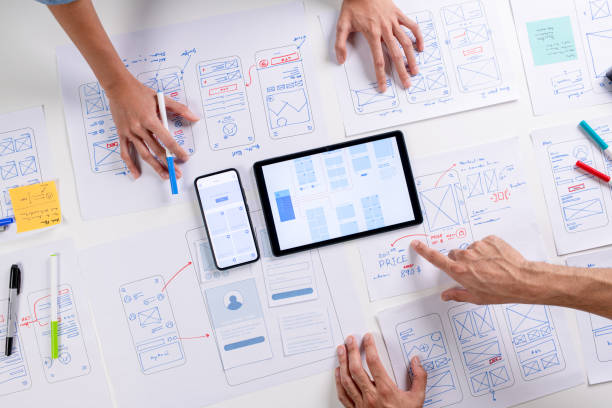
مقدمه و اهمیت سرعت در وب

در دنیای دیجیتال امروز، #طراحی سایت سریع بیش از یک مزیت، یک ضرورت حیاتی است.
سرعت بارگذاری وبسایت نه تنها بر تجربه کاربری بازدیدکنندگان شما تأثیر مستقیم دارد، بلکه عامل مهمی در رتبهبندی سایت شما در موتورهای جستجو مانند گوگل محسوب میشود.
یک وبسایت کند میتواند منجر به نرخ پرش بالا و از دست دادن مشتریان بالقوه شود.
بازدیدکنندهای که برای بارگذاری یک صفحه بیش از چند ثانیه منتظر بماند، به احتمال زیاد سایت را ترک کرده و به سراغ رقبای شما میرود.
این موضوع به ویژه در عصر موبایل و اینترنت پرسرعت، اهمیت مضاعفی پیدا کرده است.
کاربران انتظار دارند اطلاعات را به سرعت و بدون هیچگونه تأخیری دریافت کنند.
بنابراین، برای هر کسب و کار یا فردی که قصد حضور موفق در فضای آنلاین را دارد، سرمایهگذاری بر روی بهینهسازی سرعت وبسسایت و حصول اطمینان از یک طراحی سایت سریع، امری اجتنابناپذیر است.
این موضوع نه تنها به حفظ کاربران فعلی کمک میکند، بلکه راه را برای جذب مخاطبان جدید و بهبود جایگاه سایت شما در نتایج جستجو هموار میسازد.
در واقع، سرعت وبسایت یک فاکتور کلیدی در موفقیت آنلاین و بازگشت سرمایه شما به شمار میآید.
داشتن یک وبسایت پرسرعت یعنی فراهم آوردن یک تجربه کاربری بینقص که به افزایش نرخ تبدیل و وفاداری مشتریان منجر میشود.
این راهنما به شما کمک میکند تا با جنبههای مختلف طراحی سایت سریع آشنا شوید و وبسایتی بهینه و کارآمد داشته باشید.
آیا سایت فعلی شما اعتبار برندتان را آنطور که باید نمایش میدهد؟ یا مشتریان بالقوه را فراری میدهد؟
رساوب، با سالها تجربه در طراحی سایتهای شرکتی حرفهای، راهحل جامع شماست.
✅ سایتی مدرن، زیبا و متناسب با هویت برند شما
✅ افزایش چشمگیر جذب سرنخ و مشتریان جدید
⚡ همین حالا برای دریافت مشاوره رایگان طراحی سایت شرکتی با رساوب تماس بگیرید!
عوامل کلیدی موثر بر سرعت بارگذاری سایت

برای دستیابی به #طراحی سایت سریع، شناخت عوامل متعددی که بر سرعت بارگذاری آن تأثیر میگذارند، ضروری است.
این عوامل شامل زیرساختهای فنی و محتوای سایت میشوند.
یکی از مهمترین آنها، کیفیت هاستینگ است.
یک هاست نامناسب با منابع محدود یا سرورهای پربار، حتی اگر کدنویسی سایت شما بهینه باشد، سرعت سایت را به شدت کاهش میدهد.
تصاویر و ویدئوها نیز بخش عمدهای از حجم صفحات وب را تشکیل میدهند.
عدم بهینهسازی آنها از نظر حجم و فرمت، زمان بارگذاری را به شکل چشمگیری افزایش میدهد.
کدنویسی سایت، اعم از HTML, CSS, JavaScript، نیز نقش حیاتی ایفا میکند.
