اهمیت سرعت در طراحی وب سایت امروزی

در دنیای دیجیتال پرشتاب امروز، سرعت بارگذاری وبسایت نه تنها یک مزیت، بلکه یک ضرورت حیاتی است.
کاربران اینترنت انتظارات بالایی از سرعت دارند و تحقیقات نشان میدهد که اکثر آنها تمایلی به انتظار بیش از چند ثانیه برای بارگذاری یک صفحه ندارند.
به همین دلیل، طراحی سایت سریع به یکی از مهمترین اولویتها برای هر کسبوکار آنلاین تبدیل شده است.
#عملکرد_وبسایت، #تجربه_کاربری، #سئو، همگی به طور مستقیم تحت تاثیر سرعت سایت قرار دارند.
طراحی وبسایت با سرعت بالا نه تنها به بهبود تجربه کاربری منجر میشود، بلکه تاثیر مستقیم و چشمگیری بر سئو (بهینهسازی موتورهای جستجو) نیز دارد.
موتورهای جستجو مانند گوگل، وبسایتهای سریعتر را در رتبهبندی بالاتر قرار میدهند، چرا که این سایتها تجربه بهتری برای کاربران فراهم میکنند.
این موضوع در محتوای آموزشی و توضیحی متعددی که گوگل منتشر کرده، به وضوح بیان شده است.
تصور کنید کاربری به دنبال اطلاعاتی است و وبسایت شما با کندی بارگذاری میشود؛ به احتمال زیاد او سایت شما را ترک کرده و به سراغ رقبایتان میرود.
این اتفاق نه تنها نرخ پرش (Bounce Rate) وبسایت شما را افزایش میدهد، بلکه به طور مستقیم به فروش و تبدیل مشتری نیز آسیب میرساند.
بنابراین، سرمایهگذاری بر روی بهینهسازی سرعت بارگذاری سایت یک اقدام هوشمندانه و حیاتی است.
این فصل به صورت توضیحی به بررسی چرایی اهمیت سرعت و راهنمایی اولیه برای درک آن میپردازد.
این درک پایه و اساس هرگونه تلاش برای سئو و افزایش ترافیک است.
از دیدگاه تجاری، هر میلیثانیه اهمیت دارد؛ حتی یک ثانیه تاخیر در بارگذاری میتواند منجر به کاهش قابل توجهی در تبدیل مشتریان شود.
بنابراین، توجه به جنبههای مختلف طراحی سایت سریع از همان مراحل ابتدایی توسعه ضروری است.
آیا میدانید طراحی ضعیف فروشگاه آنلاین میتواند تا ۷۰٪ از مشتریان احتمالی شما را فراری دهد؟ رسـاوب با طراحی سایتهای فروشگاهی حرفهای و کاربرپسند، فروش شما را متحول میکند.
✅ افزایش چشمگیر فروش و درآمد
✅ بهینهسازی کامل برای موتورهای جستجو و موبایل
⚡ [دریافت مشاوره رایگان از رسـاوب]
عوامل کلیدی موثر بر سرعت وب سایت

سرعت یک وبسایت به عوامل متعددی بستگی دارد که هر یک میتوانند به تنهایی یا در کنار یکدیگر، باعث کندی یا سرعت بالای آن شوند.
شناخت این عوامل برای هرگونه تلاش در جهت طراحی سایت سریع امری ضروری است.
#هاستینگ، #تصاویر_بهینه_نشده، #کدنویسی_غیراستاندارد، و #پلاگینهای_زیاد از جمله مهمترین این عوامل هستند.
اولین و شاید مهمترین عامل، کیفیت هاستینگ (میزبانی وب) است.
استفاده از یک هاست اشتراکی ارزانقیمت ممکن است در ابتدا به صرفه به نظر برسد، اما در بلندمدت میتواند با سرعت پایین سرور، پهنای باند محدود و منابع مشترک، به عملکرد سایت شما آسیب برساند.
هاستهای اختصاصی، سرورهای مجازی (VPS) یا هاستهای ابری معمولاً عملکرد بهتری ارائه میدهند.
