آشنایی با دنیای طراحی سایت واکنشگرا: ضرورتی برای تجربه کاربری بهینه
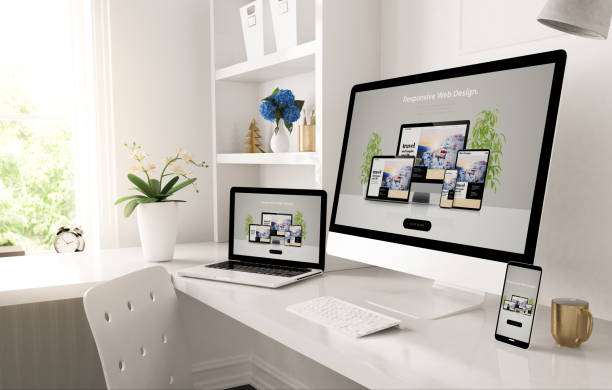
در دنیای امروز که کاربران از طیف وسیعی از دستگاهها – از کامپیوترهای رومیزی گرفته تا تبلتها و گوشیهای هوشمند – برای مرور وب استفاده میکنند، اهمیت طراحی سایت واکنشگرا (Responsive Web Design یا RWD) بیش از پیش آشکار شده است. این رویکرد نوین در طراحی وب، هدفش ایجاد وبسایتهایی است که قادرند به صورت خودکار و هوشمندانه، با ابعاد و مشخصات صفحه نمایش هر دستگاهی سازگار شوند.
به این ترتیب، وبسایت شما چه بر روی یک مانیتور بزرگ، چه تبلت و چه گوشی موبایل، به شیوهای صحیح و بهینه نمایش داده میشود و تجربه کاربری بینقصی را برای بازدیدکنندگان به ارمغان میآورد. این سازگاری تنها یک ترند موقتی نیست؛ بلکه به عنوان یک ضرورت حیاتی برای دستیابی به موفقیت آنلاین در اکوسیستم دیجیتال کنونی شناخته میشود.
آیا طراحی فعلی سایت فروشگاهی شما باعث از دست دادن مشتریان و فروش میشود؟
رساوب با طراحی سایتهای فروشگاهی مدرن و کاربرپسند، راه حل شماست!
✅ افزایش چشمگیر نرخ تبدیل و فروش
✅ ایجاد برندینگ قوی و جلب اعتماد مشتریان
⚡ مشاوره رایگان طراحی سایت فروشگاهی از رساوب دریافت کنید!
چرا طراحی واکنشگرا امروزه یک ضرورت کلیدی است؟
دلایل متعددی وجود دارد که چرا طراحی وبسایت واکنشگرا به یک عنصر اساسی تبدیل شده است. در وهله اول، افزایش چشمگیر استفاده از دستگاههای موبایل برای دسترسی به اینترنت، این رویکرد را اجتنابناپذیر کرده است. موتور جستجوی گوگل نیز با اعطای اولویت به وبسایتهای موبایلفرندلی در نتایج جستجو، نقش بسیار مهمی در ترغیب کسبوکارها به این سمت ایفا میکند.
وبسایتهای واکنشگرا به دلیل تجربه کاربری روانتر و نیاز کمتر به زوم یا اسکرول افقی، معمولاً نرخ پرش (Bounce Rate) پایینتری دارند. همچنین، مدیریت و نگهداری این وبسایتها آسانتر است، زیرا تنها یک نسخه از سایت برای تمامی دستگاهها مدیریت میشود. برای درک عمیقتر اهمیت این موضوع در سئو، میتوانید به اطلاعات بیشتر در مورد موبایل فرست ایندکس گوگل مراجعه کنید. همانطور که متخصصان تاکید میکنند، “ارائه تجربه کاربری یکپارچه و سازگار در تمامی دستگاهها، شاهکلید موفقیت در دنیای دیجیتال مدرن است.”
