ما هو تصميم الموقع المتجاوب ولماذا هو مهم؟

في عالم اليوم حيث أصبحت #الهواتف_الذكية و #الأجهزة_اللوحية جزءًا لا يتجزأ من حياتنا، اكتسبت تجربة المستخدم لمواقع الويب أهمية خاصة.
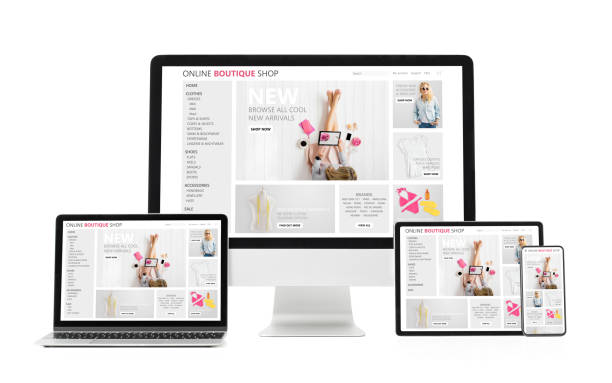
#تصميم_المواقع_المتجاوب أو Responsive Web Design هو نهج يضمن عرض موقع الويب الخاص بك بشكل صحيح على أي حجم شاشة، من أصغر هاتف محمول إلى أكبر تلفزيون ذكي.
وهذا يعني تكييف التخطيط والصور والمحتوى مع عرض جهاز المستخدم.
السبب الرئيسي لهذه الأهمية ليس فقط زيادة رضا المستخدم، بل أيضًا متطلبات تحسين محركات البحث وتصنيفات محركات البحث مثل جوجل التي تعطي الأولوية للمواقع الملائمة للجوال.
في الماضي، كانت العديد من الشركات تطور نسخًا منفصلة من مواقعها الإلكترونية للأجهزة المحمولة، لكن هذه الطريقة كانت مكلفة وتستغرق وقتًا طويلاً، وكانت صيانة منصتين مختلفتين تحمل تحدياتها الخاصة.
اليوم، أصبح تصميم المواقع المتجاوب معيارًا صناعيًا. هذا النهج يعني بناء موقع واحد يستجيب تلقائيًا لحجم الشاشة باستخدام تقنيات CSS و HTML خاصة، ويوفر أفضل تجربة بصرية ومستخدم.
هذا لا يقلل التكاليف فحسب، بل يبسط إدارة المحتوى بشكل كبير أيضًا.
هل تعلم أن 94٪ من الانطباع الأول عن الشركة يتعلق بتصميم موقعها الإلكتروني؟
يساعدك راساويب على خلق أفضل انطباع أول من خلال تقديم خدمات تصميم مواقع الشركات الاحترافية.
✅ بناء صورة احترافية وموثوقة لعلامتك التجارية
✅ جذب العملاء المحتملين بسهولة أكبر وتحسين الوضع على الإنترنت
⚡ احصل على استشارة مجانية لتصميم موقع شركتك
تجربة مستخدم لا مثيل لها مع تصميم الموقع المتجاوب
![]()
أحد أهم جوانب #تصميم_المواقع_المتجاوب هو التحسين الكبير لتجربة المستخدم.
عندما يدخل المستخدم إلى موقع غير مصمم بشكل متجاوب باستخدام هاتفه المحمول، فإنه غالبًا ما يواجه مشكلات مثل الحاجة إلى التكبير المتكرر، والتمرير الأفقي الكثير، والأزرار الصغيرة غير القابلة للنقر.
تؤدي هذه المشكلات إلى #عدم_رضا_المستخدم والخروج السريع من الموقع، مما يؤدي إلى ارتفاع معدل الارتداد (Bounce Rate) وفي النهاية إلى انخفاض #تصنيف_محركات_البحث.
ولكن في موقع ويب متجاوب، يتم تنظيم جميع العناصر بذكاء لعرض أفضل شكل لكل جهاز.
