چرا طراحی سایت سریع اهمیت دارد؟

در دنیای دیجیتال امروز، سرعت نه تنها یک مزیت، بلکه یک ضرورت انکارناپذیر است.
تصور کنید به دنبال اطلاعاتی در اینترنت هستید و سایتی که باز میکنید، برای بارگذاری بیش از چند ثانیه طول میکشد.
تجربه شما چگونه خواهد بود؟ احتمالاً مرورگر را میبندید و به سراغ سایت بعدی میروید.
این سناریو به خوبی اهمیت طراحی سایت سریع را نمایان میسازد.
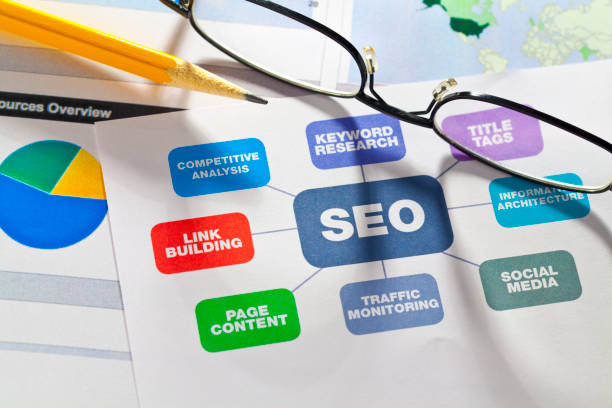
یک وبسایت سریع، نه تنها تجربه کاربری (UX) فوقالعادهای را ارائه میدهد، بلکه نقش حیاتی در رتبهبندی موتورهای جستجو (SEO) و نرخ تبدیل بازدیدکنندگان به مشتری دارد.
#سرعت_سایت #تجربه_کاربری #سئو_فنی.
بر اساس تحقیقات گوگل، زمان بارگذاری صفحه، یک فاکتور رتبهبندی کلیدی است و هر ثانیه تاخیر میتواند به معنای کاهش قابل توجهی در بازدیدها و فروش باشد.
کاربران امروزی بیصبرتر از همیشه هستند و انتظار دارند محتوا فوراً در دسترسشان قرار گیرد.
این واقعیت، متخصصان طراحی وب را به سمت رویکردهایی سوق داده که اولویت اصلی آنها، ارائه یک طراحی سایت سریع و بهینه است.
چالش اینجاست که چگونه میتوانیم در عین حال که زیباییشناسی و قابلیتهای پیچیده را حفظ میکنیم، سرعت را نیز به حداکثر برسانیم؟ این سوال، نقطه آغازین بحث ما در مورد استراتژیها و تکنیکهای پیشرفته برای دستیابی به عملکرد بالا در وبسایتهاست.
هرچه سایت شما سریعتر باشد، کاربران زمان بیشتری را در آن سپری خواهند کرد، صفحات بیشتری را مشاهده میکنند و احتمال انجام اقدام مورد نظر شما (مانند خرید یا ثبتنام) به شکل چشمگیری افزایش مییابد.
در ادامه به بررسی دقیقتر ابعاد مختلف این موضوع میپردازیم.
آیا طراحی سایت فروشگاهی فعلی شما، فروش مورد انتظار را برایتان رقم نمیزند؟
رساوب متخصص طراحی سایت فروشگاهی حرفهای است!
✅ سایتی جذاب و کاربرپسند با هدف افزایش فروش
✅ سرعت و امنیت بالا برای تجربه خرید ایدهآل⚡ مشاوره رایگان طراحی فروشگاه آنلاین با رساوب بگیرید!
تاثیر سرعت بارگذاری بر تجربه کاربری و سئو

همانطور که اشاره شد، سرعت بارگذاری سایت مستقیماً بر دو جنبه حیاتی وبسایت شما تأثیر میگذارد: تجربه کاربری (UX) و بهینهسازی موتورهای جستجو (SEO).
درک این رابطه برای هر کسی که به دنبال موفقیت آنلاین است، ضروری است.
وقتی یک سایت کند است، کاربران به سرعت ناامید میشوند.
این ناامیدی منجر به افزایش نرخ پرش (Bounce Rate) میشود، به این معنی که بازدیدکنندگان بلافاصله پس از ورود، سایت را ترک میکنند.
#نرخ_پرش #سئو #بهینه_سازی_سایت
از دیدگاه SEO، گوگل و سایر موتورهای جستجو، سرعت سایت را به عنوان یک فاکتور مهم در رتبهبندی صفحات در نظر میگیرند.