مشتریان بالقوه را به دلیل وبسایت غیرحرفهای از دست میدهید؟ رساوب، پاسخ شماست! با خدمات تخصصی طراحی سایت شرکتی ما:
✅ اعتبار و جایگاه کسبوکارتان را ارتقا دهید
✅ جذب مشتریان هدفمندتر را تجربه کنید
⚡ همین حالا برای دریافت مشاوره رایگان اقدام کنید!
مولفههای اصلی طراحی واکنشگرا: شبکههای منعطف، تصاویر انطباقپذیر و مدیا کوئریها
سه عنصر حیاتی در شکلگیری یک طراحی وب واکنشگرا عبارتند از: شبکههای منعطف (Fluid Grids)، تصاویر انطباقپذیر (Flexible Images) و مدیا کوئریها (Media Queries). شبکههای منعطف به جای استفاده از پیکسلهای ثابت، از واحدهای نسبی نظیر درصد بهره میبرند تا ساختار و طرحبندی سایت با ابعاد صفحه نمایش تغییر کند و گسترش یابد.
تصاویر انطباقپذیر تضمین میکنند که تصاویر از محدودههای تعریف شده خود خارج نشوند و با تغییر اندازه صفحه، ابعاد آنها نیز به تناسب تنظیم گردد. در نهایت، مدیا کوئریها ابزاری قدرتمند در CSS هستند که به توسعهدهندگان امکان میدهند استایلهای متفاوتی را بر اساس ویژگیهای خاص دستگاه (مانند عرض، وضوح یا جهتگیری صفحه) اعمال کنند و به این ترتیب، تجربهای کاملاً سفارشی را ارائه دهند.
نمونهای از نقاط شکست رایج در طراحی واکنشگرا:
| نوع دستگاه | عرض تقریبی (پیکسل) |
|---|---|
| موبایل کوچک | تا 320 پیکسل |
| موبایل | 321 تا 480 پیکسل |
| تبلت | 481 تا 768 پیکسل |
| لپتاپ/دسکتاپ | 769 پیکسل و بالاتر |
آیا سایت فروشگاهی دارید اما فروشتان آنطور که انتظار دارید نیست؟ رساوب با طراحی سایتهای فروشگاهی حرفهای، مشکل شما را برای همیشه حل میکند!
✅ افزایش چشمگیر نرخ تبدیل و فروش
✅ تجربه کاربری بینظیر برای مشتریان شما
⚡ برای دریافت مشاوره رایگان با رساوب کلیک کنید!
اصول طراحی تجربه کاربری (UX) در بستر واکنشگرا
طراحی سایت واکنشگرا صرفاً به تغییر اندازه عناصر بصری محدود نمیشود؛ بلکه بازنگری جامع در اصول تجربه کاربری (UX) را برای دستگاههای گوناگون طلب میکند. به عنوان مثال، ناوبری سایت باید در صفحههای کوچکتر به مراتب سادهتر و قابل دسترستر باشد، غالباً با استفاده از طراحیهایی مانند منوی همبرگری.
Click here to preview your posts with PRO themes ››
محتوا باید به راحتی قابل خواندن و اسکن باشد؛ لذا توجه به اندازه و نوع فونتها از اهمیت بالایی برخوردار است. تعاملات کاربری (نظیر کلیک بر روی دکمهها و لینکها) باید به گونهای بهینه شوند که استفاده از آنها در دستگاههای لمسی آسان باشد. همچنین، سرعت بارگذاری صفحه، به ویژه برای کاربران موبایل که ممکن است سرعت اینترنت پایینتری داشته باشند، یک فاکتور حیاتی است. در این راستا، پیروی از رویکرد “اول موبایل” (Mobile-First) – یعنی شروع طراحی از کوچکترین صفحه نمایش و سپس گسترش آن به صفحههای بزرگتر – به شدت توصیه میشود.
فرصتهای کسبوکارتان را به خاطر یک وبسایت قدیمی از دست میدهید؟ با رساوب، مشکل جذب نکردن مشتریان بالقوه از طریق وبسایت را برای همیشه حل کنید!