النصوص قابلة للقراءة، والصور تتكيف بشكل صحيح، والأزرار كبيرة بما يكفي لتكون سهلة النقر.
هذا لا يزيد من رضا المستخدمين فحسب، بل يجعلهم يقضون وقتًا أطول على الموقع ويزيد من احتمالية قيامهم بالإجراء المطلوب (مثل الشراء أو التسجيل).
يمنح #التصميم_المتجاوب الناجح المستخدمين شعورًا بالراحة وسهولة الوصول، كما لو أن الموقع قد صمم خصيصًا لجهازهم.
تُعتبر تجربة المستخدم الإيجابية هذه ميزة تنافسية كبيرة في عالم اليوم التنافسي، حيث يبتعد المستخدمون بسرعة عن المواقع غير الفعالة.
التقنيات الأساسية في تنفيذ تصميم المواقع المتجاوب

لتنفيذ #تصميم_المواقع_المتجاوب بشكل فعال، يستخدم المطورون مجموعة من #تقنيات_الويب، تلعب كل منها دورًا مهمًا في قابلية تكييف الموقع.
يشكل استعلامات وسائط CSS (CSS Media Queries) جوهر هذا النهج.
تسمح هذه الميزة للمصممين بتطبيق أنماط CSS مختلفة بناءً على خصائص الجهاز مثل عرض الشاشة والاتجاه (أفقي أو عمودي) وحتى الدقة.
على سبيل المثال، يمكن تحديد أنه في الشاشات الصغيرة، يجب أن تكون أعمدة موقع الويب تحت بعضها البعض بدلاً من جنبًا إلى جنب.
بالإضافة إلى استعلامات الوسائط (Media Queries)، يعد استخدام #الشبكات_المرنة (Fluid Grids) و #الصور_المرنة (Flexible Images) أمرًا حيويًا أيضًا.
تستخدم الشبكات المرنة وحدات نسبية مثل النسبة المئوية (بدلاً من البكسل) لتحديد عرض العناصر، بحيث يتغير عرضها بناءً على المساحة المتاحة.
يجب أيضًا تحسين الصور بحيث تتغير أحجامها بما يتناسب مع المساحة الجديدة عند تصغير الشاشة ولا تتجاوز قدرتها.
تعمل هذه العناصر الثلاثة معًا لضمان عرض محتوى موقع الويب بشكل متكامل وجميل على أي حجم شاشة. يوجد أدناه جدول بالتقنيات الرئيسية في التصميم المتجاوب:
| التقنية | الوصف | الهدف الرئيسي |
|---|---|---|
| استعلامات الوسائط | قواعد CSS التي يتم تفعيلها بناءً على خصائص الجهاز. | تطبيق أنماط مختلفة لأحجام الشاشات المختلفة. |
| الشبكات السائلة (Fluid Grids) | استخدام وحدات نسبية (نسبة مئوية) لعرض العناصر. | تكيف التخطيط مع تغير عرض الصفحة. |
| الصور المرنة (Flexible Images) | تعديل حجم الصور تلقائيًا بناءً على المساحة المتاحة. | منع تجاوز الصور وحفظ الجودة البصرية. |
| تصميم أولًا للجوال | التصميم أولاً للأجهزة المحمولة، ثم التوسع لأجهزة سطح المكتب. | تحسين تجربة المستخدم لأصغر الشاشات منذ البداية. |
مزايا تحسين محركات البحث والتصنيف في تصميم المواقع المتجاوب

من وجهة نظر #تحسين_محركات_البحث (SEO)، #تصميم_المواقع_المتجاوب ليس مجرد توصية، بل ضرورة.
اعتمدت جوجل منذ سنوات نهج #فهرسة_الجوال_أولاً (Mobile-First Indexing)، مما يعني أن روبوتات جوجل تقوم أولاً بفحص وفهرسة نسخة الجوال من موقعك.