کدهای غیربهینه، تکراری یا سنگین میتوانند پردازش مرورگر را کند کرده و منجر به تأخیر در نمایش محتوا شوند.
استفاده از پلاگینها و افزونههای متعدد و غیرضروری نیز میتواند منابع سرور را مصرف کرده و سرعت سایت را کاهش دهد.
همچنین، عدم استفاده از سیستمهای کشینگ (Caching) باعث میشود هر بار که کاربری از سایت بازدید میکند، تمام محتوا از ابتدا بارگذاری شود که زمانبر است.
پایگاه داده نیز اگر بهینه نباشد یا کوئریهای سنگین داشته باشد، میتواند گلوگاه سرعت سایت باشد.
برای داشتن یک وبسایت پرسرعت، باید به تمامی این ابعاد به صورت جامع توجه شود و راهکارهای مناسب برای هر کدام به کار گرفته شود.
این شامل انتخاب هاستینگ قدرتمند، بهینهسازی دقیق تصاویر، پاکسازی و مینیفای کدهای سایت، مدیریت هوشمندانه افزونهها و پیادهسازی مکانیزمهای کشینگ موثر میشود.
هر یک از این گامها به صورت جداگانه و در مجموع به طراحی سایت سریع کمک شایانی میکنند.
ابزارها و معیارهای اندازهگیری سرعت وبسایت

برای اطمینان از #طراحی سایت سریع، لازم است که عملکرد وبسایت خود را به طور منظم اندازهگیری و پایش کنید.
ابزارهای متعددی برای این منظور وجود دارند که هر کدام معیارهای خاصی را ارائه میدهند و دیدگاهی جامع از سرعت سایت شما ارائه میدهند.
یکی از پرکاربردترین آنها Google PageSpeed Insights است که نمرهای بین 0 تا 100 برای موبایل و دسکتاپ ارائه میدهد و پیشنهاداتی برای بهبود سرعت سایتتان ارائه میکند.
GTmetrix ابزار دیگری است که جزئیات دقیقتری در مورد زمان بارگذاری، درخواستهای سرور و مشکلات عملکردی ارائه میدهد و گرید A تا F را برای عملکرد و ساختار میدهد.
Lighthouse که در ابزارهای توسعهدهنده مرورگر کروم نیز تعبیه شده، علاوه بر سرعت، جنبههای دیگری مانند دسترسیپذیری، بهترین شیوهها و SEO را نیز بررسی میکند.
معیارهای کلیدی که این ابزارها اندازهگیری میکنند شامل: First Contentful Paint (FCP) که نشاندهنده زمان نمایش اولین محتوا است، Largest Contentful Paint (LCP) که زمان بارگذاری بزرگترین عنصر محتوایی را نشان میدهد و Core Web Vitals گوگل را شامل میشود، Time to Interactive (TTI) که زمان آماده شدن سایت برای تعامل کاربر است، و Total Blocking Time (TBT) که مجموع زمانهایی است که thread اصلی مسدود شده و از پاسخگویی به ورودیهای کاربر جلوگیری میکند.
این معیارها به شما کمک میکنند تا نقاط ضعف سایت خود را شناسایی کرده و برای بهینهسازی سرعت سایت اقدامات لازم را انجام دهید.
یک وبسایت پرسرعت مستلزم نظارت و بهینهسازی مستمر بر اساس این معیارها است.
این بررسیها باید بخشی ثابت از روند طراحی سایت سریع و نگهداری آن باشد.
برای درک بهتر معیارهای سرعت، جدول زیر میتواند مفید باشد:
| معیار | توضیح | اهمیت |
|---|---|---|
| First Contentful Paint (FCP) | زمان نمایش اولین محتوا روی صفحه | تجربه اولیه کاربر |
| Largest Contentful Paint (LCP) | زمان بارگذاری بزرگترین عنصر محتوایی | شاخص اصلی دیداری بارگذاری |
| Cumulative Layout Shift (CLS) | میزان تغییرات غیرمنتظره در چیدمان صفحه | پایداری بصری صفحه |
| Time to Interactive (TTI) | زمان قابل تعامل شدن کامل صفحه | آمادگی صفحه برای تعامل کاربر |
بهینهسازی تصاویر و رسانهها برای سرعت بیشتر

یکی از بزرگترین موانع در مسیر #طراحی سایت سریع، حجم بالای تصاویر و فایلهای رسانهای است.