دومین عامل، حجم و بهینهسازی تصاویر و سایر رسانهها است.
تصاویر با کیفیت بالا و بدون فشردهسازی مناسب، میتوانند حجم زیادی از صفحه را اشغال کرده و زمان بارگذاری را به شدت افزایش دهند.
عامل سوم، کدنویسی وبسایت است.
کدهای جاوااسکریپت و CSS سنگین، غیربهینه یا بدون فشردهسازی، میتوانند زمان پردازش مرورگر را افزایش داده و سرعت بارگذاری بصری (Perceived Load Time) را کاهش دهند.
استفاده بیش از حد از پلاگینها و افزونهها، به خصوص در سیستمهای مدیریت محتوا مانند وردپرس، عامل دیگری است که میتواند به طور قابل توجهی بر سرعت سایت تاثیر بگذارد.
هر پلاگین، کد اضافی را به سایت شما اضافه میکند که باید بارگذاری و پردازش شود.
این عوامل، پیچیدگیهای فنی مربوط به بهینهسازی عملکرد وبسایت را نشان میدهند و درک آنها برای دستیابی به طراحی سایت سریع حیاتی است.
علاوه بر این، استفاده از اسکریپتهای خارجی مانند فونتهای گوگل، ابزارهای تحلیل وب و تبلیغات نیز میتواند به طور غیرمستقیم بر سرعت تاثیر بگذارد و نیازمند مدیریت دقیق برای دستیابی به نتایج مطلوب در افزایش سرعت بارگذاری سایت است.
این جنبهها به صورت تخصصی بررسی میشوند تا راهنمایی دقیقی برای بهبود عملکرد ارائه دهند.
ابزارها و تکنیکهای ارزیابی سرعت سایت

برای اینکه بتوانیم یک طراحی سایت سریع داشته باشیم، ابتدا باید بدانیم سایت ما در حال حاضر چه عملکردی دارد و گلوگاههای سرعت آن کدامند.
خوشبختانه، ابزارهای قدرتمند و رایگانی وجود دارند که به ما کمک میکنند سرعت وبسایت را به دقت ارزیابی کنیم و نقاط ضعف آن را شناسایی نماییم.
#PageSpeed_Insights، #GTmetrix، و #Lighthouse از جمله این ابزارهای تحلیلی و آموزشی هستند.
Google PageSpeed Insights یکی از محبوبترین ابزارهاست که توسط گوگل ارائه شده و معیارهای Core Web Vitals را بررسی میکند.
این ابزار به شما نمره عملکرد میدهد و پیشنهاداتی برای بهبود ارائه میکند.
GTmetrix نیز ابزاری جامع است که اطلاعات دقیقتری در مورد زمان بارگذاری، درخواستهای شبکه، و عملکرد کلی وبسایت ارائه میدهد و به شما کمک میکند تا مشکلات را به صورت تخصصیتر ریشهیابی کنید.
Lighthouse که در مرورگر کروم تعبیه شده است، نه تنها سرعت، بلکه دسترسیپذیری، سئو و بهترین شیوههای توسعه را نیز ارزیابی میکند.
این ابزارها معیارهایی مانند First Contentful Paint (FCP)، Largest Contentful Paint (LCP)، Cumulative Layout Shift (CLS) و Total Blocking Time (TBT) را بررسی میکنند.
FCP و LCP به ترتیب زمان اولین بارگذاری محتوا و بزرگترین عنصر قابل مشاهده را نشان میدهند، در حالی که CLS پایداری بصری صفحه را میسنجد.
TBT نیز میزان زمانی که صفحه برای تعامل کاربر مسدود است را نمایش میدهد.
با استفاده از این ابزارها و درک عمیق گزارشهای آنها، میتوانیم به صورت هدفمند برای بهبود سرعت سایت و در نهایت یک طراحی سایت سریع گام برداریم.
این گزارشها محتوای سوالبرانگیزی را در مورد چرایی کندی سایت شما ارائه میدهند و مسیر را برای بهینهسازیهای بعدی روشن میکنند.
