مقدمهای بر طراحی سایت واکنش گرا راه حلی برای هر صفحه

در عصر دیجیتال کنونی، جایی که کاربران از انواع دستگاهها برای دسترسی به اینترنت استفاده میکنند، #طراحی_سایت_واکنش_گرا دیگر یک انتخاب لوکس نیست، بلکه یک ضرورت حیاتی است.
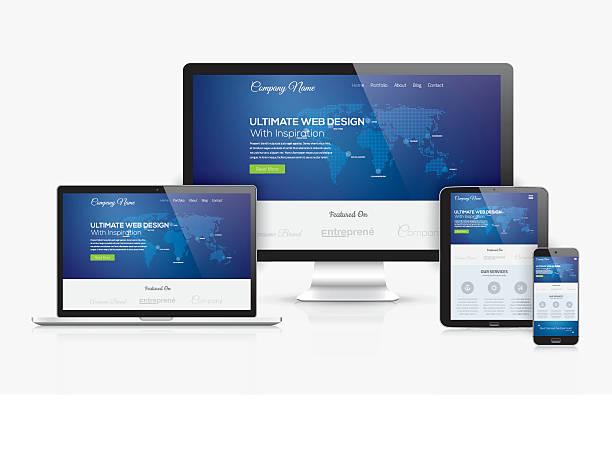
این رویکرد به معنای ساخت وبسایتی است که قادر به تطبیق خودکار با اندازههای مختلف صفحه نمایش باشد، از دسکتاپهای بزرگ گرفته تا تبلتها و گوشیهای هوشمند کوچک.
هدف اصلی این نوع طراحی، ارائه یک تجربه کاربری یکپارچه و بهینه برای همه کاربران، فارغ از دستگاهی است که از آن استفاده میکنند.
تصور کنید یک وبسایت قدیمی را در گوشی خود باز کردهاید؛ متنها بسیار کوچک هستند، تصاویر از صفحه بیرون زدهاند و ناوبری بسیار دشوار است.
این تجربه منفی به سرعت کاربر را از سایت شما دور میکند.
اما با طراحی سایت واکنش گرا، محتوای شما به زیبایی و خوانایی کامل در هر اندازهای به نمایش در میآید و عناصر به گونهای چیده میشوند که دسترسی و خواندن آنها آسان باشد.
این روش نه تنها ظاهر سایت را بهینه میکند، بلکه به صورت هوشمندانه فضای موجود را مدیریت کرده تا بهترین سازماندهی محتوا را ارائه دهد.
این رویکرد در واقع یک تغییر پارادایم در نحوه تفکر ما درباره طراحی وب است که از “یک اندازه برای همه” به “بهترین اندازه برای هرکس” حرکت میکند.
امروزه، بخش عمدهای از ترافیک وب از طریق دستگاههای موبایل صورت میگیرد.
نادیده گرفتن این حقیقت به معنای از دست دادن بخش عظیمی از مخاطبان بالقوه است.
علاوه بر این، موتورهای جستجو مانند گوگل، وبسایتهایی را که قابلیت واکنشگرایی دارند، در نتایج جستجوی موبایل خود بالاتر رتبهبندی میکنند.
این بدان معناست که عدم وجود طراحی سایت واکنش گرا میتواند به سئو سایت شما لطمه بزند و باعث کاهش بازدید و در نهایت کاهش فرصتهای تجاری شود.
این یک سرمایهگذاری استراتژیک است که نه تنها رضایت کاربران را به ارمغان میآورد، بلکه بازدهی بالایی در بهینهسازی موتورهای جستجو دارد.
یادگیری مبانی طراحی سایت واکنش گرا شامل درک فریمورکهای CSS و HTML است که امکان ساخت وبسایتهای انعطافپذیر را فراهم میآورند.
این رویکرد تضمین میکند که وبسایت شما نه تنها در حال حاضر بلکه در آینده نیز با تحولات فناوری همگام خواهد بود و تجربه کاربری برجستهای را ارائه میدهد.
از سوی دیگر، تنها یک نسخه از کد برای نگهداری و بهروزرسانی وجود دارد، که این خود به کاهش هزینهها و پیچیدگیهای مدیریت وبسایت منجر میشود و کارایی تیم توسعه را افزایش میدهد.
این رویکرد کاربری، بازدهی و بهینهسازی را در یک بسته کامل ارائه میدهد.
آیا نگرانید سایت قدیمی شرکتتان مشتریان جدید را فراری دهد؟ رساوب با طراحی سایت شرکتی مدرن و کارآمد، این مشکل را حل میکند.