سایتی که سریعتر بارگذاری میشود، نه تنها تجربه بهتری برای کاربران فراهم میکند، بلکه به رباتهای خزشگر موتورهای جستجو نیز اجازه میدهد تا صفحات بیشتری را در زمان کمتری بررسی کنند که به بهبود ایندکسینگ و رتبهبندی کمک میکند.
به همین دلیل، طراحی سایت سریع یکی از ستونهای اصلی استراتژی SEO مدرن محسوب میشود.
یک وبسایت کند میتواند تلاشهای شما برای تولید محتوای باکیفیت و ساخت بکلینک را بیاثر کند.
این طراحی سایت سریع فقط یک اصطلاح فنی نیست، بلکه یک استراتژی جامع است که باید از همان مراحل اولیه طراحی و توسعه در نظر گرفته شود.
هرچه یک سایت کندتر باشد، کاربران کمتری به آن بازمیگردند و به اشتراکگذاری آن نیز کاهش مییابد.
علاوه بر این، سرعت بارگذاری میتواند به طور مستقیم بر نرخ تبدیل (Conversion Rate) تأثیر بگذارد؛ یک تأخیر تنها یک ثانیهای میتواند منجر به کاهش قابل توجهی در فروش شود.
بنابراین، سرمایهگذاری در بهینهسازی سرعت وبسایت، در واقع سرمایهگذاری در موفقیت کلی کسبوکار آنلاین شماست و بازدهی قابل توجهی در بلندمدت خواهد داشت.
عوامل فنی موثر بر سرعت طراحی سایت

برای دستیابی به طراحی سایت سریع، درک عوامل فنی که بر زمان بارگذاری تأثیر میگذارند، ضروری است.
این عوامل شامل بهینهسازی کد، فشردهسازی تصاویر، انتخاب هاست مناسب و استفاده از تکنیکهای کشینگ میشوند.
هر یک از این اجزا، نقش مهمی در سرعت نهایی وبسایت ایفا میکنند.
#بهینه_سازی_کد #فشرده_سازی_تصاویر #هاستینگ
اولین گام، بهینهسازی کدهای HTML, CSS و JavaScript است.
حذف فضاهای خالی، کامنتها و کدهای غیرضروری (Minification) و ترکیب فایلهای کوچکتر برای کاهش درخواستهای HTTP (Concatenation) میتواند تأثیر چشمگیری داشته باشد.
تصاویر نیز یکی از بزرگترین مصرفکنندگان پهنای باند هستند.
استفاده از فرمتهای بهینه مانند WebP، فشردهسازی تصاویر بدون افت کیفیت زیاد و پیادهسازی Lazy Loading (بارگذاری تنبل) برای تصاویری که خارج از دید اولیه کاربر قرار دارند، ضروری است.
انتخاب یک سرویس هاستینگ با کیفیت و سرورهای قدرتمند نیز بسیار مهم است.
زمان پاسخگویی سرور (Server Response Time) باید به حداقل برسد.
این موارد در کنار استفاده از کشینگ مرورگر و سرور، به کاهش زمان بارگذاری مجدد صفحات برای کاربران کمک شایانی میکند.
طراحی سایت سریع نیازمند یک رویکرد جامع و توجه به جزئیات فنی است.
در نهایت، باید بهینهسازی دیتابیس و کوئریها را نیز مد نظر قرار داد تا اطمینان حاصل شود که دادهها با حداکثر سرعت ممکن بازیابی میشوند.
این رویکرد چندوجهی، پایهای برای یک وبسایت با عملکرد بالا و کارآمد فراهم میکند.