إذا لم يكن موقعك محسّنًا للجوال، فقد ينخفض ترتيبه في نتائج البحث، حتى لو كانت نسخة سطح المكتب ممتازة. يسهل موقع الويب المتجاوب، بفضل امتلاكه لعنوان URL واحد لجميع الأجهزة، إدارة الروابط الخلفية ومشاركة المحتوى، ويمنع مشكلات المحتوى المكرر التي قد تحدث في المواقع المنفصلة للجوال وسطح المكتب.
بالإضافة إلى ذلك، تؤدي تجربة المستخدم المحسنة الناتجة عن #التصميم_المتجاوب إلى تقليل معدل الارتداد وزيادة الوقت الذي يقضيه المستخدم على الموقع.
تؤثر هذه العوامل بشكل مباشر وإيجابي على إشارات تصنيف جوجل.
تعطي محركات البحث أهمية أكبر للمواقع التي تقدم تجربة مستخدم جيدة لأن هدفها هو تقديم أفضل وأكثر النتائج صلة للمستخدمين.
لذلك، فإن #الاستثمار في تصميم المواقع المتجاوب يعني استثمارًا مباشرًا في تحسين محركات البحث وزيادة الظهور في نتائج البحث.
هل موقع شركتك الحالي لا يعكس مصداقية وقوة علامتك التجارية كما يجب؟ راساويب يحل هذا التحدي لك من خلال تصميم مواقع الشركات الاحترافية.
✅ زيادة مصداقية وثقة الزوار
✅ جذب المزيد من العملاء المستهدفين
⚡ انقر للحصول على استشارة مجانية!
تحديات وحلول تصميم الموقع المتجاوب

على الرغم من أن #تصميم_المواقع_المتجاوب له العديد من المزايا، إلا أن تنفيذه يأتي أيضًا مع تحديات.
أحد أهم التحديات هو إدارة أداء الموقع (Performance) على الأجهزة المختلفة. في الأجهزة المحمولة ذات النطاق الترددي الأقل، قد يستغرق تحميل الصور عالية الدقة المصممة لسطح المكتب وقتًا طويلاً ويؤدي إلى تجربة مستخدم ضعيفة.
الحل لهذه المشكلة هو استخدام تقنيات مثل #تحميل_الصور_الشرطي (Conditional Loading) أو استخدام تنسيقات صور الجيل الجديد (مثل WebP) التي تحتوي على حجم أقل.
التحدي الآخر هو #الاختبار_الدقيق على جميع الأجهزة والمتصفحات.
يجب اختبار موقع الويب المتجاوب على عشرات التركيبات المختلفة من الأجهزة وأنظمة التشغيل والمتصفحات لضمان أدائه الصحيح.
يمكن لأدوات مثل Chrome DevTools أو أدوات اختبار الاستجابة عبر الإنترنت أن تكون مفيدة في هذا الصدد.
أيضًا، قد تكون إدارة المحتوى لعرضه على أحجام شاشات مختلفة معقدة؛ خاصة لمحتوى الجداول أو النماذج المعقدة التي تتطلب تصميمًا خاصًا للعرض على الجوال.
تعد الحاجة إلى الاهتمام بـ إمكانية الوصول (Accessibility) للمستخدمين ذوي الاحتياجات الخاصة من الأمور المهمة التي يجب مراعاتها أثناء التصميم.
الأدوات والأطر البرمجية الشائعة في تصميم المواقع المتجاوب

يستخدم مطورو الويب أدوات وأطر عمل مختلفة لتبسيط عملية #تصميم_المواقع_المتجاوب.
أحد أشهرها هو #بوتستراب (Bootstrap)، وهو إطار عمل CSS و JavaScript شامل يتضمن مكونات معرفة مسبقًا ونظام شبكي (Grid System) قوي لبناء تخطيطات متجاوبة.
أصبح بوتستراب الخيار الأول للعديد من المطورين نظرًا لبساطته وتوثيقه القوي.
بالإضافة إلى بوتستراب، توجد أطر عمل أخرى مثل فاندشن (Foundation) و تايلويند سي إس إس (Tailwind CSS)، لكل منها فلسفته ومزاياه الخاصة.