✅ اعتبار برند شما را افزایش میدهد.
✅ به جذب هدفمند مشتریان کمک میکند.
⚡ برای مشاوره رایگان با رساوب تماس بگیرید!
چرا طراحی واکنش گرا ضروری است عوامل کلیدی موفقیت در وب

ضرورت #طراحی_سایت_واکنش_گرا در عصر حاضر فراتر از یک توصیه فنی است و به یک عامل حیاتی برای موفقیت هر کسبوکار آنلاین تبدیل شده است.
یکی از مهمترین دلایل این امر، تغییر رویکرد گوگل به “ایندکس اول موبایل” است.
این به آن معناست که گوگل برای رتبهبندی وبسایتها، ابتدا نسخه موبایل سایت شما را بررسی میکند.
اگر سایت شما برای موبایل بهینه نشده باشد، حتی اگر محتوای فوقالعادهای داشته باشید، ممکن است در نتایج جستجو رتبه پایینی کسب کنید.
این یک تحول خبری بزرگ برای دنیای سئو بود که نیاز به طراحی سایت واکنش گرا را دوچندان کرد.
نرخ پرش کمتر و نرخ تبدیل بالاتر نیز از مزایای مستقیم این رویکرد هستند.
یک سایت واکنشگرا به کاربران اجازه میدهد بدون زحمت میان دستگاههای مختلف جابجا شوند و به محتوای شما دسترسی پیدا کنند، که این امر به بهبود مداوم تجربه آنها و افزایش احتمال بازگشت به سایت کمک میکند.
وبسایتهای واکنشگرا تجربه کاربری (UX) بهتری را ارائه میدهند.
وقتی یک کاربر با یک وبسایت سازگار با دستگاهش مواجه میشود، تعامل او با سایت بیشتر، ناوبری آسانتر و رضایت او از بازدید بالاتر میرود.
این عوامل مستقیماً بر نرخ تبدیل تأثیر میگذارند.
یک کاربر راضی، احتمال بیشتری دارد که به مشتری تبدیل شود یا اقدام مورد نظر شما را انجام دهد، خواه تکمیل یک خرید باشد، خواه ثبتنام در یک خبرنامه یا پر کردن فرم تماس.
از دیدگاه تحلیلی، تجربه کاربری ضعیف به معنای کاهش زمان ماندگاری کاربر در سایت (Dwell Time) و افزایش نرخ پرش (Bounce Rate) است که هر دو سیگنالهای منفی برای موتورهای جستجو محسوب میشوند.
طراحی سایت واکنش گرا با افزایش این سیگنالهای مثبت، به طور غیرمستقیم به بهبود جایگاه سایت شما در نتایج جستجو کمک میکند.
علاوه بر این، نگهداری یک وبسایت واکنشگرا به مراتب سادهتر از داشتن نسخههای جداگانه برای دسکتاپ و موبایل است که این خود صرفهجویی در زمان و هزینه توسعه و نگهداری را به همراه دارد.
این عوامل همگی بر اهمیت استراتژیک طراحی سایت واکنش گرا تأکید میکنند و آن را به یک ستون فقرات برای هر حضور موفق آنلاین تبدیل مینمایند.
این سرمایهگذاری تنها مربوط به جنبه فنی نیست، بلکه یک تصمیم تجاری هوشمندانه برای ماندگاری و پیشرفت در بازار رقابتی امروز است.
اصول فنی طراحی سایت واکنش گرا مدیا کوئری ها و فلکسیبل گریدها

در قلب #طراحی_سایت_واکنش_گرا، دو مفهوم اساسی نهفته است: #مدیا_کوئریها (Media Queries) و #فلکسیبل_گریدها (Flexible Grids).
مدیا کوئریها در CSS3 ابزارهایی هستند که به ما اجازه میدهند سبکهای متفاوتی را بر اساس ویژگیهای دستگاه کاربر مانند عرض صفحه نمایش، ارتفاع، جهت (عمودی یا افقی) و حتی رزولوشن اعمال کنیم.
این به معنای آن است که با رسیدن عرض صفحه به یک نقطه مشخص (که به آن نقطه شکست یا Breakpoint میگویند)، میتوانیم طرحبندی (Layout) سایت را تغییر دهیم.
برای مثال، در یک صفحه دسکتاپ ممکن است سه ستون داشته باشیم، اما در یک گوشی هوشمند همان محتوا در یک ستون نمایش داده شود.
این قابلیت تخصصی، هسته اصلی سازگاری را تشکیل میدهد و به طراحان امکان میدهد تا کنترل دقیقی بر روی نحوه نمایش عناصر در هر اندازه صفحه داشته باشند.