| فرمت تصویر | مزایا | معایب | بهترین کاربرد |
|---|---|---|---|
| JPEG/JPG | اندازه فایل کوچک، مناسب برای عکسهای پیچیده، فشردهسازی با اتلاف | عدم پشتیبانی از شفافیت (آلفا)، کیفیت با فشردهسازی زیاد کاهش مییابد | عکسها و تصاویر با رنگهای زیاد |
| PNG | پشتیبانی از شفافیت، فشردهسازی بدون اتلاف، مناسب برای گرافیکهای ساده | اندازه فایل بزرگتر نسبت به JPEG برای عکسهای پیچیده | لوگوها، آیکونها، تصاویر با پسزمینه شفاف |
| WebP | اندازه فایل بسیار کوچکتر از JPEG/PNG، پشتیبانی از شفافیت و انیمیشن، کیفیت بالا | پشتیبانی مرورگرها هنوز کامل نیست (هرچند رو به بهبود است) | همه نوع تصویر برای وب (توصیه شده برای طراحی سایت سریع) |
| SVG | تصاویر برداری، مقیاسپذیری بدون افت کیفیت، اندازه فایل بسیار کوچک برای گرافیکهای ساده | فقط برای گرافیکهای برداری مناسب است، نه عکسها | لوگوها، آیکونها، نمودارها، گرافیکهای وکتور |
ابزارهای سنجش و بهبود سرعت سایت

برای هر پروژه طراحی سایت سریع، اولین گام ارزیابی وضعیت فعلی است.
خوشبختانه، ابزارهای قدرتمندی برای سنجش و تحلیل سرعت وبسایت وجود دارند که به شما کمک میکنند نقاط ضعف را شناسایی کرده و راهکارهای بهینهسازی را پیادهسازی کنید.
شناخت این ابزارها و نحوه استفاده از آنها، برای هر توسعهدهنده و صاحب کسبوکاری حیاتی است.
#ابزارهای_سرعت_سایت #تحلیل_عملکرد #گزارش_سرعت
یکی از پرکاربردترین ابزارها، Google PageSpeed Insights است.
این ابزار به شما نمرهای از 0 تا 100 برای عملکرد دسکتاپ و موبایل ارائه میدهد و لیستی از فرصتهای بهینهسازی و تشخیصهای مربوط به سرعت سایت را فراهم میکند.
ابزار محبوب دیگر، GTmetrix است که گزارشهای دقیقتری در مورد Core Web Vitals، زمان بارگذاری کامل، تعداد درخواستها و اندازه صفحه ارائه میدهد.
GTmetrix همچنین توصیههای عملی برای بهبود عملکرد میدهد.
Lighthouse، که به عنوان بخشی از Chrome DevTools نیز در دسترس است، ابزاری جامع برای حسابرسی عملکرد، دسترسی، بهترین شیوهها، SEO و Progressive Web Apps (PWA) است.
این ابزارها نه تنها سرعت فعلی سایت را نشان میدهند، بلکه مشکلات خاصی مانند فشردهسازی ناکافی تصاویر، کشینگ ضعیف یا رندرینگ مسدودکننده جاوااسکریپت را مشخص میکنند.
استفاده منظم از این ابزارها و پیگیری توصیههای آنها، بخش جداییناپذیری از نگهداری و بهبود مستمر یک وبسایت سریع است.
این ابزارها امکان پایش پیشرفت و شناسایی نقاط ضعف جدید را فراهم میکنند، که در نهایت به یک طراحی سایت سریع و با کیفیت بالا منجر میشود.
میدانستید ۹۴٪ اولین برداشت از یک شرکت به طراحی وبسایت آن مربوط میشود؟
رساوب با ارائه خدمات طراحی وبسایت شرکتی حرفهای، به شما کمک میکند بهترین اولین برداشت را ایجاد کنید.
✅ ایجاد تصویری حرفهای و قابل اعتماد از برند شما
✅ جذب آسانتر مشتریان بالقوه و بهبود جایگاه آنلاین
⚡ دریافت مشاوره رایگان طراحی سایت شرکتی
نقش شبکههای توزیع محتوا (CDN) در طراحی سایت سریع

یکی از قدرتمندترین استراتژیها برای افزایش سرعت وبسایت، به ویژه برای مخاطبان جهانی، استفاده از شبکههای توزیع محتوا (CDN) است.
CDN مجموعهای از سرورهاست که در نقاط مختلف جغرافیایی پراکنده شدهاند و محتوای ثابت (مانند تصاویر، ویدئوها، فایلهای CSS و JavaScript) وبسایت شما را ذخیره میکنند و آنها را از نزدیکترین مکان فیزیکی به کاربر نهایی ارائه میدهند.
این رویکرد، زمان تأخیر (latency) را به شکل قابل توجهی کاهش میدهد و به دستیابی به طراحی سایت سریع کمک میکند.
#CDN #توزیع_محتوا #کشینگ_سراسری
فرض کنید سرور اصلی سایت شما در اروپا قرار دارد، اما کاربری در آسیا قصد دسترسی به آن را دارد.