✅ جذب سرنخهای باکیفیت بیشتر
✅ افزایش اعتبار برند در نگاه مشتریان
⚡ دریافت مشاوره رایگان طراحی سایت شرکتی
تکنیکها و فریمورکهای موثر برای پیادهسازی طراحی واکنشگرا
پیادهسازی یک طراحی سایت واکنشگرا نیازمند تسلط بر استانداردهای مدرن وب، یعنی HTML5 و CSS3 است. استفاده از واحدهای نسبی (مانند %, vw, vh, em, rem) به جای واحدهای ثابت (px) برای تعریف ابعاد و اندازههای فونت، یک تکنیک اساسی به شمار میرود. مدیا کوئریها نیز ابزارهای اصلی برای اعمال استایلهای شرطی بر اساس مشخصات دستگاه هستند.
علاوه بر این، فریمورکهای قدرتمند CSS مانند بوتاسترپ (Bootstrap) و فاندیشن (Foundation)، مجموعهای از ابزارها و کامپوننتهای آماده را فراهم میآورند که فرآیند توسعه واکنشگرا را به شکل قابل توجهی تسریع میبخشند. این فریمورکها با ارائه سیستمهای گرید منعطف و استایلهای پیشفرض برای عناصر مختلف، کار پیادهسازی را برای توسعهدهندگان سادهتر و کارآمدتر میکنند.
فرصتهای کسبوکارتان را به خاطر یک وبسایت قدیمی از دست میدهید؟ با رساوب، مشکل جذب نکردن مشتریان بالقوه از طریق وبسایت را برای همیشه حل کنید!
✅ جذب سرنخهای باکیفیت بیشتر
✅ افزایش اعتبار برند در نگاه مشتریان
⚡ دریافت مشاوره رایگان طراحی سایت شرکتی
تست و اعتبارسنجی طراحی واکنشگرا: اطمینان از عملکرد بینقص
پس از اتمام فرآیند پیادهسازی، تست و اعتبارسنجی دقیق طراحی واکنشگرا در دستگاههای متنوع، امری کاملاً ضروری است. ابزارهای توسعهدهنده مرورگرها (مانند Developer Tools) امکان شبیهسازی ابعاد مختلف صفحه را فراهم میآورند. همچنین، ابزارهای آنلاین متعددی برای بررسی واکنشگرایی وبسایت در دسترس هستند.
با این حال، بهترین و قابل اطمینانترین روش تست، آزمایش وبسایت بر روی دستگاههای فیزیکی واقعی با سیستمعاملها و مرورگرهای مختلف است. توجه به جزئیات ظریف مانند اندازه فونتها، فاصلهگذاری بین عناصر، عملکرد صحیح منوها و نمایش بهینه تصاویر در هر نقطه شکست (breakpoint) از اهمیت بالایی برخوردار است. فرآیند تست باید شامل سناریوهای مختلف کاربری در دستگاههای گوناگون باشد تا اطمینان حاصل شود که تجربه کاربری در همه پلتفرمها یکسان و بهینه است.
در رقابت با فروشگاههای بزرگ آنلاین عقب ماندهاید؟
رساوب با طراحی سایت فروشگاهی حرفهای، کسبوکار شما را آنلاین میکند و سهمتان را از بازار افزایش میدهد!
✅ افزایش اعتبار برند و اعتماد مشتری
✅ تجربه خرید آسان منجر به فروش بیشتر
⚡ برای دریافت مشاوره رایگان طراحی سایت، همین حالا اقدام کنید!
تاثیر واکنشگرایی بر بهینهسازی موتورهای جستجو (SEO)
طراحی سایت واکنشگرا یک تاثیر مستقیم و بسزا بر بهینهسازی برای موتورهای جستجو (SEO) دارد. گوگل به صورت رسمی اعلام کرده است که وبسایتهای واکنشگرا را بر وبسایتهایی که نسخههای موبایل جداگانه دارند، ترجیح میدهد. دلیل اصلی این ترجیح آن است که سایتهای واکنشگرا از یک URL واحد استفاده میکنند که فرآیند خزش (crawling) و ایندکس کردن (indexing) را برای رباتهای موتورهای جستجو به مراتب آسانتر میکند.
