مقدمة حول أهمية تصميم موقع ويب احترافي في عالم اليوم

في العصر الرقمي اليوم، لم يعد امتلاك موقع ويب مجرد ميزة، بل أصبح ضرورة لكل عمل تجاري.
لكن ليس أي موقع ويب؛ ما يهم حقًا هو تصميم موقع ويب احترافي.
إن الموقع ذو #تصميم_احترافي و #مظهر_جذاب لا يعزز مصداقيتك فحسب، بل يفتح أيضًا الباب أمام جذب عملاء جدد وزيادة المبيعات.
سيكون موقع الويب الخاص بك نقطة الاتصال الأولى للعديد من العملاء المحتملين مع علامتك التجارية.
لذلك، فإن جودة هذه التجربة الأولية أمر حيوي.
يتناول هذا القسم سبب كون تصميم موقع الويب الاحترافي لم يعد خيارًا فاخرًا، بل هو العمود الفقري لحضورك الناجح عبر الإنترنت.
من تصميم موقع ويب احترافي إلى هيكله، يجب أن يكون كل شيء محسّنًا للمستخدم النهائي لتحويله إلى عميل مخلص.
اليوم، أصبحت المنافسة في الفضاء الإلكتروني شديدة، ولتبرز بين عدد كبير من مواقع الويب، تحتاج إلى نهج فريد و #استراتيجي.
موقع الويب الاحترافي ليس جذابًا بصريًا فحسب، بل يعمل أيضًا بشكل لا تشوبه شائبة من الناحية الوظيفية.
تعد سرعة التحميل العالية، وسهولة التنقل، والمحتوى عالي الجودة، والتوافق مع الأجهزة المختلفة (الاستجابة) من الميزات الأساسية لتصميم موقع ويب احترافي.
تساهم هذه العناصر معًا في توفير تجربة ممتعة للمستخدم، مما يزيد من وقت بقاء الزوار في الموقع ويقلل من معدل الارتداد.
في الواقع، الاستثمار في تصميم موقع ويب احترافي هو استثمار في مستقبل عملك.
بدون موقع ويب ذي تصميم احترافي، ستفقد جزءًا كبيرًا من السوق المستهدف وستتخلف عن منافسيك.
هذه خطوة حاسمة لأي علامة تجارية تسعى للنمو والتطوير المستدام في العالم الرقمي.
بالإضافة إلى ذلك، يتيح لك تصميم موقع ويب احترافي تقديم قصة علامتك التجارية بطريقة فعالة وجذابة للجمهور.
لا يشمل هذا التصميم المرئي فقط، بل يشمل أيضًا هندسة المعلومات، وكتابة المحتوى، واختيار الصور.
يمكن للموقع المصمم بعناية أن يعكس القيم الأساسية لعلامتك التجارية ويساعد في بناء هوية قوية لا تُنسى.
هذا الجانب مهم بشكل خاص للشركات الصغيرة والمتوسطة التي تسعى لإنشاء ميزة تنافسية.
لذلك، فإن الاهتمام بالتفاصيل في كل مرحلة من مشروع تصميم موقع ويب احترافي أمر بالغ الأهمية.
هل أنت محبط من انخفاض معدل التحويل في متجرك الإلكتروني؟
رساوب هو الحل الأمثل لك مع تصميم موقع متجر إلكتروني احترافي!
✅ زيادة مبيعاتك وأرباحك
✅ تجربة مستخدم لا مثيل لها لعملائك
⚡ احصل على استشارة مجانية الآن!
المزايا العديدة لموقع ويب بتصميم وتطوير احترافي لعملك

يجلب تصميم موقع ويب احترافي العديد من الفوائد لأي نوع من الأعمال، تتجاوز مجرد التواجد عبر الإنترنت.
الميزة الأولى والأهم هي زيادة المصداقية والثقة.
موقع الويب المصمم جيدًا والمحدّث يعكس جدية واحترافية عملك.
هذا يجعل العملاء المحتملين يشعرون بأمان أكبر في التفاعل معك.
#بناء_الثقة و #العلامة_التجارية هما ركيزتان أساسيتان يتم تعزيزهما من خلال تصميم احترافي.
الميزة الثانية هي إمكانية الوصول 24/7 لعملك.
على عكس المتاجر الفعلية التي لديها ساعات عمل محدودة، يمكن الوصول إلى موقع الويب الخاص بك في أي ساعة من اليوم ومن أي مكان في العالم.
يتيح لك ذلك توسيع نطاق التسويق والمبيعات الخاصة بك خارج الحدود الجغرافية واكتشاف فرص جديدة للنمو.
يمكن للموقع أيضًا أن يعمل كأداة قوية لـ خدمة العملاء وتسهيل الإجابة على الأسئلة المتكررة.
الميزة الثالثة هي تحسين محركات البحث (SEO) والترتيب في نتائج البحث.
يتم تصميم موقع الويب الاحترافي منذ البداية مع مراعاة مبادئ تحسين محركات البحث (SEO).
يشمل ذلك هيكل الموقع، سرعة التحميل، الكلمات المفتاحية، والمحتوى عالي الجودة، وكلها تساهم في تحسين ترتيبك في نتائج بحث Google.
الترتيب الأعلى يعني #مزيد_من_الزيارات و #مزيد_من_العملاء.
بدون تصميم موقع ويب احترافي، سيكون تحقيق هذه الأهداف صعبًا.
أخيرًا، يتيح لك تصميم موقع ويب احترافي جمع بيانات قيمة حول سلوك المستخدمين.
يمكن استخدام هذه البيانات لفهم احتياجات العملاء بشكل أفضل، وتحسين استراتيجيات التسويق، وتطوير منتجاتك وخدماتك.
تعد القدرة على تحليل وقياس أداء موقع الويب إحدى الميزات البارزة لتصميم موقع ويب احترافي وفعال.
العناصر الرئيسية في تصميم موقع الويب الاحترافي الحديث