بدون CDN، درخواست کاربر باید تمام مسیر را تا سرور اصلی طی کرده و پاسخ را نیز به همین ترتیب بازگرداند که زمانبر است.
با استفاده از CDN، محتوای استاتیک شما در یک سرور نزدیکتر به کاربر در آسیا کش میشود و درخواست او تنها فاصله کمی را طی میکند.
این فرایند به کاهش چشمگیر زمان بارگذاری و بهبود تجربه کاربری منجر میشود.
علاوه بر افزایش سرعت، CDN ها مزایای دیگری نیز دارند، از جمله کاهش بار بر روی سرور اصلی شما (که میتواند به مدیریت ترافیک بالا کمک کند)، افزایش امنیت با فیلتر کردن ترافیک مخرب و محافظت در برابر حملات DDoS.
انتخاب یک سرویس CDN معتبر مانند Cloudflare، Akamai یا Amazon CloudFront، گامی مهم در جهت بهینهسازی عملکرد وبسایت و اطمینان از یک طراحی سایت سریع برای هر کاربری در هر نقطهای از جهان است.
این ابزارها بخش جدایی ناپذیری از یک استراتژی جامع بهینهسازی سرعت هستند و برای وبسایتهایی با ترافیک بالا یا مخاطبان جهانی، تقریباً ضروری محسوب میشوند.
بهینهسازی سرعت برای موبایل: اولین گام در طراحی وب مدرن

با توجه به اینکه امروزه بخش عمدهای از ترافیک اینترنت از طریق دستگاههای موبایل صورت میگیرد، بهینهسازی سرعت وبسایت برای موبایل نه تنها یک گزینه، بلکه یک الزام حیاتی برای هر طراحی سایت سریع است.
گوگل نیز مدتهاست که ایندکسگذاری موبایل-اول را در پیش گرفته، به این معنی که نسخه موبایل سایت شما، مبنای رتبهبندی آن در نتایج جستجو است.
#موبایل_فرست #طراحی_واکنشگرا #AMP
یکی از مهمترین جنبهها در این راستا، طراحی واکنشگرا (Responsive Design) است که تضمین میکند سایت شما به طور خودکار با اندازه صفحه نمایش دستگاه کاربر تنظیم میشود.
اما فراتر از نمایش صحیح، سرعت بارگذاری در موبایل نیز از اهمیت ویژهای برخوردار است.
اتصال اینترنت موبایل ممکن است ناپایدارتر و کندتر از اتصال دسکتاپ باشد، بنابراین هر میلیثانیه اهمیت دارد.
تکنیکهایی مانند استفاده از تصاویر با اندازه مناسب برای موبایل، بهینهسازی فونتها، حذف JavaScriptهای سنگین و غیرضروری برای نسخههای موبایل، و استفاده از فرمتهای Accelerated Mobile Pages (AMP) برای محتوای خبری و بلاگها، میتواند به طرز چشمگیری سرعت را افزایش دهد.
AMP با استفاده از یک زیرمجموعه محدود از HTML، CSS و JavaScript، صفحات را بسیار سریعتر بارگذاری میکند.
هدف اصلی در طراحی سایت سریع برای موبایل، ارائه تجربهای روان و بدون وقفه به کاربران در حین حرکت است.
هرچه سایت شما در موبایل سریعتر باشد، کاربران بیشتر در آن میمانند، صفحات بیشتری را بازدید میکنند و احتمال تبدیل آنها به مشتری افزایش مییابد.
بنابراین، بهینهسازی موبایل باید در قلب استراتژی طراحی وب شما قرار گیرد.
بهینهسازی بکاند و دیتابیس برای سرعت بیشتر

سرعت یک وبسایت فقط به ظاهر و فرانتاند آن محدود نمیشود؛ عملکرد بکاند (Backend) و کارایی دیتابیس نیز نقش حیاتی در طراحی سایت سریع ایفا میکنند.
حتی اگر فرانتاند شما کاملاً بهینه باشد، یک بکاند کند یا دیتابیس ناکارآمد میتواند کل تجربه را تحت تأثیر قرار دهد.
#بهینه_سازی_بک_اند #دیتابیس #کشینگ_سمت_سرور
بهینهسازی بکاند شامل مواردی مانند بهبود کوئریهای دیتابیس، استفاده از سیستمهای کشینگ سمت سرور (مانند Redis یا Memcached)، و انتخاب معماری سرور مناسب است.