بهینهسازی تصاویر یک گام حیاتی برای کاهش زمان بارگذاری صفحات است.
ابتدا، مطمئن شوید که تصاویر شما با ابعاد مناسب برای نمایش در وب فشرده شدهاند و از ابعاد اصلی بسیار بزرگ استفاده نمیکنید.
سپس، از ابزارهای فشردهسازی تصویر (مانند TinyPNG یا ImageOptim) استفاده کنید تا بدون افت قابل توجه کیفیت، حجم آنها را کاهش دهید.
انتخاب فرمت صحیح برای تصاویر نیز اهمیت دارد؛ برای عکسها معمولاً JPEG مناسب است، در حالی که برای لوگوها، آیکونها و تصاویری با پسزمینه شفاف، PNG یا SVG بهتر عمل میکنند.
فرمتهای نسل جدید مانند WebP که توسط گوگل توسعه یافتهاند، میتوانند تا 30% حجم تصاویر را نسبت به JPEG و PNG کاهش دهند و باید در صورت امکان از آنها استفاده شود.
علاوه بر این، پیادهسازی “بارگذاری تنبل” (Lazy Loading) برای تصاویر و ویدئوها بسیار مؤثر است.
این تکنیک باعث میشود که تصاویر و ویدئوها تنها زمانی بارگذاری شوند که کاربر به بخش مربوطه در صفحه اسکرول کند، نه از همان ابتدا.
این کار به خصوص در صفحاتی با محتوای طولانی و تصاویر زیاد، زمان بارگذاری اولیه را به شدت کاهش میدهد و به تجربه طراحی سایت سریع کمک شایانی میکند.
همچنین، برای ویدئوها، به جای میزبانی مستقیم در سرور خود، از پلتفرمهایی مانند YouTube یا Vimeo استفاده کنید و آنها را به صورت امبد (Embed) در سایت قرار دهید تا بار سرور شما کاهش یابد.
با رعایت این نکات، میتوانید حجم کلی صفحات وبسایت خود را به میزان قابل توجهی کاهش دهید و به سمت یک وبسایت پرسرعت حرکت کنید.
این اقدامات از جمله مهمترین بخشهای بهینهسازی سرعت و توسعه وب با عملکرد بالا محسوب میشوند.
آیا میدانید ۸۵٪ مشتریان قبل از هرگونه تعامل، وبسایت شرکت شما را بررسی میکنند؟
با رساوب، وبسایت شرکتی که شایسته اعتبار شماست را بسازید.
✅ افزایش اعتبار و اعتماد مشتریان
✅ جذب سرنخهای باکیفیت
⚡ دریافت مشاوره رایگان طراحی وبسایت
نقش کدنویسی و بهینهسازی دیتابیس در افزایش سرعت

کیفیت #کدنویسی و بهینهسازی پایگاه داده دو ستون اصلی برای رسیدن به طراحی سایت سریع هستند.
کدهای HTML, CSS و JavaScript باید تا حد امکان “مینیفای” (Minify) شوند؛ این یعنی حذف تمام کاراکترهای غیرضروری مانند فضای خالی، کامنتها و خطوط جدید که در عملکرد کد تأثیری ندارند اما حجم فایل را افزایش میدهند.
ادغام فایلهای CSS و JavaScript نیز به کاهش تعداد درخواستهای HTTP کمک میکند و در نتیجه سرعت بارگذاری را افزایش میدهد.
علاوهبر این، بارگذاری غیرهمزمان (Asynchronous) یا به تعویق انداختن (Defer) فایلهای JavaScript میتواند از مسدود شدن رندرینگ صفحه جلوگیری کند و محتوای اصلی را زودتر به نمایش بگذارد.
در سمت سرور، بهینهسازی کوئریهای دیتابیس و ایندکسگذاری صحیح آنها برای بازیابی سریع اطلاعات ضروری است.
کوئریهای سنگین و ناکارآمد میتوانند زمان پاسخگویی سرور را به شدت افزایش دهند.
استفاده از مکانیزمهای کشینگ دیتابیس نیز میتواند به طور چشمگیری سرعت سایت را افزایش دهد، زیرا نتایج کوئریهای پرکاربرد به جای جستجوی مجدد در دیتابیس، از حافظه کش خوانده میشوند.