تصميم موقع الويب الاحترافي يتجاوز الجمال البصري؛ إنه مزيج دقيق من عناصر مختلفة تعمل معًا لخلق تجربة مستخدم لا مثيل لها.
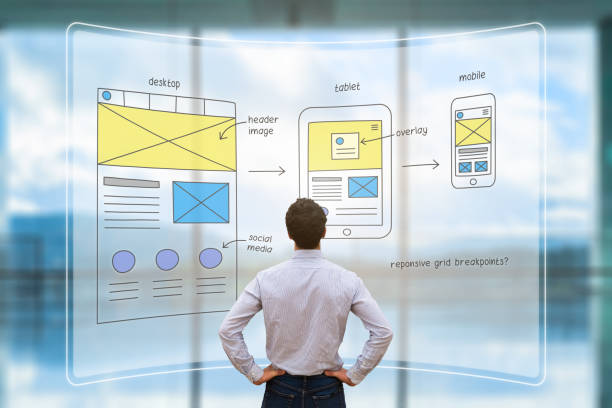
العنصر الرئيسي الأول هو التصميم المتجاوب (Responsive Design).
نظرًا لتزايد استخدام الهواتف المحمولة والأجهزة اللوحية، يجب أن يظهر موقع الويب الخاص بك بشكل جيد على أحجام الشاشات المختلفة.
يضمن #التصميم_المتجاوب أن يحصل المستخدمون على تجربة متسقة بغض النظر عن الجهاز الذي يستخدمونه.
العنصر الثاني هو سرعة التحميل العالية.
المستخدمون اليوم غير صبورين، والموقع البطيء يتم مغادرته بسرعة.
تحسين الصور، واستخدام التخزين المؤقت (caching)، واختيار الاستضافة المناسبة، كلها تساعد في زيادة سرعة الموقع.
كما أن أمان موقع الويب يحظى بأهمية قصوى.
يعد استخدام شهادة SSL وبروتوكولات الأمان القوية ضروريًا لحماية بيانات المستخدمين ومنع الهجمات الإلكترونية.
العنصر الثالث هو التنقل البديهي والبسيط.
يجب أن يتمكن المستخدمون من العثور بسهولة على المعلومات التي يحتاجونها في الموقع.
تعد القوائم الواضحة، والهيكل المنطقي للصفحات، وأزرار الحث على اتخاذ إجراء (CTA) الواضحة من النقاط المهمة في هذا الصدد.
#تجربة_المستخدم (UX) و #واجهة_المستخدم (UI) هما جزءان لا يتجزآن من تصميم موقع الويب الاحترافي.
فيما يلي، تم الإشارة إلى بعض العناصر الرئيسية في تصميم موقع الويب الاحترافي:
| العنصر الرئيسي | الوصف | الأهمية |
|---|---|---|
| تصميم متجاوب (Responsive Design) | عرض الموقع بشكل صحيح على جميع أنواع الأجهزة (المحمول، الجهاز اللوحي، سطح المكتب) | ضروري لتجربة المستخدم ومحركات البحث |
| سرعة التحميل | الوقت اللازم لتحميل صفحات موقع الويب بالكامل | حيوي للحفاظ على الزوار وترتيب محركات البحث |
| الأمان (SSL/HTTPS) | حماية بيانات المستخدمين ومصداقية الموقع | أساسي لثقة المستخدم وترتيب محركات البحث |
| التنقل (Navigation) | سهولة العثور على المعلومات والتنقل في الموقع | مهم لتجربة المستخدم وتقليل معدل الارتداد |
| محتوى عالي الجودة | محتوى ذو صلة، تعليمي وجذاب للجمهور | أساس لتحسين محركات البحث وجذب العملاء |
أهمية تجربة المستخدم (UX) وواجهة المستخدم (UI) في تصميم موقع ويب احترافي