کوئریهای دیتابیس ناکارآمد میتوانند زمان پاسخگویی سرور را به شدت افزایش دهند.
استفاده از ایندکسها، بهینهسازی ساختار جداول و بازنویسی کوئریهای پیچیده میتواند سرعت بازیابی اطلاعات را به طرز چشمگیری بهبود بخشد.
کشینگ سمت سرور، به معنای ذخیره نتایج کوئریها یا صفحات تولید شده، به سرور اجازه میدهد تا در درخواستهای بعدی، به جای پردازش مجدد، نتایج ذخیره شده را فوراً ارائه دهد.
این امر به ویژه برای محتوای پربازدید و ثابت بسیار موثر است.
علاوه بر این، انتخاب زبان برنامهنویسی و فریمورک مناسب، و استفاده از بهترین شیوهها در کدنویسی بکاند، میتواند به طور مستقیم بر عملکرد تأثیر بگذارد.
مثلاً، پایتون با فریمورک جنگو و PHP با لاراول، هر یک تکنیکهای بهینهسازی خاص خود را دارند که برای دستیابی به طراحی سایت سریع باید به کار گرفته شوند.
مانیتورینگ منظم عملکرد سرور و دیتابیس نیز برای شناسایی و رفع گلوگاهها حیاتی است.
یک طراحی سایت سریع از پایه و اساس قوی بکاند و دیتابیس برخوردار است.
| روش بهینهسازی | توضیح | تاثیر بر سرعت |
|---|---|---|
| ایندکسگذاری دیتابیس | ایجاد ایندکس بر روی ستونهای پرکاربرد برای تسریع جستجوها | کاهش زمان اجرای کوئریها (به ویژه برای دیتابیسهای بزرگ) |
| کشینگ سمت سرور | ذخیره نتایج کوئریها یا صفحات تولید شده در حافظه سرور | کاهش بار پردازشی سرور و تسریع پاسخگویی به درخواستهای تکراری |
| نرمالسازی و دینرمالسازی هوشمند | طراحی ساختار دیتابیس بهینه برای خواندن و نوشتن کارآمد | بهبود عملکرد کلی دیتابیس بر اساس الگوهای دسترسی |
| بهینهسازی کوئریهای SQL | بازنویسی کوئریها برای کارایی بیشتر، اجتناب از `SELECT *` و جوینهای غیرضروری | کاهش زمان بازیابی دادهها و بار روی دیتابیس |
| استفاده از HTTP/2 یا HTTP/3 | پروتکلهای جدیدتر برای ارتباط کارآمدتر بین کلاینت و سرور | چندبرابر کردن سرعت بارگذاری، به ویژه برای منابع متعدد |
ارتباط سرعت با نرخ تبدیل و تجربه کاربری پیشرفته

سرعت وبسایت تنها به معنای بارگذاری سریعتر نیست؛ این یک عامل قدرتمند است که به طور مستقیم بر نرخ تبدیل (Conversion Rate) و کیفیت تجربه کاربری (UX) تأثیر میگذارد.
در یک بازار رقابتی، جایی که هر کسبوکاری در تلاش است تا توجه کاربران را به خود جلب کند، طراحی سایت سریع میتواند عامل تمایز حیاتی باشد.
آیا میدانستید حتی چند میلیثانیه تأخیر میتواند به معنای از دست دادن هزاران مشتری باشد؟ #نرخ_تبدیل #UX #اعتماد_کاربر
تحقیقات نشان میدهد که کاربران انتظار دارند یک وبسایت در کمتر از 3 ثانیه بارگذاری شود.
اگر این اتفاق نیفتد، نرخ پرش به شکل چشمگیری افزایش مییابد.
در پلتفرمهای تجارت الکترونیک، سرعت بارگذاری، مستقیماً با فروش در ارتباط است.
یک سایت کند میتواند منجر به سبد خریدهای رها شده بیشتر، کاهش درآمد و از دست دادن مشتریان شود.
از سوی دیگر، یک وبسایت سریع، اعتماد کاربر را افزایش میدهد.
کاربران وبسایتهای سریع را حرفهایتر، قابل اعتمادتر و کارآمدتر میدانند.
این برداشت مثبت، به ایجاد یک تجربه کاربری مطلوب منجر میشود که در آن کاربران راحتتر در سایت گشتوگذار میکنند، محتوا را مصرف میکنند و به انجام اقدامات مورد نظر مانند خرید، ثبتنام یا پر کردن فرم تمایل بیشتری نشان میدهند.