این انعطافپذیری، تفاوت اصلی بین وبسایتهای سنتی و وبسایتهای مدرن و واکنشگرا را رقم میزند.
فلکسیبل گریدها و تصاویر واکنشگرا مکمل مدیا کوئریها هستند.
به جای استفاده از عرض ثابت پیکسلی برای عناصر، از واحدهای نسبی مانند درصد، em، rem یا واحدهای دیدگاهی (vw, vh) استفاده میکنیم.
این بدان معناست که تصاویر و عناصر به جای حفظ اندازه ثابت خود، متناسب با فضای موجود کوچک یا بزرگ میشوند.
این رویکرد اموزشی در طراحی باعث میشود که محتوا به صورت سیال در صفحه حرکت کند و همیشه در بهترین حالت خود باشد.
تصاویر نیز باید واکنشگرا باشند؛ یعنی با توجه به اندازه صفحه، تصاویر با کیفیت و حجم مناسب بارگذاری شوند تا سرعت سایت کاهش نیابد.
این موضوع در سرعت بارگذاری و در نتیجه تجربه کاربری اهمیت حیاتی دارد.
پیادهسازی صحیح این اصول، نیازمند دقت و شناخت عمیق از CSS و HTML5 است.
اینها سنگ بنای ساخت وبسایتهایی هستند که عملکرد بینقصی در تمامی دستگاهها ارائه میدهند.
طراحی سایت واکنش گرا با این مبانی فنی، امکان ارائه محتوای بهینه به هر کاربر را فراهم میکند.
در جدول زیر، تفاوتهای اساسی بین طرحبندی ثابت و سیال را بررسی میکنیم:
| ویژگی | طرحبندی ثابت (Fixed Layout) | طرحبندی سیال (Fluid Layout) |
|---|---|---|
| واحد اندازه | پیکسل (px) | درصد (%), em, rem, vw, vh |
| سازگاری با دستگاهها | ضعیف، نیاز به اسکرول افقی | عالی، خودکار تطبیق مییابد |
| تجربه کاربری | متفاوت در دستگاههای مختلف | یکپارچه و بهینه در همه دستگاهها |
| پیچیدگی پیادهسازی | سادهتر برای شروع | نیاز به درک عمیقتر CSS |
| SEO | ممکن است کمتر بهینه باشد | بهینه برای موتورهای جستجو |
اهمیت تجربه کاربری در طراحی واکنش گرا فراتر از ظاهر

در #طراحی_سایت_واکنش_گرا، #تجربه_کاربری (UX) نقشی محوری ایفا میکند که فراتر از صرفاً زیبایی بصری است.
یک وبسایت واکنشگرا باید نه تنها ظاهر خوبی در تمامی دستگاهها داشته باشد، بلکه باید به همان اندازه کاربردی و لذتبخش نیز باشد.
این بدان معناست که باید به عواملی مانند اندازه نقاط لمسی (Touch Targets) برای کاربران موبایل، الگوهای ناوبری بهینه برای صفحات کوچک و سرعت بارگذاری توجه ویژهای داشت.
ناوبری در یک وبسایت موبایلی باید ساده و قابل دسترس باشد، معمولاً با استفاده از منوهای همبرگری یا گزینههای پنهان شونده که در صورت نیاز باز میشوند.
این یک راهنمایی کلیدی برای حفظ کاربر در سایت است.
نادیده گرفتن این جزئیات میتواند به تجربه کاربری منفی و در نهایت از دست دادن بازدیدکنندگان منجر شود.
طراحی یک رابط کاربری شهودی و کارآمد در هر اندازه صفحهای، نیازمند درک عمیق رفتار کاربران در دستگاههای مختلف است.
بهینهسازی عملکرد (Performance Optimization) نیز جزء جداییناپذیری از UX در این زمینه است.
کاربران موبایل اغلب از اینترنت کندتر یا دادههای محدود استفاده میکنند، بنابراین بارگذاری سریع صفحات برای آنها حیاتی است.
این شامل بهینهسازی تصاویر (مثل استفاده از فرمتهای تصویری نسل جدید مانند WebP یا تصاویر ریسپانسیو با ویژگی srcset)، کاهش حجم کدهای CSS و JavaScript، فشردهسازی فایلها و استفاده از کشینگ (Caching) میشود.
یک وبسایت واکنشگرای سنگین، به همان اندازه یک سایت غیرواکنشگرا میتواند برای کاربر آزاردهنده باشد و او را به سرعت از سایت خارج کند.