Click here to preview your posts with PRO themes ››
علاوه بر این، تجربه کاربری بهبود یافتهای که نتیجه طراحی واکنشگرا است (مانند نرخ پرش پایین و زمان ماندگاری بیشتر کاربران در سایت)، سیگنالهای مثبتی را به موتورهای جستجو ارسال کرده و میتواند به طور چشمگیری رتبه سایت را ارتقا بخشد. مطالعه “SEO چیست؟” میتواند به درک عمیقتر این موضوع کمک شایانی کند.
مقایسه معیارهای عملکرد: واکنشگرا در برابر غیر واکنشگرا
| معیار | سایت واکنشگرا | سایت غیر واکنشگرا |
|---|---|---|
| یکپارچگی URL | بله (تک URL) | خیر (URLهای جداگانه) |
| خزش و ایندکس | آسانتر | پیچیدهتر |
| امتیاز موبایل فرندلی گوگل | بالا | پایین |
| نرخ پرش | معمولاً پایینتر | معمولاً بالاتر |
تحقیقات نشان میدهد ۸۰٪ مشتریان به شرکتهایی که سایت حرفهای دارند بیشتر اعتماد میکنند. آیا سایت فعلی شما این اعتماد را جلب میکند؟
با خدمات طراحی سایت شرکتی رساوب، مشکل عدم اعتماد مشتریان و تصویر ضعیف آنلاین را برای همیشه حل کنید!
✅ ایجاد تصویر حرفهای و افزایش اعتماد مشتریان
✅ جذب سرنخهای فروش بیشتر و رشد کسبوکار
⚡ دریافت مشاوره رایگان
مدیریت محتوا در طراحی واکنشگرا: رویکردی انعطافپذیر
مدیریت محتوا در سایتهای واکنشگرا نیازمند اتخاذ رویکردی انعطافپذیر و هوشمندانه است. محتوا باید به گونهای ساختاربندی و سازماندهی شود که در هر اندازه صفحه نمایش، منطقی و به آسانی قابل دسترسی باشد. این امر ممکن است مستلزم تغییر ترتیب نمایش عناصر در صفحات کوچکتر یا حتی پنهان کردن برخی از المانها در دستگاههای خاص باشد.
تصاویر باید به دقت بهینهسازی شوند و از ویژگی `srcset` در HTML برای ارائه اندازههای مختلف تصویر بر اساس دستگاه استفاده گردد. محتوای متنی نیز باید بدون نیاز به بزرگنمایی (زوم کردن) به راحتی خوانده شود. استفاده از سیستمهای مدیریت محتوا (CMS) که به طور کامل از طراحی واکنشگرا پشتیبانی میکنند، فرآیند مدیریت و انتشار محتوا را به شکل چشمگیری سادهتر و کارآمدتر میسازد.
آیا طراحی فعلی سایت فروشگاهی شما باعث از دست دادن مشتریان و فروش میشود؟
رساوب با طراحی سایتهای فروشگاهی مدرن و کاربرپسند، راه حل شماست!
✅ افزایش چشمگیر نرخ تبدیل و فروش
✅ ایجاد برندینگ قوی و جلب اعتماد مشتریان
⚡ مشاوره رایگان طراحی سایت فروشگاهی از رساوب دریافت کنید!
چالشهای متداول و راهکارهای نوین در طراحی واکنشگرا
با وجود تمامی مزایای فراوان، طراحی سایت واکنشگرا با چالشهایی نیز همراه است. یکی از مهمترین این چالشها، اطمینان از عملکرد روان و بهینه سایت در دستگاههای مختلف با توان پردازشی و سرعت اینترنت متفاوت است. بهینهسازی دقیق تصاویر و منابع (نظیر فایلهای CSS و جاوااسکریپت) برای کاهش زمان بارگذاری صفحه، حیاتی است.