همچنین، پاکسازی منظم پایگاه داده از اطلاعات زائد و غیرضروری و بهینهسازی جداول آن، عملکرد کلی دیتابیس را بهبود میبخشد.
برای سیستمهای مدیریت محتوا (CMS) مانند وردپرس، استفاده از پلاگینهای بهینهسازی دیتابیس و پرهیز از نصب افزونههای غیرضروری و سنگین که کوئریهای زیادی به دیتابیس میفرستند، حیاتی است.
این اقدامات تخصصی در کدنویسی و مدیریت دیتابیس، زیربنای یک وبسایت پرسرعت و کارآمد را تشکیل میدهند و نقش اساسی در تحقق هدف طراحی سایت سریع ایفا میکنند.
عدم توجه به این موارد میتواند حتی بهترین هاستینگ را نیز کند کند.
انتخاب هاستینگ مناسب و نقش شبکه توزیع محتوا (CDN)

انتخاب #هاستینگ مناسب، بنیادیترین گام در مسیر طراحی سایت سریع است.
کیفیت میزبانی وب شما به طور مستقیم بر زمان پاسخگویی سرور و در نتیجه سرعت بارگذاری صفحات تأثیر میگذارد.
گزینههای مختلفی از هاستینگ وجود دارد: هاست اشتراکی که ارزانترین است اما منابع آن بین سایتهای زیادی تقسیم میشود؛ VPS (سرور خصوصی مجازی) که منابع اختصاصی بیشتری را فراهم میکند؛ و سرورهای اختصاصی که بالاترین سطح عملکرد و کنترل را ارائه میدهند اما گرانتر هستند.
انتخاب نوع هاستینگ باید بر اساس حجم ترافیک، نوع سایت و بودجه شما صورت گیرد.
برای سایتهای بزرگ و پربازدید، استفاده از VPS یا سرور اختصاصی و حتی هاستینگ ابری (Cloud Hosting) توصیه میشود.
علاوهبر هاستینگ، استفاده از شبکه توزیع محتوا (CDN) یکی از موثرترین راهکارها برای افزایش سرعت سایت، به ویژه برای کاربران با پراکندگی جغرافیایی است.
CDN شبکهای از سرورها در نقاط مختلف جهان است که محتوای استاتیک سایت شما (مانند تصاویر، CSS و JavaScript) را ذخیره کرده و آنها را از نزدیکترین سرور به کاربر نهایی ارائه میدهد.
این کار باعث کاهش تأخیر (latency) و افزایش سرعت بارگذاری برای کاربران در سراسر جهان میشود.
CDN همچنین با کاهش بار روی سرور اصلی شما، پایداری و امنیت سایت را نیز بهبود میبخشد.
برای یک وبسایت پرسرعت که هدفش دسترسی جهانی است، CDN یک سرمایهگذاری هوشمندانه و ضروری محسوب میشود.
در واقع، ترکیب یک هاستینگ قوی و CDN، میتواند به طور چشمگیری به تحقق هدف طراحی سایت سریع کمک کند و تجربه کاربری بینقصی را فراهم آورد.
تاثیر سرعت سایت بر سئو و نرخ تبدیل

سرعت سایت دیگر تنها یک ویژگی لوکس نیست، بلکه عاملی حیاتی برای موفقیت در فضای آنلاین و #سئو (SEO) است.
موتورهای جستجو مانند گوگل، سرعت بارگذاری صفحه را به عنوان یک فاکتور رتبهبندی در نظر میگیرند.
سایتهای کندتر، رتبه پایینتری در نتایج جستجو کسب میکنند و در نتیجه کمتر دیده میشوند.
این موضوع به ویژه با معرفی Core Web Vitals توسط گوگل در سال 2021، اهمیت بیشتری پیدا کرده است.
Core Web Vitals مجموعهای از معیارهای مربوط به تجربه کاربری است که شامل LCP (بزرگترین محتوای رنگی)، FID (تأخیر اولین ورودی) و CLS (تغییر چیدمان تجمعی) میشود.
سایتهایی که این معیارها را برآورده میکنند، شانس بیشتری برای رتبهبندی بهتر دارند.
علاوه بر سئو، سرعت سایت تأثیر مستقیمی بر نرخ تبدیل (Conversion Rate) دارد.