این یک گام حیاتی در هر پروژه طراحی و توسعه وب است.
| نام ابزار | ویژگیهای اصلی | نوع گزارش | سطح توصیه |
|---|---|---|---|
| Google PageSpeed Insights | Core Web Vitals، امتیاز عملکرد موبایل و دسکتاپ | امتیازدهی و پیشنهادات عمومی | آموزشی، راهنمایی |
| GTmetrix | آبشار بارگذاری (Waterfall), Performance Score, Structure Score | گزارشهای تفصیلی و تحلیلی | تخصصی، تحلیلی |
| Lighthouse (Chrome DevTools) | عملکرد، دسترسیپذیری، بهترین شیوهها، سئو، PWA | امتیازدهی و پیشنهادات عملی | آموزشی، تخصصی |
بهینهسازی تصاویر و رسانهها برای سرعت بالاتر

یکی از بزرگترین سهمها در حجم صفحات وب و در نتیجه کندی وبسایت، مربوط به تصاویر و فایلهای رسانهای است.
بهینهسازی صحیح این عناصر برای دستیابی به طراحی سایت سریع بسیار حیاتی است.
#فشردهسازی_تصاویر، #فرمت_تصاویر، و #Lazy_Loading از مهمترین تکنیکها در این زمینه هستند.
اولین گام، فشردهسازی تصاویر بدون افت کیفیت محسوس است.
ابزارهای آنلاین و آفلاین زیادی مانند TinyPNG یا Compressor.io میتوانند حجم تصاویر را به شدت کاهش دهند.
همچنین، استفاده از فرمتهای تصویری مدرن مانند WebP به جای JPG یا PNG میتواند تا 25-35% در حجم فایل صرفهجویی کند، در حالی که کیفیت بصری را حفظ میکند.
WebP فرمتی است که به خصوص برای وب توسعه یافته و توسط اکثر مرورگرهای مدرن پشتیبانی میشود.
این یک توصیه تخصصی است که به طور مستقیم بر سرعت بارگذاری تاثیر میگذارد.
علاوه بر فشردهسازی، استفاده از ویژگی Lazy Loading (بارگذاری تنبل) نیز بسیار موثر است.
با این تکنیک، تصاویر و ویدئوها تنها زمانی بارگذاری میشوند که کاربر به بخش مربوطه در صفحه اسکرول کند و آنها وارد دیدگاه (Viewport) شوند.
این کار باعث میشود بارگذاری اولیه صفحه بسیار سریعتر انجام شود، زیرا مرورگر نیازی به دانلود تمام محتوای رسانهای که فعلاً در دید نیست، ندارد.
تعیین ابعاد تصاویر (Width و Height) در HTML نیز به مرورگر کمک میکند تا فضای لازم را برای تصویر اختصاص دهد و از تغییرات طرحبندی (Layout Shift) جلوگیری کند، که این خود به بهبود CLS (یکی از Core Web Vitals) کمک میکند.
این اقدامات، محتوای توضیحی و راهنمایی مهمی برای هر کسی است که به دنبال افزایش کارایی وبسایت خود و رسیدن به عملکرد بهینه سایت است و جزو اصول اساسی طراحی سایت سریع محسوب میشود.
آیا وبسایت شرکتی فعلی شما، تصویری شایسته از برندتان ارائه میدهد و مشتریان جدید جذب میکند؟
اگر نه، با خدمات طراحی سایت شرکتی حرفهای رساوب، این چالش را به فرصت تبدیل کنید.
✅ اعتبار و تصویر برند شما را به طرز چشمگیری بهبود میبخشد.
✅ مسیر جذب سرنخ (لید) و مشتریان جدید را برای شما هموار میکند.
⚡ برای دریافت مشاوره رایگان و تخصصی، همین حالا با رساوب تماس بگیرید!
کاهش حجم کد و اسکریپتها

کدنویسی بهینه و فشرده، نقش کلیدی در طراحی سایت سریع ایفا میکند.
فایلهای CSS، JavaScript و HTML که حاوی فضای خالی، کامنتها و کدهای تکراری هستند، میتوانند حجم صفحه را افزایش داده و زمان بارگذاری را کند کنند.