على مستوى أدنى، تُستخدم تقنيات CSS الأصلية مثل فليكس بوكس (Flexbox) و سي إس إس جريد (CSS Grid) على نطاق واسع لإنشاء تخطيطات معقدة ومتجاوبة.
يعد فليكس بوكس (Flexbox) مثاليًا للتخطيط أحادي الأبعاد (صف أو عمود) وسي إس إس جريد (CSS Grid) مثاليًا للتخطيط ثنائي الأبعاد (صف وعمود). يعتمد اختيار الأداة المناسبة على تعقيد المشروع، وتفضيلات فريق التطوير، والجدول الزمني.
تزيد كل من هذه الأدوات بشكل كبير من سرعة وكفاءة #التصميم_المتجاوب من خلال توفير هياكل جاهزة وقواعد محددة مسبقًا، وتسمح للمصممين بالتركيز على المحتوى وتجربة المستخدم بدلاً من إعادة اختراع العجلة.
مبادئ التصميم المتجاوب ونقاط التوقف

#تصميم_المواقع_المتجاوب يتجاوز مجرد كتابة الأكواد ويتضمن أيضًا مبادئ #تصميم_الويب.
أحد المبادئ الأساسية هو نهج #الجوال_أولاً (Mobile-First).
هذا يعني أن التصميم يبدأ أولاً لأصغر شاشة (عادةً الجوال) ثم يتوسع تدريجيًا إلى أحجام أكبر (الجهاز اللوحي وسطح المكتب).
يضمن هذا النهج أن يكون المحتوى والوظائف الأكثر أهمية متاحة لمستخدمي الجوال ويمنع الحمل الزائد غير الضروري على الأجهزة الصغيرة.
المبدأ الآخر هو #التحسين_التدريجي (Progressive Enhancement) الذي يركز على توفير تجربة أساسية وقابلة للاستخدام لجميع المستخدمين، ثم إضافة ميزات وتفاصيل متقدمة للمتصفحات والأجهزة الأكثر قدرة.
نقاط التوقف (Breakpoints) هي أيضًا مفاهيم مهمة في التصميم المتجاوب. هذه هي النقاط في عرض الشاشة التي يتغير فيها تخطيط موقع الويب لتقديم أفضل عرض.
يجب تحديد هذه النقاط بناءً على المحتوى واحتياجات التصميم، وليس فقط بناءً على أحجام الأجهزة الشائعة.
على سبيل المثال، قد يتم تحديد نقطة توقف عند عرض 768 بكسل للانتقال من تصميم الجوال إلى الجهاز اللوحي، ونقطة أخرى عند 1200 بكسل للانتقال إلى تصميم سطح المكتب.
يوجد أدناه جدول بنقاط التوقف الشائعة واستخداماتها:
| عرض الشاشة (بكسل) | نوع الجهاز | مثال الاستخدام |
|---|---|---|
| حتى 576 بكسل | الهواتف الذكية (عمودي) | تخطيط عمود واحد، قائمة همبرغر |
| 576 – 768 بكسل | الهواتف الذكية (أفقي) والأجهزة اللوحية الصغيرة | قد يكون عمودين محدودين، تغيير حجم الخط |
| 768 – 992 بكسل | الأجهزة اللوحية (عمودي) | تخطيط من عمودين أو ثلاثة، قائمة تنقل أوسع |
| 992 – 1200 بكسل | أجهزة الكمبيوتر المحمولة وأجهزة سطح المكتب الصغيرة | أربعة أعمدة، عناصر أكبر |
| أكثر من 1200 بكسل | أجهزة سطح المكتب الكبيرة والشاشات العريضة | تخطيط بأقصى عدد من الأعمدة، محتوى أغنى |
مستقبل تصميم المواقع المتجاوب والابتكارات

#تصميم_المواقع_المتجاوب يتطور ومستقبله سيكون مصحوبًا بابتكارات مثيرة.
مع ظهور أجهزة جديدة مثل الساعات الذكية والأجهزة القابلة للارتداء وحتى الشاشات المنحنية أو القابلة للطي، تزداد الحاجة إلى مزيد من المرونة في تصميم الويب.
