکرد را در بر گیرد، نیازمند کار یک تیم متخصص است. وبسایتی که به درستی ریسپانسیو شده باشد، نه تنها در حال حاضر عملکرد بهتری دارد، بلکه برای آینده نیز آماده است. سرمایهگذاری روی طراحی سایت واکنش گرا حرفهای، سرمایهگذاری بر روی پایداری، دسترسیپذیری و موفقیت بلندمدت کسبوکار آنلاین شماست. این اطمینان را به شما میدهد که هیچ بازدیدکنندهای را به دلیل مشکلات نمایش سایت در دستگاهش از دست نخواهید داد و همواره در بهترین جایگاه در نتایج موتورهای جستجو قرار خواهید گرفت. این یک بخش جمعبندی، توضیحی و راهنمایی نهایی است.
سوالات متداول
| سوال | پاسخ |
|---|---|
| طراحی سایت واکنش گرا چیست؟ | روشی در طراحی وب که باعث میشود چیدمان و محتوای سایت در دستگاههای مختلف (موبایل، تبلت، دسکتاپ) به صورت خودکار تنظیم و بهینه نمایش داده شود. |
| چرا طراحی واکنش گرا مهم است؟ | به دلیل تنوع دستگاههایی که کاربران برای دسترسی به وب استفاده میکنند؛ تجربه کاربری بهتر، سئوی قویتر و کاهش نرخ پرش کاربران از مزایای آن است. |
| تکنیکهای اصلی در طراحی واکنش گرا کدامند؟ | استفاده از Media Queries در CSS، Fluid Grids (شبکههای انعطافپذیر) و Flexible Images (تصاویر انعطافپذیر). |
| Media Query چیست؟ | یک قانون CSS که به شما اجازه میدهد استایلهای مختلفی را بر اساس ویژگیهای دستگاه (مانند عرض صفحه، ارتفاع، جهت نمایش) اعمال کنید. |
| آیا طراحی واکنش گرا با طراحی سایت برای موبایل (Mobile-First) متفاوت است؟ | Mobile-First یک رویکرد در طراحی واکنش گرا است که در ابتدا سایت را برای کوچکترین صفحه (موبایل) طراحی کرده و سپس برای صفحات بزرگتر به تدریج بهبود میبخشد. |
و دیگر خدمات آژانس تبلیغاتی رسا وب در زمینه تبلیغات
چگونه وبسایت تجاری مناسب برای درج آگهی لوازم خانگی انتخاب کنیم؟
نکات کلیدی در طراحی آگهیهای جذاب برای لوازم خانگی
راهنمای جامع درج آگهی لوازم خانگی در وبسایتهای تجاری
چگونه متن آگهی لوازم خانگی را حرفهای و تأثیرگذار بنویسیم؟
بهینهسازی آگهیهای لوازم خانگی برای موتورهای جستجو
و بیش از صد ها خدمات دیگر در حوزه تبلیغات اینترنتی ،مشاوره تبلیغاتی و راهکارهای سازمانی
تبلیغات اینترنتی | استراتژی تبلیعاتی | ریپورتاژ آگهی
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6