بهینهسازی سرعت، فراتر از جنبههای فنی، به یک استراتژی بازاریابی تبدیل شده است که به طور مستقیم بر ROI (بازگشت سرمایه) تأثیر میگذارد.
طراحی سایت سریع به معنای ایجاد یک مسیر روان و بدون اصطکاک برای کاربر است تا به هدف خود برسد، و این بهینهسازی نهایی برای هر کسبوکار آنلاین محسوب میشود.
در واقع، هرچه سرعت وبسایت شما بالاتر باشد، نه تنها مشتریان فعلی شما راضیتر خواهند بود، بلکه احتمال جذب مشتریان جدید نیز افزایش مییابد.
آیا بازدیدکنندگان سایت فروشگاهیتان قبل از خرید، آنجا را ترک میکنند؟ دیگر نگران نباشید! با خدمات طراحی سایت فروشگاهی حرفهای رساوب، مشکل عدم تبدیل بازدیدکننده به مشتری را برای همیشه حل کنید!
✅ افزایش قابل توجه نرخ تبدیل و فروش
✅ تجربه کاربری بینظیر و جذاب
⚡ همین حالا برای دریافت مشاوره رایگان با ما تماس بگیرید!
نگهداری و پایش مستمر سرعت وبسایت

دستیابی به طراحی سایت سریع یک پروژه یکباره نیست، بلکه یک فرآیند مستمر و پویاست.
دنیای وب دائماً در حال تغییر است؛ فناوریهای جدید ظهور میکنند، محتوا به روز میشود و انتظارات کاربران افزایش مییابد.
بنابراین، نگهداری و پایش منظم سرعت وبسایت برای حفظ عملکرد بهینه ضروری است.
#پایش_سرعت_سایت #بهینه_سازی_مداوم #گلوگاه_عملکرد
اولین قدم در نگهداری مستمر، بررسی منظم عملکرد وبسایت با استفاده از ابزارهایی مانند Google PageSpeed Insights، GTmetrix و Lighthouse است.
این ابزارها میتوانند به شما در شناسایی هرگونه افت سرعت ناگهانی یا نقاط ضعف جدید کمک کنند.
علاوه بر این، باید به طور دورهای فایلهای لاگ سرور را بررسی کنید تا ترافیک غیرمعمول یا خطاهایی که ممکن است بر سرعت تأثیر بگذارند را شناسایی کنید.
اطمینان از به روز بودن پلتفرم CMS (مانند وردپرس)، افزونهها و قالبهای مورد استفاده نیز حیاتی است، زیرا نسخههای جدید معمولاً با بهبودهای عملکردی و امنیتی همراه هستند.
پاکسازی منظم دیتابیس از دادههای زائد و غیرضروری، بهینهسازی تصاویر جدید و اطمینان از کارایی کشینگ نیز باید بخشی از برنامه نگهداری شما باشد.
یک استراتژی پایش فعال، شامل راهاندازی هشدارها برای افت عملکرد، میتواند به شما کمک کند تا قبل از اینکه کاربران متوجه مشکل شوند، آن را برطرف کنید.
این رویکرد مداوم در طراحی سایت سریع، تضمین میکند که وبسایت شما همواره بهترین عملکرد را داشته باشد و تجربه کاربری بینقصی را ارائه دهد.
نهایتاً، در نظر گرفتن یک بودجه و زمان مشخص برای بهینهسازیهای دورهای، به شما کمک میکند تا همیشه یک گام جلوتر از رقبا باشید.
آینده طراحی سایت سریع و روندهای نوظهور

همانطور که تکنولوژی پیشرفت میکند، انتظارات ما از سرعت وب نیز بالاتر میرود.
آینده طراحی سایت سریع با روندهای نوظهور و پروتکلهای پیشرفتهای شکل میگیرد که هدفشان کاهش هرچه بیشتر زمان بارگذاری و ارائه تجربهای بینظیر برای کاربران است.
درک این روندها برای حفظ رقابتپذیری در فضای آنلاین ضروری است.
#HTTP3 #WebAssembly #AI_optimization
یکی از مهمترین تحولات، تکامل پروتکلهای اینترنتی است.
پس از HTTP/2، اکنون HTTP/3 در حال ظهور است که بر پایه پروتکل QUIC ساخته شده و وعده اتصالات سریعتر، ایمنتر و مقاومتر در برابر قطعی را میدهد.