نرخ تبدیل به درصد بازدیدکنندگانی اشاره دارد که یک اقدام مطلوب (مانند خرید، ثبتنام یا پر کردن فرم) را انجام میدهند.
مطالعات نشان دادهاند که حتی تأخیرهای کوچک در بارگذاری صفحه میتوانند نرخ تبدیل را به شدت کاهش دهند.
به عنوان مثال، یک تأخیر یک ثانیهای در زمان بارگذاری میتواند منجر به 7% کاهش در نرخ تبدیل شود.
کاربران بیصبر هستند و یک سایت کند باعث افزایش نرخ پرش (Bounce Rate) میشود؛ یعنی بازدیدکنندگان به سرعت سایت شما را ترک میکنند.
در مقابل، یک وبسایت پرسرعت اعتماد کاربران را جلب میکند، تجربه کاربری مثبتی را ارائه میدهد و به آنها انگیزه میدهد تا بیشتر در سایت بمانند و اقدامات مورد نظر شما را انجام دهند.
بنابراین، طراحی سایت سریع نه تنها به بهبود دیداری سایت شما در موتورهای جستجو کمک میکند، بلکه مستقیماً به افزایش فروش و درآمد شما منجر میشود.
این یک سرمایهگذاری است که بازدهی بالایی دارد.
برای درک بهتر ارتباط سرعت سایت با عملکرد کسب و کار، به جدول زیر توجه کنید:
| زمان بارگذاری (ثانیه) | تاثیر بر نرخ پرش | تاثیر بر نرخ تبدیل |
|---|---|---|
| 1 ثانیه | افزایش 3% نرخ پرش | افزایش 7% نرخ تبدیل (نسبت به 3 ثانیه) |
| 3 ثانیه | افزایش 11% نرخ پرش | نقطه مرجع |
| 5 ثانیه | افزایش 38% نرخ پرش | کاهش قابل توجه نرخ تبدیل |
راهکارهای پیشرفته برای دستیابی به سرعت حداکثری

فراتر از بهینهسازیهای استاندارد، چندین راهکار #پیشرفته وجود دارد که میتوانند به شما در دستیابی به سرعت حداکثری در طراحی سایت سریع کمک کنند.
یکی از این راهکارها، استفاده از AMP (Accelerated Mobile Pages) است.
AMP یک چارچوب وب است که توسط گوگل ارائه شده و هدف آن بارگذاری بسیار سریع صفحات وب در دستگاههای موبایل است.
صفحات AMP با استفاده از HTML, CSS و JavaScript محدود شده و بهینهسازی شدهاند و اغلب از CDN گوگل برای ارائه سریعتر استفاده میکنند.
این تکنولوژی به خصوص برای سایتهای خبری و بلاگها که محتوای متنی زیادی دارند، بسیار مفید است.
راهکار دیگر، پیادهسازی PWA (Progressive Web Apps) است.
PWAها ترکیبی از بهترین ویژگیهای وبسایتها و اپلیکیشنهای موبایل هستند.
آنها میتوانند به صورت آفلاین کار کنند، نوتیفیکیشن ارسال کنند و آیکون خود را در صفحه اصلی گوشی کاربران اضافه کنند.
PWAها با بهرهگیری از Service Workers، امکان کشینگ پیشرفته را فراهم میکنند که منجر به بارگذاری بسیار سریع صفحات، حتی در شرایط شبکه ضعیف یا بدون اینترنت میشود.
رندر سمت سرور (Server-Side Rendering – SSR) نیز یک تکنیک قدرتمند دیگر است.
در SSR، محتوای HTML در سمت سرور تولید شده و سپس به مرورگر کاربر ارسال میشود، به جای اینکه تمام پردازش در سمت مرورگر انجام شود.
این کار به خصوص برای وبسایتهای پیچیده با دادههای دینامیک، زمان نمایش اولیه محتوا را به شدت کاهش میدهد و تجربه کاربری بهتری را ارائه میدهد.
بهرهگیری از HTTP/2 یا حتی HTTP/3 و استفاده از Preload و Preconnect برای منابع حیاتی نیز میتواند سرعت بارگذاری را افزایش دهد.
این تکنیکهای پیشرفته، شما را در طراحی سایت سریع یک قدم جلوتر میبرند و به ارائه تجربهای بینظیر برای کاربران کمک میکنند.
