What is Responsive Web Design and Why is it Important?

In today’s world, where smartphones and tablets have become an inseparable part of our lives, the user experience of websites has gained special importance.
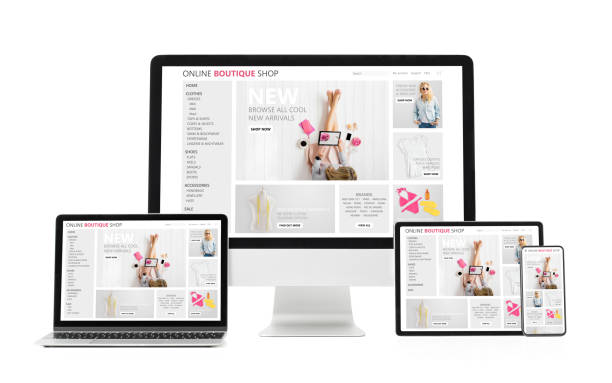
Responsive Web Design or Responsive Web Design is an approach that ensures your website is displayed correctly on any screen size, from the smallest mobile phone to the largest smart TV.
This means adapting the layout, images, and content to the user’s device width.
The main reason for this importance is not only increased user satisfaction but also SEO requirements and ranking in search engines like Google, which prioritize mobile-friendly websites.
In the past, many businesses developed separate mobile versions of their websites, but this method was costly and time-consuming, and maintaining two different platforms had its own challenges.
Today, responsive web design has become an industry standard. This approach means building a single site that automatically responds to screen size using specific CSS and HTML techniques, providing the best visual and user experience.
This not only reduces costs but also significantly simplifies content management.
Did you know that 94% of a company’s first impression is related to its website design?
Rasaweb, by offering professional corporate website design services, helps you create the best first impression.
✅ Create a professional and trustworthy image for your brand
✅ Easier attraction of potential customers and improvement of online standing
⚡ Get free consultation for corporate website design
Unrivaled User Experience with Responsive Web Design
![]()
One of the most important aspects of responsive web design is the significant improvement in user experience.
When a user accesses a non-responsive website on their mobile, they often encounter issues such as constant zooming, excessive horizontal scrolling, and small, unclickable buttons.
These problems lead to user dissatisfaction and quick exit from the site, which results in a high Bounce Rate and ultimately a decrease in SEO ranking.
However, in a responsive website, all elements are intelligently organized to display optimally for each device.
Texts are readable, images are correctly scaled, and buttons are large enough to be easily clickable.
This not only increases user satisfaction but also makes them spend more time on the site, increasing the likelihood of desired actions (such as purchasing or signing up).
A successful responsive design gives users a sense of comfort and easy access, as if the site was specifically built for their device.
This positive user experience is a major competitive advantage in today’s competitive world, where users quickly abandon inefficient websites.
Fundamental Technologies in Implementing Responsive Web Design

To effectively implement responsive web design, developers use a set of web technologies, each playing an important role in the website’s adaptability.
The core of this approach is formed by CSS Media Queries.
This capability allows designers to apply different CSS styles based on device characteristics such as screen width, orientation (portrait or landscape), and even resolution.
For example, it can be set that on small screens, website columns appear stacked instead of side-by-side.
In addition to Media Queries, the use of Fluid Grids and Flexible Images is also crucial.
Fluid grids use relative units like percentages (instead of pixels) to define element widths, so their widths change based on the available space.
Images must also be optimized to scale proportionally with the screen size as it shrinks, without exceeding their capacity.
These three elements work together to ensure that website content is displayed seamlessly and beautifully on any screen size. Below is a table of the main techniques in responsive design:
| Technique | Description | Main Goal |
|---|---|---|
| Media Queries | CSS rules that are activated based on device characteristics. | Applying different styles for various screen sizes. |
| Fluid Grids (شبکههای سیال) | Using relative units (percentages) for element widths. | Layout adaptability with changing screen width. |
| Flexible Images (تصاویر انعطافپذیر) | Automatic adjustment of image sizes based on available space. | Preventing image overflow and maintaining visual quality. |
| Mobile-First Design | Designing first for mobile devices, then expanding to desktop. | Optimizing user experience for the smallest screens from the start. |
SEO and Ranking Benefits in Responsive Web Design