این دیدگاه تحلیلی به ما میگوید که UX باید از همان مراحل اولیه طراحی وب در نظر گرفته شود، نه به عنوان یک مرحله پس از اتمام طراحی بصری.
پرسیدن این سوال که “آیا این سایت در یک اتوبوس پر سرعت و با اتصال اینترنتی ضعیف نیز به خوبی کار میکند؟” میتواند به ارزیابی بهتر کمک کند.
هدف نهایی طراحی سایت واکنش گرا ایجاد یک تجربه کاربری یکپارچه و بهینه در هر زمینه و هر دستگاهی است که نه تنها کاربران را جذب میکند، بلکه آنها را به مشتریان وفادار تبدیل میسازد و به اهداف تجاری وبسایت کمک میکند.
در واقع، یک سایت واکنشگرا بدون UX قوی، تنها یک اسکلت زیبا بدون روح است.
آیا طراحی فعلی سایت فروشگاهی شما باعث از دست دادن مشتریان و فروش میشود؟
رساوب با طراحی سایتهای فروشگاهی مدرن و کاربرپسند، راه حل شماست!
✅ افزایش چشمگیر نرخ تبدیل و فروش
✅ ایجاد برندینگ قوی و جلب اعتماد مشتریان
⚡ مشاوره رایگان طراحی سایت فروشگاهی از رساوب دریافت کنید!
چالشها و راهکارهای پیادهسازی طراحی واکنش گرا

پیادهسازی #طراحی_سایت_واکنش_گرا هرچند مزایای بیشماری دارد، اما خالی از چالش نیست.
یکی از بزرگترین چالشها، مدیریت عملکرد سایت در دستگاههای مختلف است.
بارگذاری تصاویر با کیفیت بالا برای دسکتاپ روی موبایل میتواند سرعت سایت را به شدت کاهش دهد و به تجربه کاربری آسیب بزند.
راهکار این موضوع استفاده از تصاویر ریسپانسیو است که بر اساس اندازه صفحه، نسخه بهینه تصویر را بارگذاری میکند، همچنین استفاده از تکنیکهای بارگذاری تنبل (Lazy Loading) برای تصاویر خارج از دید کاربر.
چالش دیگر، تست و عیبیابی در گستره وسیعی از دستگاهها و مرورگرها است.
از آنجایی که هزاران مدل گوشی و تبلت با اندازههای صفحه نمایش و سیستمعاملهای مختلف وجود دارد، اطمینان از عملکرد صحیح در همه آنها میتواند زمانبر باشد.
استفاده از ابزارهای شبیهساز مرورگر، ابزارهای توسعهدهنده (Developer Tools) در مرورگرها و ابزارهای تست واقعی دستگاه (Device Testing Labs) میتواند کمک کننده باشد.
این یک توضیحی مهم برای توسعهدهندگان است که اهمیت یک استراتژی تست جامع را در طراحی واکنشگرا برجسته میکند.
موضوع سازگاری با مرورگرها (Browser Compatibility) و مشکلات احتمالی JavaScript نیز باید در نظر گرفته شود.
برخی ویژگیهای CSS یا JavaScript ممکن است در مرورگرهای قدیمیتر یا نسخههای مختلف مرورگرها عملکرد متفاوتی داشته باشند.
نوشتن کد تمیز و سازگار با استانداردهای وب (Web Standards) و استفاده از پلیفیلها (Polyfills) برای پر کردن شکافهای قابلیتها، از راهکارهای مهم این چالش است.
علاوه بر این، استراتژی محتوا نیز باید واکنشگرا باشد.
محتوایی که برای دسکتاپ طراحی شده، ممکن است برای موبایل طولانی یا نامناسب باشد.
شاید نیاز باشد که محتوا برای نمایش در صفحات کوچکتر، خلاصهتر یا بازآرایی شود، یا حتی برخی عناصر غیرضروری در نسخههای موبایل پنهان شوند.
توسعهدهندگان وب باید این جنبهها را در نظر بگیرند تا طراحی سایت واکنش گرا واقعاً مؤثر واقع شود و تجربه کاربری یکپارچهای را در هر شرایطی ارائه دهد.
حل این چالشها نیازمند دانش تخصصی و رویکردی جامع است که شامل برنامهریزی دقیق، انتخاب درست فریمورکها و ابزارها، و تست مداوم میشود تا سایت شما در تمامی دستگاهها به بهترین شکل ممکن نمایش داده شود و کار کند.