فرصتهای کسبوکارتان را به خاطر یک وبسایت قدیمی از دست میدهید؟ با رساوب، مشکل جذب نکردن مشتریان بالقوه از طریق وبسایت را برای همیشه حل کنید!
✅ جذب سرنخهای باکیفیت بیشتر
✅ افزایش اعتبار برند در نگاه مشتریان
⚡ دریافت مشاوره رایگان طراحی سایت شرکتی
نگهداری و بروزرسانی برای حفظ عملکرد بالا

ساخت یک #سایت پرسرعت تنها آغاز راه است؛ نگهداری و بروزرسانی منظم برای حفظ این سرعت و عملکرد بالا در طول زمان ضروری است.
وبسایتها موجودات زندهای هستند که دائماً در حال تغییرند: پلاگینها، تمها، سیستمهای مدیریت محتوا و حتی استانداردهای وب، همگی نیازمند توجه و بهروزرسانی هستند.
عدم بهروزرسانی به موقع میتواند منجر به مشکلات امنیتی، ناسازگاریها و در نهایت کاهش سرعت سایت شود.
بنابراین، باید یک برنامه منظم برای بهروزرسانی تمام اجزای سایت، از جمله CMS (مانند وردپرس)، تمها و افزونهها، داشته باشید.
همچنین، بررسی منظم لینکهای شکسته و پاکسازی محتوای زائد از دیتابیس و فایلهای سایت به حفظ کارایی کمک میکند.
نظارت بر عملکرد وبسایت با استفاده از ابزارهای معرفی شده در فصلهای قبلی، باید به یک عادت تبدیل شود.
این نظارت به شما امکان میدهد تا هرگونه افت سرعت را به سرعت شناسایی کرده و قبل از اینکه بر تجربه کاربری یا رتبه سئوی شما تأثیر بگذارد، آن را برطرف کنید.
بکآپگیری منظم از اطلاعات سایت نیز ضروری است تا در صورت بروز هرگونه مشکل ناشی از بهروزرسانی یا خطای انسانی، بتوانید سایت را به حالت قبل بازگردانید.
علاوه بر این، بررسی و بهینهسازی مستمر تصاویر و ویدئوها، و همچنین بررسی کدهای سایت برای یافتن و رفع گلوگاههای احتمالی، باید در دستور کار قرار گیرد.
طراحی سایت سریع یک فرآیند مداوم است و با یک بار انجام بهینه سازی به پایان نمیرسد.
یک تیم توسعه وب حرفهای یا دانش کافی در این زمینه، برای حفظ این سرعت و پویایی حیاتی است.
با تعهد به این نگهداری مداوم، میتوانید اطمینان حاصل کنید که وبسایت شما همیشه در اوج عملکرد خود باقی میماند و بهترین تجربه را به کاربران ارائه میدهد.
آینده طراحی سایت سریع و روندهای نوظهور

دنیای وب دائماً در حال تحول است و #طراحی سایت سریع نیز از این قاعده مستثنی نیست.
روندهای نوظهور و تکنولوژیهای جدید، افقهای تازهای را برای افزایش سرعت وب میگشایند.
یکی از این روندها، گسترش و فراگیر شدن HTTP/3 است که بر پایه پروتکل QUIC بنا شده و نوید سرعت و امنیت بیشتر را میدهد، به ویژه در شبکههای ناپایدار.
این پروتکل، جایگزین HTTP/2 میشود و با کاهش تأخیر در تبادل دادهها، میتواند به طور چشمگیری بر سرعت بارگذاری صفحات وب تأثیر بگذارد.
همچنین، با پیشرفت روزافزون هوش مصنوعی (AI) و یادگیری ماشین (ML)، شاهد ظهور ابزارهایی هستیم که به صورت خودکار بهینهسازیهای سرعت را انجام میدهند؛ از فشردهسازی هوشمند تصاویر گرفته تا بهینهسازی کدهای سمت سرور.
این ابزارها میتوانند فرآیند توسعه وب با عملکرد بالا را برای توسعهدهندگان آسانتر کنند.
تاکید بر معماریهای جدید مانند Jamstack که بر پایه جاوااسکریپت، APIها و Markup بنا شدهاند، نیز رو به افزایش است.