From the perspective of Search Engine Optimization (SEO), responsive web design is not just a recommendation, but a necessity.
For years, Google has adopted a Mobile-First Indexing approach, meaning Google’s robots first examine and index the mobile version of your website.
If your site is not optimized for mobile, it may experience a drop in search results, even if its desktop version is excellent. A responsive website, by having a single URL for all devices, simplifies backlink management and content sharing, and prevents duplicate content issues that can occur with separate mobile and desktop sites.
Furthermore, the improved user experience resulting from responsive design leads to a reduced bounce rate and increased user time on the site.
These factors directly positively impact Google’s ranking signals.
Search engines give more importance to sites that provide a good user experience because their goal is to provide the best and most relevant results to users.
Therefore, investing in responsive website design means directly investing in SEO and increasing visibility in search results.
Does your current corporate website not reflect your brand’s credibility and strength as it should? Rasaweb solves this challenge for you with professional corporate website design.
✅ Increase visitor credibility and trust
✅ Targeted attraction of more customers
⚡ Click to receive a free consultation!
Challenges and Solutions of Responsive Web Design

Although responsive web design has many advantages, its implementation also comes with challenges.
One of the most important challenges is managing website performance across different devices. On mobile devices with less bandwidth, loading high-resolution images designed for desktops can take a long time and lead to a poor user experience.
The solution to this problem is to use techniques such as Conditional Image Loading or the use of next-generation image formats (like WebP) that have smaller sizes.
Another challenge is thorough testing across all devices and browsers.
A responsive website must be tested in dozens of different combinations of devices, operating systems, and browsers to ensure its correct functionality.
Tools like Chrome DevTools or online responsiveness testing tools can be helpful in this regard.
Also, managing content for display on various screen sizes can be complex; especially for table content or complex forms that require specific design for mobile display.
The need to pay attention to Accessibility for users with special needs is also an important consideration during design.
Popular Tools and Frameworks in Responsive Web Design

Web developers use various tools and frameworks to simplify the responsive web design process.
One of the most popular is Bootstrap, a comprehensive CSS and JavaScript framework that includes pre-defined components and a powerful Grid System for building responsive layouts.
Bootstrap has become the first choice for many developers due to its simplicity and robust documentation.
In addition to Bootstrap, other frameworks like Foundation and Tailwind CSS also exist, each with its own philosophy and advantages.
At a lower level, native CSS techniques such as Flexbox and CSS Grid are also widely used to create complex and responsive layouts.
Flexbox is ideal for one-dimensional layouts (row or column), and CSS Grid for two-dimensional layouts (row and column). The choice of appropriate tools depends on the project’s complexity, the development team’s preferences, and the timeline.
Each of these tools, by providing ready-made structures and pre-defined rules, significantly increases the speed and efficiency of responsive design and allows designers to focus on content and user experience instead of reinventing the wheel.
Principles of Responsive Design and Breakpoints

Responsive Web Design goes beyond mere coding and includes web design principles.
One key principle is the Mobile-First approach.
This means that design begins with the smallest screen size (usually mobile) and then gradually expands to larger sizes (tablet and desktop).
This approach ensures that the most important content and features are accessible to mobile users and prevents unnecessary overload on smaller devices.
Another principle is Progressive Enhancement, which emphasizes providing a basic, usable experience for all users, and then adding more advanced features and details for more capable browsers and devices.
Breakpoints are also important concepts in responsive design. These are points in the screen width where the website’s layout changes to provide the best display.
These points should be determined based on content and design needs, not solely on common device sizes.
For example, a breakpoint might be set at 768 pixels wide for transitioning from mobile to tablet layout, and another at 1200 pixels for transitioning to desktop layout.
Below is a table of common breakpoints and their uses:
| Screen Width (pixels) | Device Type | Example Usage |
|---|---|---|
| Up to 576 pixels | Smartphones (Portrait) | Single-column layout, hamburger menu |
| 576 – 768 pixels | Smartphones (Landscape) and Small Tablets | Possibly two limited columns, font size change |
| 768 – 992 pixels | Tablets (Portrait) | Two or three-column layout, wider navigation menu |
| 992 – 1200 pixels | Laptops and Small Desktops | Four columns, larger elements |
| Over 1200 pixels | Large Desktops and Wide Displays | Layout with maximum columns, richer content |
The Future of Responsive Web Design and Innovations