يجب أن يكون #الويب_المتجاوب قادرًا على التكيف مع هذه العوامل الشكلية الجديدة أيضًا.
علاوة على ذلك، سيلعب الذكاء الاصطناعي وتعلم الآلة دورًا متزايدًا في تحسين تجربة المستخدم.
على سبيل المثال، قد نشهد في المستقبل القريب مواقع ويب تغير محتواها وتخطيطها بذكاء لحظيًا بناءً على سلوك المستخدم، والجهاز المستخدم، وحتى عرض النطاق الترددي للشبكة.
لقد أتاحت #الصور_المتجاوبة (Responsive Images) باستخدام ميزات مثل srcset و picture في HTML إمكانية توفير صور محسنة لكل جهاز، ولكن هذه التكنولوجيا لا تزال تتطور.
يعد ظهور #استعلامات_حاويات_CSS (CSS Container Queries) أيضًا بحدوث ثورة في كيفية #التصميم_المتجاوب. بدلاً من الاستجابة لحجم إطار العرض (viewport)، تسمح هذه الاستعلامات للعناصر بالاستجابة لحجم الحاوية الأصلية، مما يوفر مرونة أكبر بكثير ويوجهنا نحو مكونات مستقلة وقابلة للنقل حقًا.
هل تصميم موقعك التجاري الحالي يؤدي إلى خسارة العملاء والمبيعات؟
راساويب هو الحل لك من خلال تصميم مواقع المتاجر الإلكترونية الحديثة وسهلة الاستخدام!
✅ زيادة كبيرة في معدل التحويل والمبيعات
✅ بناء علامة تجارية قوية وكسب ثقة العملاء
⚡ احصل على استشارة مجانية لتصميم موقع المتجر الإلكتروني من راساويب!
أمثلة ناجحة لتصميم المواقع المتجاوب

أدركت العديد من العلامات التجارية العالمية الكبيرة والمعروفة أهمية #تصميم_المواقع_المتجاوب وقامت بتنفيذه في مواقعها الإلكترونية.
هذه الأمثلة الناجحة لا تدل فقط على الجمال البصري، بل هي أيضًا دليل على الأداء الممتاز وتجربة المستخدم التي لا مثيل لها على الأجهزة المختلفة.
على سبيل المثال، تستفيد مواقع الويب مثل نتفليكس، أبل، و مايكروسوفت جميعها من التصميم المتجاوب وتقدم تجربة مستخدم موحدة على الجوال والجهاز اللوحي وسطح المكتب.
هذه المواقع ليست جذابة بصريًا فحسب، بل تتميز أيضًا بتحميل سريع وسهولة التنقل عليها في أي جهاز.
يمكن أن يكون فحص هذه الأمثلة مصدر إلهام للمصممين والمطورين، ويوضح كيفية تصميم موقع ويب معقد بشكل #متجاوب بالكامل. لقد ضمنت هذه المواقع، باستخدام نهج #الجوال_أولاً، أنه حتى مع قيود الشاشات الصغيرة، يمكن للمستخدمين الوصول بسهولة إلى المعلومات التي يحتاجونها والتفاعل مع الموقع.
تثبت هذه الأمثلة أن #تصميم_الويب_المتجاوب ليس ممكنًا فحسب، بل هو حيوي أيضًا للنجاح في السوق اليوم.
الخلاصة والخطوات التالية في تصميم المواقع المتجاوب

بشكل عام، لم يعد #تصميم_المواقع_المتجاوب خيارًا فاخرًا، بل هو ضرورة لأي عمل تجاري وموقع ويب يرغب في النجاح في الفضاء الرقمي التنافسي اليوم.
من تحسين تجربة المستخدم وزيادة #رضا_العملاء إلى المزايا الحيوية في تحسين محركات البحث وتصنيف جوجل، فإن فوائد هذا النهج الشامل لا تحصى. بالنسبة لأولئك الذين ينوون دخول عالم #تصميم_الويب_المتجاوب أو يرغبون في تحسين موقعهم الحالي، تتضمن الخطوات التالية فهمًا أعمق لمبادئ استعلامات الوسائط (Media Queries)، فليكس بوكس (Flexbox) وشبكة سي إس إس (CSS Grid).