Jamstack با تولید صفحات استاتیک از پیش رندر شده، امنیت بیشتر و سرعت بارگذاری فوقالعادهای را فراهم میکند و به طور فزایندهای برای ساخت وبسایتهای پرسرعت مورد استفاده قرار میگیرد.
با گسترش اینترنت 5G، انتظارات کاربران از سرعت وب نیز بالاتر خواهد رفت و این امر نیاز به طراحی سایت سریع را بیش از پیش پررنگ میکند.
مفهوم “Core Web Vitals” گوگل نیز به طور مستمر در حال تکامل است و توسعهدهندگان و صاحبان سایتها را به سمت بهبود مستمر تجربه کاربری سوق میدهد.
آگاهی از این روندها و تطبیق با آنها، کلید ماندگاری در فضای رقابتی وب و ارائه بهترین تجربه به کاربران در آینده است.
سوالات متداول
| سوال | پاسخ |
|---|---|
| طراحی سایت سریع چیست؟ | به فرآیند ساخت وبسایتی گفته میشود که در زمان کوتاهی توسعه یافته و راهاندازی میشود، معمولاً با استفاده از پلتفرمهای آماده یا روشهای بهینه. |
| چرا سرعت در طراحی سایت مهم است؟ | سرعت بالا تجربه کاربری را بهبود میبخشد، رتبه سئو را افزایش میدهد و نرخ تبدیل بازدیدکنندگان به مشتری را بالا میبرد. |
| چه ابزارهایی برای طراحی سایت سریع وجود دارد؟ | سیستمهای مدیریت محتوا (CMS) مانند وردپرس، جوملا و دروپال، ابزارهای سایتساز درگ اند دراپ و فریمورکهای توسعه وب سریع. |
| مزایای استفاده از CMS برای طراحی سریع چیست؟ | قالبهای آماده، افزونههای متنوع، مدیریت آسان محتوا بدون نیاز به کدنویسی زیاد، و جامعه کاربری بزرگ برای پشتیبانی. |
| آیا طراحی سایت سریع به معنی کیفیت پایین است؟ | لزوماً خیر. با استفاده از ابزارها و روشهای مناسب، میتوان وبسایتی با کیفیت بالا را نیز به سرعت طراحی کرد. |
| چه عواملی بر سرعت طراحی سایت تاثیر میگذارند؟ | پیچیدگی پروژه، تجربه طراح، انتخاب پلتفرم یا ابزار مناسب، آمادگی محتوا و تصاویر، و ارتباط موثر با کارفرما. |
| طراحی ریسپانسیو در طراحی سایت سریع چگونه لحاظ میشود؟ | اکثر قالبها و ابزارهای طراحی سریع به صورت پیشفرض ریسپانسیو هستند و نیاز به تنظیمات کمی دارند یا اصلاً نیاز ندارند. |
| هزینه طراحی سایت سریع چقدر است؟ | هزینه بسته به پیچیدگی، پلتفرم انتخابی و خدمات اضافی متفاوت است، اما معمولاً نسبت به طراحی اختصاصی از پایه کمتر است. |
| چگونه میتوان سرعت لود سایت طراحی شده را افزایش داد؟ | بهینهسازی تصاویر، کش مرورگر، فشردهسازی فایلها، استفاده از CDN، و انتخاب هاست مناسب. |
| چه زمانی طراحی سایت سریع گزینه مناسبی است؟ | برای کسبوکارهای کوچک، استارتاپها، وبسایتهای شخصی، یا پروژههایی که نیاز به راهاندازی سریع دارند و بودجه محدود دارند. |
و دیگر خدمات آژانس تبلیغاتی رسا وب در زمینه تبلیغات
چگونه از تکنولوژیهای نوین در آگهیهای تجاری تولیدکنندگان استفاده کنیم
نقش آگهیهای چندزبانه در توسعه بازار بینالمللی تولیدکنندگان
بررسی تاثیر تبلیغات ترکیبی بر روی فروش تولیدکنندگان لوازم آشپزخانه
چگونه از آگهیهای هدفمند برای جذب تولیدکنندگان استفاده کنیم
بررسی نقش اعتمادسازی در موفقیت آگهیهای تجاری تولیدکنندگان
و بیش از صد ها خدمات دیگر در حوزه تبلیغات اینترنتی ،مشاوره تبلیغاتی و راهکارهای سازمانی
تبلیغات اینترنتی | استراتژی تبلیعاتی | ریپورتاژ آگهی
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6