#Minification، #فشردهسازی_Gzip و #ادغام_فایلها از تکنیکهای اصلی در این زمینه هستند.
Minification (کوچکسازی) به فرآیند حذف کاراکترهای غیرضروری مانند فاصله، خط جدید و کامنتها از کدهای CSS، JavaScript و HTML بدون تغییر در عملکرد آنها اطلاق میشود.
این کار حجم فایلها را کاهش داده و سرعت دانلود آنها را افزایش میدهد.
بسیاری از ابزارهای توسعه وب و پلاگینهای وردپرس امکان انجام خودکار این فرآیند را فراهم میکنند.
علاوه بر Minification، فشردهسازی Gzip نیز یک تکنیک قدرتمند است که توسط سرور وب برای فشردهسازی فایلها قبل از ارسال به مرورگر کاربر استفاده میشود.
این فشردهسازی میتواند تا 70% حجم فایلها را کاهش دهد.
اطمینان از فعال بودن Gzip در سرور شما، یک گام مهم برای افزایش سرعت است.
همچنین، ادغام فایلهای CSS و JavaScript متعدد در یک فایل واحد (در صورت امکان و منطقی بودن) میتواند تعداد درخواستهای HTTP به سرور را کاهش دهد.
هر درخواست HTTP به معنی یک رفت و برگشت بین مرورگر و سرور است که زمانبر است.
بارگذاری غیرهمزمان (Asynchronous Loading) برای اسکریپتهای JavaScript نیز اهمیت دارد.
با استفاده از صفات `async` یا `defer`، مرورگر میتواند بارگذاری اسکریپتها را در پسزمینه انجام دهد بدون اینکه رندر صفحه را مسدود کند.
این رویکرد به خصوص برای اسکریپتهای تحلیلگر (مانند گوگل آنالیتیکس) و تبلیغاتی مفید است.
تمامی این تکنیکها محتوایی تخصصی و راهنماییهایی عملی برای بهینهسازی کد ارائه میدهند و بخش جداییناپذیری از یک طراحی سایت سریع و بهینه هستند.
نقش هاستینگ و CDN در سرعت وب سایت

انتخاب هاستینگ مناسب و استفاده از شبکه توزیع محتوا (CDN) دو ستون اساسی در طراحی سایت سریع هستند.
حتی اگر وبسایت شما به بهترین شکل بهینهسازی شده باشد، یک هاست ضعیف یا عدم استفاده از CDN میتواند تلاشهای شما را بیاثر کند.
#هاستینگ_بهینه، #سرور_سریع، و #CDN از جمله مهمترین جنبهها در این بخش توضیحی هستند.
یک هاستینگ با کیفیت بالا، سرورهای قدرتمند و بهینهسازی شدهای را ارائه میدهد که قادر به پاسخگویی سریع به درخواستهای کاربران هستند.
سرورهای SSD (درایو حالت جامد) به دلیل سرعت خواندن و نوشتن بالای دادهها، به مراتب بهتر از سرورهای مبتنی بر HDD (هارد دیسک) عمل میکنند.
انتخاب نوع هاستینگ – اشتراکی، VPS (سرور مجازی خصوصی)، اختصاصی یا ابری – بستگی به میزان ترافیک و نیازهای منابعی وبسایت شما دارد.
برای وبسایتهای پربازدید، هاستینگ اختصاصی یا ابری توصیه میشود که پایداری و سرعت بالاتری را تضمین میکنند.
شبکه توزیع محتوا (CDN) سیستمی از سرورهای توزیعشده جغرافیایی است که محتوای ثابت وبسایت شما (مانند تصاویر، CSS، JavaScript) را در نزدیکترین سرور به کاربر ذخیره (Cache) و تحویل میدهد.
این بدان معناست که اگر کاربری از اروپا به سایت شما در سرورهای آمریکا دسترسی پیدا کند، محتوا از نزدیکترین سرور CDN در اروپا به او تحویل داده میشود، که به شدت زمان بارگذاری را کاهش میدهد.