تأثیر طراحی واکنش گرا بر سئو جایگاه شما در موتورهای جستجو

همانطور که پیشتر اشاره شد، #طراحی_سایت_واکنش_گرا نقش حیاتی در #سئو (SEO) و جایگاه وبسایت شما در نتایج موتورهای جستجو ایفا میکند.
گوگل به وضوح اعلام کرده است که وبسایتهای موبایلفرندلی را ترجیح میدهد و این در الگوریتمهای رتبهبندی آن منعکس شده است.
این بدان معناست که یک سایت با طراحی واکنشگرا شانس بیشتری برای کسب رتبه بالا در جستجوهای موبایلی دارد، که بخش اعظم ترافیک امروزی را تشکیل میدهد.
از زمان معرفی الگوریتم “Mobile-First Indexing” توسط گوگل، اهمیت واکنشگرایی بیش از پیش آشکار شده است؛ به این معنی که اگر وبسایت شما در دستگاههای موبایل تجربه کاربری ضعیفی داشته باشد، حتی اگر محتوای آن عالی باشد، ممکن است رتبه خود را از دست بدهد.
افزایش زمان ماندگاری کاربر در سایت (Dwell Time) و کاهش نرخ پرش (Bounce Rate) که نتیجه مستقیم تجربه کاربری بهتر است، سیگنالهای مثبتی برای موتورهای جستجو ارسال میکنند.
وقتی کاربران از سایت شما راضی باشند و مدت زمان بیشتری را در آن بگذرانند، گوگل این را به عنوان نشانهای از کیفیت و اعتبار سایت تفسیر میکند و رتبه آن را ارتقا میدهد.
این یک رویکرد تحلیلی است که باید به آن توجه شود.
علاوه بر این، داشتن یک URL واحد برای تمامی دستگاهها (بر خلاف داشتن نسخههای m.example.com جداگانه) باعث میشود که خزش و ایندکسگذاری محتوا برای موتورهای جستجو آسانتر شود.
این امر از مشکلات محتوای تکراری جلوگیری میکند و به سئوی وبسایت کمک شایانی میکند، چرا که همه سیگنالهای رتبهبندی به یک URL واحد هدایت میشوند.
همچنین، وبسایتهای واکنشگرا با کاهش نیاز به تغییر مسیرها (Redirects) یا نسخههای جداگانه، سرعت بارگذاری صفحات را بهبود میبخشند که خود یک فاکتور مهم در رتبهبندی گوگل است.
یک سایت سریعتر، تجربه کاربری بهتری ارائه میدهد و نرخ پرش را کاهش میدهد.
این یک خبری خوش برای هر کسب و کار آنلاین است.
به طور خلاصه، سرمایهگذاری در طراحی وب سازگار با موبایل نه تنها برای کاربران شما بلکه برای جایگاه و موفقیت کسبوکار شما در فضای دیجیتال ضروری است و باید به عنوان یک اولویت اصلی در نظر گرفته شود.
این راهنماییها به شما کمک میکند تا سایت خود را برای دنیای امروز و فردا آماده کنید و از مزایای رقابتی آن بهرهمند شوید.
این رویکرد به شما اطمینان میدهد که وبسایت شما همواره برای چالشهای آینده آماده است.
ابزارها و فریمورکهای محبوب برای طراحی واکنش گرا

برای پیادهسازی #طراحی_سایت_واکنش_گرا، ابزارها و فریمورکهای متعددی وجود دارند که میتوانند روند توسعه را به طور چشمگیری سرعت بخشند و کارآمدی را افزایش دهند.
یکی از محبوبترین و پرکاربردترین این فریمورکها، بوتاسترپ (Bootstrap) است.
بوتاسترپ یک فریمورک CSS، HTML و JavaScript رایگان و متنباز است که مجموعهای از کامپوننتهای آماده (مانند ناوبری، فرمها، دکمهها و سیستم گرید) را برای ساخت وبسایتهای واکنشگرا ارائه میدهد.
استفاده از آن بسیار اموزشی و ساده است و به توسعهدهندگان اجازه میدهد تا با سرعت بالا نمونههای اولیه یا حتی وبسایتهای کامل را بسازند.
این فریمورک به دلیل جامعه کاربری بزرگ و مستندات قوی، یک گزینه عالی برای شروع است و قابلیتهای سفارشیسازی زیادی را از طریق متغیرهای Less و Sass فراهم میکند.
فریمورک دیگری که ارزش توجه دارد، فاندیشن (Foundation) است که توسط Zurb توسعه یافته است.
این فریمورک نیز مانند بوتاسترپ، مجموعهای از ابزارهای واکنشگرا را فراهم میکند اما رویکردی تخصصیتر و انعطافپذیرتر دارد و بیشتر مورد علاقه توسعهدهندگانی است که به دنبال کنترل بیشتر بر روی کد خود هستند.