Responsive Web Design is evolving, and its future will be accompanied by exciting innovations.
With the emergence of new devices such as smartwatches, wearables, and even curved or foldable displays, the need for greater flexibility in web design is felt.
Responsive web must be able to adapt to these new form factors.
Also, artificial intelligence and machine learning will play an increasing role in optimizing user experience.
For example, in the near future, we may see websites that intelligently change their content and layout in real-time based on user behavior, the device being used, and even network bandwidth.
Responsive Images, using features like srcset and picture in HTML, have made it possible to provide optimized images for each device, but this technology is still advancing.
The emergence of CSS Container Queries also promises a revolution in the way responsive design is done. Instead of reacting to viewport size, these queries allow elements to respond to the size of their parent container, providing much greater flexibility and moving us towards truly independent and portable components.
Does your current e-commerce website design lead to lost customers and sales?
Rasaweb is your solution with modern and user-friendly e-commerce website designs!
✅ Significant increase in conversion rates and sales
✅ Building strong branding and gaining customer trust
⚡ Get a free e-commerce website design consultation from Rasaweb!
Successful Examples of Responsive Web Design

Many large and well-known global brands have understood the importance of responsive web design and implemented it on their websites.
These successful examples not only demonstrate visual aesthetics but also attest to excellent performance and unrivaled user experience across various devices.
For example, websites like Netflix, Apple, and Microsoft all utilize responsive design, providing a seamless user experience on mobile, tablet, and desktop.
These sites are not only visually appealing but also load quickly and are easy to navigate on any device.
Examining these examples can inspire designers and developers and show how a complex website can be designed to be completely responsive. These websites, by using a Mobile-First approach, have ensured that even with the limitations of small screens, users can easily access the information they need and interact with the site.
These examples prove that responsive web design is not only feasible but vital for success in today’s market.
Conclusion and Next Steps in Responsive Web Design

In summary, Responsive Web Design is no longer a luxury option, but a necessity for any business and website that wants to succeed in today’s competitive online space.
From improving user experience and increasing customer satisfaction to vital benefits in SEO and Google rankings, the advantages of this comprehensive approach are countless. For those intending to enter the world of responsive web design or wanting to optimize their current website, the next steps include a deeper understanding of the principles of Media Queries, Flexbox, and CSS Grid.
Studying successful examples and using popular frameworks like Bootstrap can accelerate the learning process.
Also, conducting regular and comprehensive tests on various devices is essential to ensure the correct functionality of the website in all scenarios.
Remember that the web is a living entity and constantly changing; therefore, staying updated with the latest technologies and trends in responsive web design is crucial for maintaining a competitive advantage. By correctly implementing these principles, your website will not only be successful today but also ready for the challenges and opportunities of the future digital world.
Frequently Asked Questions
| Question | Answer |
|---|---|
| What is responsive web design? | Responsive Web Design is an approach that causes the design and layout of a website to change based on the screen size of the user’s device (computer, tablet, mobile, etc.) and be displayed in the best way. |
| Why is responsive design important? | Its importance is due to the increased use of various devices to access the internet. Responsive design improves user experience (UX), reduces bounce rate, and is beneficial for SEO. |
| What techniques are used in responsive design? | The main techniques include the use of Fluid Grids, Flexible Images, and Media Queries in CSS. |
| What do Fluid Grids mean? | Instead of using fixed pixel units, relative units such as percentages or em are used to define the width and height of elements, so that the layout is flexible with changing screen size. |
| What is the use of Media Queries? | Media Queries allow you to apply different CSS styles based on user device characteristics such as screen width, height, orientation (portrait or landscape), and resolution. |
And other services of Rasaweb Advertising Agency in the field of advertising
Best online job banks for advertisers of medical products
How to use professional photography for medical product advertisements
Pricing strategies for medical product advertisements in job banks
Importance of providing technical specifications in medical product advertisements
How to increase viewership of medical product advertisements in job banks
And over hundreds of other services in the field of online advertising, advertising consultation, and organizational solutions
Online Advertising | Advertising Strategy | Advertorial
🚀 Transform your business’s digital presence with Rasaweb’s online advertising and advertorial strategies.
📍 Tehran, Mirdamad Street, next to Central Bank, Kazeroun South Alley, Ramin Alley, No. 6