CDNها به خصوص برای وبسایتهایی با مخاطبان جهانی یا ترافیک بالا، یک سرمایهگذاری حیاتی برای افزایش سرعت وبسایت و بهبود تجربه کاربری هستند.
استفاده از CDN به طور مستقیم به یک طراحی سایت سریع کمک میکند و در واقع یک راهنمایی تخصصی برای بهبود عملکرد است.
این راهکار خبری و تحلیلی، به ویژه برای کسبوکارهای بینالمللی، ضروری است.
کشینگ و بهینهسازی پایگاه داده

کشینگ (Caching) و بهینهسازی پایگاه داده (Database Optimization) دو تکنیک پیشرفته و تخصصی هستند که نقش حیاتی در طراحی سایت سریع ایفا میکنند.
با استفاده صحیح از این دو، میتوان بار سرور را به شدت کاهش داد و سرعت پاسخگویی وبسایت را به طور چشمگیری افزایش داد.
#کشینگ_مرورگر، #کشینگ_سمت_سرور، و #بهینهسازی_دیتابیس از مفاهیم کلیدی این بخش آموزشی هستند.
کشینگ مرورگر به مرورگر کاربر اجازه میدهد تا فایلهای ثابت وبسایت (مانند تصاویر، CSS، JavaScript) را برای بازدیدهای بعدی ذخیره کند.
این بدان معناست که در بازدیدهای بعدی، مرورگر نیازی به دانلود مجدد این فایلها از سرور ندارد و صفحه بسیار سریعتر بارگذاری میشود.
این یک بهبود عظیم در تجربه کاربری ایجاد میکند.
کشینگ سمت سرور شامل ذخیرهسازی نسخههای از پیش تولید شده از صفحات وب یا قطعات داده در سرور است.
این کار باعث میشود سرور نیازی به پردازش مجدد درخواستها در هر بار بازدید نداشته باشد.
تکنیکهای مختلفی مانند Object Caching (مثلاً با Redis یا Memcached) و Full Page Caching وجود دارند که میتوانند به صورت تخصصی برای سرعت بخشیدن به تحویل محتوا استفاده شوند.
در کنار کشینگ، بهینهسازی پایگاه داده نیز از اهمیت بالایی برخوردار است.
یک پایگاه داده شلوغ و غیربهینه میتواند کندترین بخش وبسایت شما باشد.
این شامل حذف دادههای زائد، بهینهسازی جداول، ایندکسگذاری مناسب ستونها، و پاکسازی مداوم پایگاه داده میشود.
برای سیستمهای مدیریت محتوا مانند وردپرس، پلاگینهای خاصی وجود دارند که به این فرآیند کمک میکنند.
این اقدامات جامع به ما کمک میکنند تا یک طراحی سایت سریع و پایدار داشته باشیم.
این فصل محتوای سوالبرانگیزی را در مورد اینکه آیا پایگاه داده شما بهینه است یا خیر، مطرح میکند و راهنماییهای عملی را ارائه میدهد.
| نوع کشینگ | توضیح | مزایا | معایب احتمالی |
|---|---|---|---|
| کشینگ مرورگر (Browser Caching) | ذخیره فایلهای ثابت (CSS, JS, تصاویر) در مرورگر کاربر | افزایش سرعت بازدیدهای مکرر، کاهش بار سرور | نیاز به مدیریت Cache-Control Header |
| کشینگ سرور (Server-Side Caching) | ذخیره صفحات یا قطعات داده در سرور (مثلاً با Redis) | کاهش زمان پردازش سرور، بهبود پاسخگویی | پیچیدگی پیادهسازی، نیاز به فضای ذخیرهسازی |
| کشینگ شیء (Object Caching) | ذخیره نتایج پرس و جوهای پایگاه داده یا محاسبات پیچیده | کاهش بار پایگاه داده، افزایش سرعت برنامههای پویا | مدیریت اعتبار کش دشوارتر است |
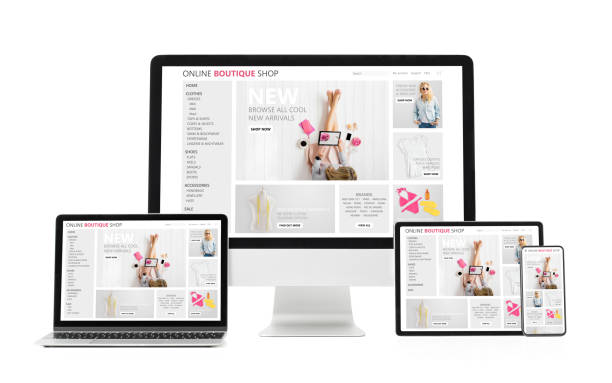
طراحی واکنشگرا و تاثیر آن بر سرعت موبایل

در عصر حاضر که اکثر کاربران از طریق دستگاههای موبایل به اینترنت دسترسی پیدا میکنند، طراحی واکنشگرا (Responsive Design) و بهینهسازی سرعت برای موبایل، جزء لاینفک یک طراحی سایت سریع و موفق است.