فاندیشن با فلسفه “Mobile-First” طراحی شده و برای پروژههای پیچیدهتر و سفارشیسازیهای عمیقتر مناسب است.
علاوه بر فریمورکها، ویژگیهای بومی CSS3 مانند فلکسباکس (Flexbox) و گرید CSS (CSS Grid) نیز انقلابی در نحوه ساخت طرحبندیهای واکنشگرا ایجاد کردهاند.
فلکسباکس برای طراحی چیدمانهای یکبعدی (ردیف یا ستون) و گرید CSS برای چیدمانهای دوبعدی (ردیف و ستون همزمان) ایدهآل هستند و امکان کنترل دقیق بر روی محل قرارگیری عناصر را میدهند.
این ابزارها امکان طراحی بسیار منعطف و کارآمد را فراهم میکنند و نیاز به فریمورکهای سنگین را برای بسیاری از پروژهها از بین میبرند.
انتخاب ابزار مناسب به نیازهای پروژه و سطح تخصص تیم توسعه بستگی دارد.
در جدول زیر، مقایسهای بین این ابزارهای رایج انجام شده است تا به شما در انتخاب ابزار مناسب برای پروژه بعدی کمک کند.
| ابزار/فریمورک | کاربرد اصلی | پیچیدگی یادگیری | قابلیت سفارشیسازی | جامعه/پشتیبانی |
|---|---|---|---|---|
| Bootstrap | توسعه سریع، کامپوننتهای آماده | متوسط | متوسط (با اوورراید) | بسیار بزرگ |
| Foundation | انعطافپذیری بالا، Mobile-first | متوسط تا بالا | بالا | بزرگ |
| CSS Flexbox | چیدمان تکبعدی (ردیف/ستون) | پایین تا متوسط | بالا | بومی CSS |
| CSS Grid | چیدمان دوبعدی (شبکهای) | متوسط | بالا | بومی CSS |
آینده طراحی وب نقش واکنش گرایی در تکامل اینترنت اشیا

آینده #طراحی_وب به طور جداییناپذیری با مفهوم #واکنش_گرایی گره خورده است و این پیوند فراتر از صرفاً سازگاری با اندازههای مختلف صفحه نمایش کامپیوتر، تبلت و موبایل است.
با ظهور #اینترنت_اشیا (IoT)، که شامل دستگاههایی مانند ساعتهای هوشمند، تلویزیونهای هوشمند، لوازم خانگی متصل و حتی خودروهای هوشمند میشود، نیاز به وبسایتها و اپلیکیشنهایی که بتوانند بر روی طیف وسیعتری از نمایشگرها و ورودیها (لمس، صدا، حرکت) کار کنند، بیش از پیش احساس میشود.
این یک محتوای سوالبرانگیز و در عین حال هیجانانگیز است که چطور طراحی وب واکنشگرا اصول خود را برای این اکوسیستمهای جدید تطبیق خواهد داد و چه چالشها و فرصتهایی را پیش روی توسعهدهندگان قرار میدهد.
مفهوم واکنشگرایی در اینجا به معنای تطبیق با محیط و نه فقط اندازه صفحه است.
تصور کنید یک وبسایت خبری که محتوای خود را برای نمایش بر روی یک یخچال هوشمند با صفحه نمایش لمسی، یک ساعت هوشمند با صفحه بسیار کوچک و یک تلویزیون هوشمند با کنترل صوتی بهینه میکند.
اینجاست که اصول واکنشگرایی به معنای واقعی کلمه وارد مرحله جدیدی میشوند و فراتر از صرفاً CSS و HTML میروند.
اینترنت اشیا نیازمند رویکردهایی است که نه تنها ظاهر، بلکه تعامل و عملکرد را نیز بر اساس قابلیتهای منحصر به فرد هر دستگاه تغییر دهند.
مثلاً، یک رابط کاربری که برای لمس بهینه شده، باید برای ورودیهای صوتی یا حرکتی نیز طراحی شود و به سرعت به این ورودیها پاسخ دهد.
این تحول، تحلیلی عمیق بر روی نقش و هدف هر عنصر در رابط کاربری را میطلبد و به سوی طراحی سیستمی سوق میدهد که بتواند در هر بافتی، بهترین تجربه را ارائه کند.
وبسایتهای آینده باید بتوانند محتوای خود را نه تنها بر اساس اندازه صفحه، بلکه بر اساس بافت و کاربرد دستگاه نیز تنظیم کنند، شامل اطلاعات مکانی، زمان و حتی ترجیحات کاربر.