Click here to preview your posts with PRO themes ››
همچنین، مدیریت یک ناوبری پیچیده در صفحههای کوچکتر میتواند چالشبرانگیز باشد و تست جامع در طیف وسیعی از دستگاهها نیازمند زمان و منابع قابل توجهی است. راهکارهای نوین برای غلبه بر این چالشها شامل استفاده از تکنیکهای بارگذاری تنبل (Lazy Loading)، بهرهگیری از فرمتهای تصویر نسل جدید (مانند WebP) و استفاده از شبکههای توزیع محتوا (CDN) برای بهبود چشمگیر عملکرد کلی سایت میشود.
از اینکه وبسایت فروشگاهیتان نتوانسته به اندازه پتانسیلش برای شما درآمدزایی کند، خسته شدهاید؟ رساوب، متخصص در طراحی سایتهای فروشگاهی حرفهای، این مشکل را برای همیشه حل میکند!
✅ افزایش نرخ فروش و درآمد
✅ سرعت لود بالا و تجربه کاربری بینظیر
⚡ دریافت مشاوره رایگان طراحی سایت فروشگاهی
آینده طراحی وب و نقش محوری واکنشگرایی در آن
طراحی سایت واکنشگرا دیگر تنها یک گزینه انتخابی نیست، بلکه به عنوان پایهای محکم برای آینده طراحی وب قلمداد میشود. با ظهور مداوم دستگاههای جدید و فرمفاکتورهای متنوع، نیاز به وبسایتهایی که قادر باشند با هر اندازه صفحه نمایشی سازگار شوند، بیش از پیش افزایش مییابد.
مفاهیم پیشرویی مانند Progressive Web Apps (PWA) که ترکیبی از بهترین ویژگیهای وب و اپلیکیشنهای موبایل را ارائه میدهند، همگی بر پایه اصول بنیادین واکنشگرایی بنا شدهاند. آینده طراحی وب به سمت ایجاد تجربیات کاربری کاملاً شخصیسازی شده و یکپارچه در تمامی پلتفرمها حرکت میکند و طراحی واکنشگرا نقش محوری و انکارناپذیری در تحقق این چشمانداز ایفا خواهد کرد. سرمایهگذاری در طراحی واکنشگرا، در واقع سرمایهگذاری هوشمندانه در آینده موفقیتآمیز کسبوکار آنلاین شماست.
سوالات متداول درباره طراحی سایت واکنشگرا
| سوال | پاسخ |
|---|---|
| طراحی سایت واکنشگرا چیست؟ | رویکردی در طراحی وب که باعث میشود وبسایت شما در هر دستگاه و هر اندازه صفحهای به درستی نمایش داده شود و تجربه کاربری بهینهای را ارائه دهد. |
| چرا سایت من باید واکنشگرا باشد؟ | برای ارائه تجربه کاربری بهتر به کاربران موبایل و تبلت، بهبود رتبه در نتایج جستجوی گوگل (سئو) و سادهسازی مدیریت سایت (یک کدبیس برای همه دستگاهها). |
| آیا طراحی واکنشگرا برای همه کسبوکارها مناسب است؟ | تقریباً بله. با توجه به رشد روزافزون استفاده از موبایل، هر کسبوکاری که میخواهد در فضای آنلاین موفق باشد، باید به دسترسپذیری سایت خود در دستگاههای مختلف توجه کند. |
| تفاوت طراحی واکنشگرا با طراحی تطبیقی (Adaptive) چیست؟ | طراحی واکنشگرا از یک طرحبندی منعطف استفاده میکند که به طور مداوم با اندازه صفحه تغییر میکند، در حالی که طراحی تطبیقی از چند طرحبندی ثابت برای نقاط شکست مشخص استفاده میکند. |
| آیا طراحی واکنشگرا بر سرعت سایت تاثیر میگذارد؟ | بله، اگر به درستی پیادهسازی نشود، میتواند کند باشد. با این حال، با بهینهسازی تصاویر و منابع، میتوان سرعت سایتهای واکنشگرا را به شکل چشمگیری بهبود بخشید. |
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6