نادیده گرفتن سرعت در دستگاههای موبایل میتواند به از دست دادن بخش عظیمی از مخاطبان منجر شود.
#موبایل_فرست، #سرعت_موبایل، و #تجربه_کاربری_موبایل از جمله مسائل مهمی هستند که این بخش به صورت تحلیلی و توضیحی به آنها میپردازد.
موتورهای جستجو مانند گوگل، وبسایتهایی که برای موبایل بهینه شدهاند را در اولویت قرار میدهند.
رویکرد “Mobile-First Indexing” به این معنی است که گوگل در درجه اول، نسخه موبایل سایت شما را برای ایندکس کردن و رتبهبندی در نظر میگیرد.
بنابراین، اگر نسخه موبایل شما کند یا دارای مشکلات طرحبندی باشد، به سئوی کلی سایت شما آسیب میرساند.
یک وبسایت واکنشگرا باید نه تنها در ابعاد مختلف نمایشگرها به درستی نمایش داده شود، بلکه باید با توجه به محدودیتهای پهنای باند و قدرت پردازش دستگاههای موبایل نیز طراحی و بهینهسازی شود.
یکی از چالشهای اصلی در طراحی واکنشگرا برای سرعت موبایل، مدیریت تصاویر است.
تصاویر باید متناسب با اندازه صفحه نمایش بارگذاری شوند، به این معنی که تصاویر با وضوح بالا برای دستگاههای کوچکتر بهینهسازی و کوچک شوند.
استفاده از تصاویر تطبیقی (Adaptive Images) یا ویژگی `srcset` در HTML میتواند به بارگذاری صحیح اندازه تصویر کمک کند.
همچنین، به حداقل رساندن درخواستهای HTTP، فشردهسازی کدها و استفاده از کشینگ، به همان اندازه که برای دسکتاپ مهم هستند، برای موبایل نیز حیاتیترند.
این محتوای سوالبرانگیز نشان میدهد که آیا وبسایت شما برای دنیای موبایل آماده است یا خیر.
یک طراحی سایت سریع و واکنشگرا، تجربه کاربری بینظیری را برای تمام کاربران، فارغ از دستگاهی که استفاده میکنند، فراهم میآورد و از جنبههای خبری نیز همیشه مورد توجه است.
از نرخ پایین تبدیل بازدیدکنندگان به مشتری در سایت فروشگاهیتان ناراضی هستید؟
با طراحی سایت فروشگاهی حرفهای توسط رساوب، این مشکل را برای همیشه حل کنید!
✅ افزایش نرخ تبدیل بازدیدکننده به مشتری
✅ ایجاد تجربه کاربری عالی و جلب اعتماد مشتری
⚡ دریافت مشاوره رایگان
امنیت و تاثیر آن بر عملکرد سایت

اغلب در بحث طراحی سایت سریع، تمرکز بر جنبههای فنی مانند کدنویسی و هاستینگ است، اما امنیت وبسایت نیز به طور غیرمستقیم و بسیار مهمی بر عملکرد و سرعت آن تاثیر میگذارد.