این جهش، چالشها و فرصتهای جدیدی را برای توسعهدهندگان و طراحان وب به ارمغان میآورد و نیاز به تفکر خلاقانه و سرگرمکننده در پیادهسازی را برجسته میکند، تا این پلتفرمهای متنوع بتوانند به خوبی با وب در تعامل باشند و کاربران را شگفتزده کنند.
آیا سایت شرکت شما اولین برداشت حرفهای و ماندگار را در ذهن مشتریان بالقوه ایجاد میکند؟ رساوب، با طراحی سایت شرکتی حرفهای، نه تنها نمایانگر اعتبار برند شماست، بلکه مسیری برای رشد کسبوکار شما میگشاید.
✅ ایجاد تصویر برند قدرتمند و قابل اعتماد
✅ جذب مشتریان هدف و افزایش فروش
⚡ دریافت مشاوره رایگان
مطالعات موردی و نمونههای موفق طراحی واکنش گرا

بررسی #مطالعات_موردی موفق میتواند بهترین #راهنما برای درک عمیقتر مزایای #طراحی_سایت_واکنش_گرا و الهامبخش پروژههای آینده باشد.
بسیاری از شرکتهای پیشرو در جهان، با پیادهسازی این رویکرد، شاهد افزایش چشمگیر در تعامل کاربران، نرخ تبدیل و بهبود رتبهبندی سئو بودهاند.
برای مثال، وبسایت The Boston Globe یکی از اولین نمونههای بزرگ و موفق بود که در سال ۲۰۱۱ به طراحی واکنشگرا روی آورد.
آنها با این کار نه تنها تجربه کاربری را در دستگاههای مختلف بهبود بخشیدند و دسترسی به اخبار را برای خوانندگان موبایل آسانتر کردند، بلکه هزینههای نگهداری را نیز به دلیل نیاز به مدیریت تنها یک کدبیس واحد، به میزان قابل توجهی کاهش دادند.
این یک خبری مهم در صنعت وب بود که مسیر را برای بسیاری از سازمانهای رسانهای دیگر هموار کرد و نشان داد که طراحی واکنشگرا یک سرمایهگذاری آیندهنگرانه است.
وبسایتهای بزرگی مانند Netflix و Airbnb نیز نمونههای برجستهای از پیادهسازی موفق طراحی واکنشگرا هستند.
این پلتفرمها توانستهاند با ارائه یک تجربه کاربری یکپارچه و بهینه در دسکتاپ، تبلت و موبایل، رضایت حداکثری کاربران خود را جلب کنند.
قابلیت دسترسی آسان به محتوا و خدمات، صرف نظر از دستگاه مورد استفاده، به وفاداری مشتریان و رشد کسبوکار آنها کمک شایانی کرده است.
این سایتها از تکنیکهای پیشرفتهای برای بهینهسازی تصاویر و اسکریپتها استفاده میکنند تا سرعت بارگذاری در تمامی محیطها حفظ شود و کاربران حتی در اتصالات کند نیز تجربه روانی داشته باشند.
از دیدگاه تحلیلی، این نمونهها نشان میدهند که طراحی واکنشگرا تنها یک ترند نیست، بلکه یک استراتژی بلندمدت برای بقا و رشد در فضای دیجیتال محسوب میشود.
درسی که از این نمونههای موفق میگیریم این است که با برنامهریزی دقیق، استفاده از ابزارهای مناسب و تمرکز بر تجربه کاربری، میتوان به نتایج درخشانی دست یافت و جایگاه خود را در بازار رقابتی امروز محکم کرد.
این موارد میتوانند اموزشی کاربردی برای هر کسی باشند که قصد ورود به دنیای طراحی وب مدرن را دارد.
نتیجهگیری و گامهای بعدی شما برای وبسایتی پیشرفته

در پایان این بررسی جامع، روشن است که #طراحی_سایت_واکنش_گرا دیگر یک گزینه لوکس برای وبسایتها نیست، بلکه یک رکن اساسی برای هر حضور آنلاین موفق و پایدار به شمار میرود.
از بهبود #تجربه_کاربری و #افزایش_نرخ_تبدیل گرفته تا ارتقاء جایگاه در #موتورهای_جستجو و کاهش هزینههای نگهداری، مزایای این رویکرد غیرقابل انکار است.
هدف اصلی آن ارائه محتوای شما به بهترین شکل ممکن، فارغ از دستگاه مورد استفاده کاربر است.