این به معنای بارگذاری سریعتر صفحات، حتی در شبکههای ناپایدار است.
WebAssembly نیز یک فناوری انقلابی است که به توسعهدهندگان امکان میدهد کدهای با عملکرد بالا را به صورت بومی در مرورگر اجرا کنند، که میتواند به اجرای برنامههای وب پیچیدهتر با سرعت نزدیک به برنامههای دسکتاپ منجر شود.
همچنین، هوش مصنوعی و یادگیری ماشین نقش فزایندهای در بهینهسازی سرعت ایفا خواهند کرد.
از طریق تحلیل دادههای عملکردی، سیستمهای هوش مصنوعی میتوانند به صورت خودکار تصاویر را فشرده کنند، کشینگ را مدیریت کنند و حتی کدهای بهینه تولید کنند.
معماریهای جدید مانند Serverless و Edge Computing نیز به سمت پردازش دادهها نزدیکتر به کاربر نهایی حرکت میکنند که منجر به کاهش زمان تأخیر و افزایش سرعت میشود.
این پیشرفتها، آیندهای را نوید میدهند که در آن طراحی سایت سریع به استانداردی بدون نیاز به تلاش خاص تبدیل خواهد شد.
با این حال، همیشه نیاز به متخصصانی خواهد بود که بتوانند از این فناوریهای جدید به بهترین شکل استفاده کرده و وبسایتهایی با عملکرد بینظیر خلق کنند.
سوالات متداول
| سوال (Question) | پاسخ (Answer) |
|---|---|
| طراحی سایت سریع چیست؟ | فرآیند ساخت وبسایتهایی که با سرعت بالا بارگذاری میشوند. |
| چرا سرعت وبسایت اهمیت دارد؟ | تجربه کاربری را بهبود میبخشد، بر سئو تاثیر مثبت دارد و نرخ تبدیل را افزایش میدهد. |
| چه عواملی بر سرعت بارگذاری سایت تاثیر میگذارند؟ | سرعت سرور، حجم تصاویر، بهینهسازی کدها، استفاده از کش مرورگر. |
| چگونه میتوان سرعت وبسایت را افزایش داد؟ | بهینهسازی تصاویر، فشردهسازی فایلهای CSS و JavaScript، استفاده از CDN و انتخاب هاست مناسب. |
| ابزارهای رایج برای تست سرعت سایت کدامند؟ | Google PageSpeed Insights, GTmetrix, Pingdom Tools. |
| آیا موقعیت جغرافیایی سرور بر سرعت تاثیر دارد؟ | بله، فاصله کمتر بین کاربر و سرور منجر به تاخیر (Latency) کمتر و سرعت بیشتر میشود. |
| بهینهسازی تصاویر به چه معناست؟ | کاهش حجم فایل تصاویر بدون کاهش قابل ملاحظه کیفیت آنها. |
| کش مرورگر چیست و چگونه به سرعت کمک میکند؟ | ذخیره موقت منابع وبسایت (مانند تصاویر، فایلهای CSS و JS) در مرورگر کاربر برای بارگذاری سریعتر در بازدیدهای بعدی. |
| تاثیر سرعت سایت بر سئو (SEO) چیست؟ | گوگل سرعت سایت را به عنوان یک عامل رتبهبندی در نظر میگیرد، سایتهای سریعتر معمولاً رتبه بهتری کسب میکنند. |
| چگونه میتوان فایلهای CSS و JavaScript را بهینه کرد؟ | با فشردهسازی (Minification) و ترکیب فایلها (Concatenation) برای کاهش حجم و تعداد درخواستها. |
و دیگر خدمات آژانس تبلیغاتی رسا وب در زمینه تبلیغات
آگهی با تمرکز بر عطرهای فصلی در بانکهای مشاغل
چگونه آگهی فروش عطر را برای تبدیل بالا بهینه کنیم
تبلیغ ادکلنهای زنانه در دایرکتوریهای اینترنتی
اهمیت زمانبندی در انتشار آگهیهای فروش عطر
آگهی برای عطرهای خاص در سایتهای تخصصی مشاغل
و بیش از صد ها خدمات دیگر در حوزه تبلیغات اینترنتی ،مشاوره تبلیغاتی و راهکارهای سازمانی
تبلیغات اینترنتی | استراتژی تبلیعاتی | ریپورتاژ آگهی
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6