یک وبسایت ناامن میتواند طعمه حملات سایبری شده و منجر به کندی یا حتی از دسترس خارج شدن کامل شود.
#امنیت_وبسایت، #SSL_TLS، و #بهروزرسانی_امنیت از موضوعات تخصصی و تحلیلی در این زمینه هستند.
یکی از مهمترین گامها در افزایش امنیت، استفاده از گواهینامه SSL/TLS (HTTPS) است.
این گواهینامه نه تنها اطلاعات بین کاربر و سرور را رمزگذاری میکند، بلکه برای موتورهای جستجو مانند گوگل نیز یک فاکتور رتبهبندی مثبت محسوب میشود.
وبسایتهای بدون HTTPS ممکن است با هشدار “ناامن” در مرورگرها نمایش داده شوند، که میتواند به تجربه کاربری و اعتماد به سایت شما آسیب بزند.
از نظر عملکردی، HTTPS با استفاده از پروتکل HTTP/2 میتواند حتی سرعت بارگذاری را نیز بهبود بخشد.
حملات دیداس (DDoS) و حملات Brute Force میتوانند سرور شما را با درخواستهای بیشمار بمباران کرده و منجر به مصرف بیش از حد منابع و در نتیجه کندی یا از کار افتادن سایت شوند.
پیادهسازی فایروالهای وب (WAF)، سیستمهای تشخیص نفوذ (IDS) و مانیتورینگ مداوم ترافیک میتواند از این گونه حملات جلوگیری کند.
بهروز نگه داشتن تمامی نرمافزارها، پلاگینها، تمها و هسته CMS (سیستم مدیریت محتوا) نیز برای جلوگیری از آسیبپذیریهای امنیتی حیاتی است.
باگهای امنیتی اغلب منجر به ورود کدهای مخرب یا اسپم میشوند که به شدت میتوانند بر عملکرد و سرعت وبسایت تاثیر منفی بگذارند.
بنابراین، بخشی از یک طراحی سایت سریع، اطمینان از استحکام و بهروز بودن زیرساختهای امنیتی آن است.
این یک محتوای خبری و مهم است که نباید نادیده گرفته شود و جنبه راهنمایی را نیز در بر میگیرد.
روندهای آینده در بهینهسازی سرعت و طراحی سایت سریع

دنیای وب دائماً در حال تحول است و با ظهور تکنولوژیهای جدید، روشهای طراحی سایت سریع و بهینهسازی سرعت نیز تغییر میکنند.
آگاهی از این روندهای آینده به توسعهدهندگان و صاحبان وبسایت کمک میکند تا همواره در خط مقدم نوآوری باقی بمانند و تجربه کاربری بهتری را ارائه دهند.
#HTTP3، #Serverless، #AI_Driven_Optimization، و #Jamstack از جمله این روندهای سرگرمکننده و تحلیلی هستند.
یکی از مهمترین پیشرفتها، معرفی HTTP/3 است.
این پروتکل جدید، بر پایه پروتکل QUIC گوگل ساخته شده و وعده میدهد که با کاهش تاخیر در اتصال (latency) و بهبود مدیریت از دست رفتن بستههای داده، سرعت بارگذاری را به طور چشمگیری افزایش دهد، به خصوص در شبکههای ناپایدار.
اگرچه هنوز به طور کامل پذیرفته نشده، اما به زودی استاندارد جدید خواهد شد.
ظهور معماریهای جدید مانند Serverless (بدون سرور) و Jamstack نیز در حال تغییر نحوه ساخت وبسایتها هستند.
Jamstack (JavaScript, APIs, Markup) بر تولید صفحات استاتیک از پیش رندر شده تاکید دارد که از طریق CDN توزیع میشوند و نیازی به سرور بکاند برای هر درخواست ندارند، که این امر منجر به سرعت فوقالعاده بالا و امنیت بیشتر میشود.
علاوه بر این، بهینهسازی با هوش مصنوعی (AI-Driven Optimization) در حال شکوفایی است.