این نه تنها به معنای سازگاری بصری است، بلکه شامل بهینهسازی تعامل و عملکرد سایت نیز میشود تا کاربران در هر پلتفرمی، به راحتی بتوانند به اطلاعات دسترسی پیدا کرده و کارهای خود را انجام دهند.
این یک توضیحی کامل از ضرورت این فناوری است که باید توسط هر صاحب کسبوکار یا توسعهدهنده وب جدی گرفته شود.
برای گامهای بعدی، اگر هنوز وبسایت شما واکنشگرا نیست، وقت آن رسیده است که این تغییر را آغاز کنید.
میتوانید با ارزیابی وضعیت فعلی سایت خود شروع کنید و سپس با استفاده از فریمورکهای محبوب مانند بوتاسترپ یا با پیادهسازی اصول CSS Grid و Flexbox، به تدریج آن را بهینهسازی کنید.
برای پروژههای جدید، رویکرد Mobile-First را در پیش بگیرید، یعنی ابتدا طراحی را برای کوچکترین صفحات شروع کرده و سپس آن را برای صفحات بزرگتر گسترش دهید.
مهم است که در طول این فرآیند، به عملکرد (Performance) و تجربه کاربری (UX) در دستگاههای مختلف توجه ویژهای داشته باشید.
تست مداوم در مرورگرها و دستگاههای گوناگون نیز از اهمیت بالایی برخوردار است تا از نبود مشکلات اطمینان حاصل کنید.
به یاد داشته باشید که دنیای وب دائماً در حال تغییر است و بهروز نگه داشتن وبسایت شما با آخرین استانداردها و تکنیکها، سرمایهگذاری برای آینده کسبوکار آنلاین شماست.
با طراحی سایت واکنش گرا، شما نه تنها در حال آمادهسازی برای امروز هستید، بلکه خود را برای چالشها و فرصتهای اینترنت فردا نیز مجهز میکنید.
این یک راهنمایی عملی برای رسیدن به اهداف شماست تا حضوری قدرتمند و مؤثر در فضای دیجیتال داشته باشید و از رقبا پیشی بگیرید.
سوالات متداول
| سوال | پاسخ |
|---|---|
| طراحی سایت واکنش گرا (Responsive Web Design) چیست؟ | روشی برای طراحی وبسایت است که باعث میشود صفحات وب در انواع دستگاهها و اندازههای صفحه نمایش (مانند دسکتاپ، تبلت، و موبایل) به درستی و خوانایی نمایش داده شوند. |
| چرا طراحی سایت واکنش گرا اهمیت دارد؟ | بهبود تجربه کاربری در دستگاههای مختلف، افزایش رتبه در موتورهای جستجو (سئو)، و صرفهجویی در زمان و هزینه نسبت به ساخت نسخههای جداگانه موبایل یا تبلت. |
| چه فناوریهایی در طراحی واکنش گرا استفاده میشود؟ | اصلیترین فناوریها شامل HTML برای ساختار، CSS برای استایلدهی (به خصوص Media Queries)، و استفاده از تصاویر و شبکههای انعطافپذیر هستند. |
| Media Query چیست؟ | Media Query یک تکنیک در CSS است که امکان اعمال استایلهای مختلف را بر اساس ویژگیهای دستگاهی که کاربر از آن استفاده میکند (مانند عرض صفحه نمایش، جهتگیری، و وضوح) فراهم میکند. |
| مفهوم Mobile First در طراحی واکنش گرا چیست؟ | به معنای شروع طراحی و توسعه سایت ابتدا برای دستگاههای موبایل با صفحه نمایش کوچک، و سپس مقیاسبندی آن برای دستگاههای بزرگتر (مانند تبلت و دسکتاپ) است. این روش تمرکز بر تجربه کاربری در دستگاههای کوچک را تضمین میکند. |
و دیگر خدمات آژانس تبلیغاتی رسا وب در زمینه تبلیغات
ایجاد آگهی فروش نوت بوک با تمرکز بر برندهای معتبر
اهمیت تصاویر باکیفیت در آگهیهای واردکنندگان لپ تاپ
تکنیکهای سئو برای بهبود رتبه آگهی نوت بوک
چگونه واردکنندگان لپ تاپ اعتماد مشتری را در آگهی جلب کنند
استفاده از تخفیف در آگهیهای بانک مشاغل برای نوت بوک
و بیش از صد ها خدمات دیگر در حوزه تبلیغات اینترنتی ،مشاوره تبلیغاتی و راهکارهای سازمانی
تبلیغات اینترنتی | استراتژی تبلیعاتی | ریپورتاژ آگهی
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6