يمكن أن يؤدي دراسة الأمثلة الناجحة واستخدام الأطر البرمجية الشائعة مثل بوتستراب إلى تسريع عملية التعلم.
علاوة على ذلك، يعد إجراء اختبارات منتظمة وشاملة على أجهزة مختلفة أمرًا ضروريًا لضمان الأداء الصحيح للموقع في جميع السيناريوهات.
تذكر أن الويب كائن حي ويتغير باستمرار؛ لذلك، يعد البقاء على اطلاع بأحدث التقنيات والاتجاهات في #تصميم_المواقع_المتجاوب أمرًا بالغ الأهمية للحفاظ على الميزة التنافسية. من خلال التنفيذ الصحيح لهذه المبادئ، لن ينجح موقعك اليوم فحسب، بل سيكون مستعدًا أيضًا لتحديات وفرص العالم الرقمي في المستقبل.
أسئلة متكررة
| السؤال | الإجابة |
|---|---|
| ما هو تصميم الموقع المتجاوب؟ | تصميم الموقع المتجاوب (Responsive Web Design) هو نهج يجعل تصميم وتخطيط الموقع يتغير بناءً على حجم شاشة جهاز المستخدم (كمبيوتر، تابلت، جوال، إلخ…) ليتم عرضه بأفضل شكل. |
| لماذا التصميم المتجاوب مهم؟ | تكمن أهميته في زيادة استخدام الأجهزة المختلفة للوصول إلى الإنترنت. يحسن التصميم المتجاوب تجربة المستخدم (UX)، ويقلل من معدل الارتداد (Bounce Rate)، وهو مفيد أيضًا لتحسين محركات البحث (SEO). |
| ما هي التقنيات المستخدمة في التصميم المتجاوب؟ | تتضمن التقنيات الرئيسية استخدام الشبكات السائلة (Fluid Grids)، والصور المرنة (Flexible Images)، واستعلامات الوسائط (Media Queries) في CSS. |
| ماذا تعني الشبكات السائلة (Fluid Grids)؟ | بدلاً من استخدام وحدات البكسل الثابتة، تُستخدم الوحدات النسبية مثل النسبة المئوية أو em لتعريف عرض وارتفاع العناصر لجعل التخطيط مرنًا مع تغير حجم الشاشة. |
| ما هي استخدامات استعلامات الوسائط (Media Queries)؟ | تسمح لك استعلامات الوسائط بتطبيق أنماط CSS مختلفة بناءً على خصائص جهاز المستخدم مثل عرض الشاشة، الارتفاع، الاتجاه (أفقي أو عمودي) والدقة. |
وخدمات أخرى لوكالة راسا ويب الإعلانية في مجال الإعلان
أفضل بنوك الوظائف عبر الإنترنت لنشر إعلانات بائعي المنتجات الطبية
كيف نستخدم التصوير الاحترافي لإعلانات المنتجات الطبية
استراتيجيات التسعير لإعلانات المنتجات الطبية في بنوك الوظائف
أهمية تقديم المواصفات الفنية في إعلانات المنتجات الطبية
كيف نزيد زيارات إعلانات المنتجات الطبية في بنوك الوظائف
وأكثر من مائة خدمة أخرى في مجال الإعلان عبر الإنترنت، والاستشارات الإعلانية، والحلول التنظيمية
الإعلان عبر الإنترنت | استراتيجية الإعلان | إعلانات ريبورتاج
🚀 قم بتحويل عملك التجاري الرقمي باستخدام استراتيجيات الإعلان عبر الإنترنت وإعلانات ريبورتاج من راسا ويب.
📍 طهران، شارع ميرداماد، بجانب البنك المركزي، زقاق كازرون الجنوبي، زقاق رامين، رقم 6