ابزارهایی با استفاده از AI میتوانند به طور خودکار تصاویر را بهینه کنند، کدهای غیرضروری را حذف کنند و حتی بهترین استراتژیهای کشینگ را شناسایی کنند.
این فناوریها پتانسیل زیادی برای سادهسازی فرآیند بهینهسازی و خودکارسازی آن برای دستیابی به طراحی سایت سریع دارند.
آینده وب به سمت هر چه سریعتر شدن و کارآمدتر شدن حرکت میکند و کسبوکارهایی که با این روندها همراه شوند، در رقابت پیشتاز خواهند بود.
این محتوا توضیحی و راهنمایی برای کسانی است که میخواهند از آینده خبری وب نیز مطلع باشند و برای آن برنامهریزی کنند.
سوالات متداول
| سوال (Question) | پاسخ (Answer) |
|---|---|
| طراحی سایت سریع چیست؟ | فرآیند ساخت وبسایتهایی که با سرعت بالا بارگذاری میشوند. |
| چرا سرعت وبسایت اهمیت دارد؟ | تجربه کاربری را بهبود میبخشد، بر سئو تاثیر مثبت دارد و نرخ تبدیل را افزایش میدهد. |
| چه عواملی بر سرعت بارگذاری سایت تاثیر میگذارند؟ | سرعت سرور، حجم تصاویر، بهینهسازی کدها، استفاده از کش مرورگر. |
| چگونه میتوان سرعت وبسایت را افزایش داد؟ | بهینهسازی تصاویر، فشردهسازی فایلهای CSS و JavaScript، استفاده از CDN و انتخاب هاست مناسب. |
| ابزارهای رایج برای تست سرعت سایت کدامند؟ | Google PageSpeed Insights, GTmetrix, Pingdom Tools. |
| آیا موقعیت جغرافیایی سرور بر سرعت تاثیر دارد؟ | بله، فاصله کمتر بین کاربر و سرور منجر به تاخیر (Latency) کمتر و سرعت بیشتر میشود. |
| بهینهسازی تصاویر به چه معناست؟ | کاهش حجم فایل تصاویر بدون کاهش قابل ملاحظه کیفیت آنها. |
| کش مرورگر چیست و چگونه به سرعت کمک میکند؟ | ذخیره موقت منابع وبسایت (مانند تصاویر، فایلهای CSS و JS) در مرورگر کاربر برای بارگذاری سریعتر در بازدیدهای بعدی. |
| تاثیر سرعت سایت بر سئو (SEO) چیست؟ | گوگل سرعت سایت را به عنوان یک عامل رتبهبندی در نظر میگیرد، سایتهای سریعتر معمولاً رتبه بهتری کسب میکنند. |
| چگونه میتوان فایلهای CSS و JavaScript را بهینه کرد؟ | با فشردهسازی (Minification) و ترکیب فایلها (Concatenation) برای کاهش حجم و تعداد درخواستها. |
و دیگر خدمات آژانس تبلیغاتی رسا وب در زمینه تبلیغات
نقش شبکه های اجتماعی در تقویت آگهی های نیازمندی
افزایش فروش با استفاده از تبلیغات هدفمند در آگهی ها
بررسی اشتباهات رایج در نوشتن آگهی های نیازمندی
راهکارهای جذب مشتریان ثابت از طریق آگهی های نیازمندی
استفاده از نظرات مشتریان در بهبود آگهی های فروش
و بیش از صد ها خدمات دیگر در حوزه تبلیغات اینترنتی ،مشاوره تبلیغاتی و راهکارهای سازمانی
تبلیغات اینترنتی | استراتژی تبلیعاتی | ریپورتاژ آگهی
🚀 آیا آمادهاید تا کسبوکار خود را در دنیای دیجیتال متحول کنید؟ رساوب آفرین، آژانس دیجیتال مارکتینگ پیشرو، با تخصص در ارائه راهکارهای جامع از جمله طراحی سایت سئو شده، سئو، بازاریابی محتوا و مدیریت شبکههای اجتماعی، آماده است تا شما را در مسیر رشد و دستیابی به حداکثر دیده شدن یاری کند.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6