عندما يتعلق الأمر بتصميم موقع ويب احترافي، يلعب مفهومين أساسيين لا يتجزآن دورًا محوريًا، وهما تجربة المستخدم (UX) و واجهة المستخدم (UI).
يشير #تجربة_المستخدم إلى شعور المستخدم وتجربته العامة عند التفاعل مع موقع الويب الخاص بك.
هل موقعك سهل الاستخدام؟ هل يمكن للمستخدم الوصول بسهولة إلى هدفه؟ هذه أسئلة يتم الإجابة عليها في تصميم UX.
تؤدي تجربة المستخدم الجيدة إلى قضاء المستخدمين وقتًا أطول في موقعك وتحولهم إلى عملاء أوفياء.
من ناحية أخرى، يتناول واجهة المستخدم (UI) الجوانب المرئية والتفاعلية لموقع الويب.
يشمل ذلك تصميم الأزرار، والنماذج، والطباعة، ولوحة الألوان، والتخطيط العام للصفحات.
يجب أن تكون واجهة المستخدم جذابة ومتناسقة وعملية لتعزيز تجربة المستخدم.
في الواقع، واجهة المستخدم هي “المظهر” للموقع، بينما تجربة المستخدم هي “الشعور” به.
كلاهما ضروريان لتصميم موقع ويب احترافي ناجح.
يعني تصميم موقع ويب احترافي مع التركيز على UX/UI عملية بحث وتحليل وتصميم تستجيب لاحتياجات وسلوكيات المستخدمين.
يشمل ذلك إنشاء “شخصيات المستخدم”، وتصميم “رحلة المستخدم”، وإجراء “اختبارات قابلية الاستخدام”.
الهدف هو أن يبدو الموقع ليس جميلًا فحسب، بل أن يكون فعالًا وممتعًا تمامًا للمستخدم النهائي أيضًا.
بدون اهتمام كافٍ بتجربة المستخدم وواجهة المستخدم، قد لا يرى المستخدمون حتى أفضل المحتوى والمنتجات بسبب تجربة مخيبة للآمال.
#واجهة_مستخدم_جذابة و #تجربة_مستخدم_ممتعة هي أساس معدل التحويل العالي.
في النهاية، يعد الاستثمار في تصميم UX/UI مكونًا رئيسيًا لتصميم موقع ويب احترافي يحقق عائدًا كبيرًا على الاستثمار.
يمكن لموقع ويب ذو تجربة مستخدم وواجهة مستخدم قوية أن يزيد من معدلات التحويل، ويقلل من دعم العملاء، ويحسن رضا المستخدمين بشكل عام.
هذا الأمر مهم بشكل خاص في الأسواق التنافسية، حيث يمكن للفروق الصغيرة أن تحدث تأثيرًا كبيرًا.
هل أنت غير راضٍ عن انخفاض معدل تحويل الزوار إلى عملاء في موقع متجرك الإلكتروني؟
مع تصميم موقع متجر إلكتروني احترافي من رساوب، حل هذه المشكلة إلى الأبد!
✅ زيادة معدل تحويل الزوار إلى عملاء
✅ خلق تجربة مستخدم ممتازة وكسب ثقة العميل
⚡ احصل على استشارة مجانية
تحسين محركات البحث (SEO) واستراتيجية المحتوى ركيزتان أساسيتان لتصميم موقع ويب احترافي

تصميم موقع ويب احترافي سيكون ناقصًا دون الأخذ في الاعتبار تحسين محركات البحث (SEO) واستراتيجية محتوى فعالة.
تحسين محركات البحث (SEO) هو عملية تحسين موقع الويب الخاص بك للحصول على ترتيب أعلى في نتائج محركات البحث مثل جوجل.
يشمل هذا عناصر فنية (مثل سرعة الموقع، هيكل الكود) وعناصر على الصفحة (مثل الكلمات المفتاحية، جودة المحتوى).
#تحسين_محركات_البحث_الفني و #تحسين_محركات_البحث_للمحتوى هما جزءان مهمان يجب مراعاتهما في مرحلة تصميم موقع الويب.
تشير استراتيجية المحتوى إلى تخطيط وإنشاء وإدارة المحتوى النصي والمرئي ومحتوى الفيديو لموقع الويب الخاص بك.
الهدف هو إنتاج محتوى ذي صلة وقيم وجذاب لجمهورك المستهدف، والذي تم تحسينه في نفس الوقت بكلمات مفتاحية ذات صلة.
يساعد هذا محركات البحث على التعرف على موقع الويب الخاص بك كمصدر موثوق في مجال تخصصك.
يوفر تصميم موقع ويب احترافي بنية تحتية يتم فيها عرض المحتوى الخاص بك بأفضل شكل ممكن وفهرسته بسهولة بواسطة محركات البحث.
العلاقة بين تحسين محركات البحث واستراتيجية المحتوى هي علاقة تكافلية.
المحتوى عالي الجودة بدون تحسين مناسب لمحركات البحث قد لا يُرى أبدًا، وتحسين محركات البحث بدون محتوى جيد لن تكون له أي قيمة للمستخدمين.
لذلك، يجب أن يتعامل تصميم موقع ويب احترافي منذ البداية بنهج شامل لهذين العاملين الحاسمين.
يشمل ذلك البحث عن الكلمات المفتاحية، والتخطيط لهيكل المحتوى، وتحسين العلامات الوصفية والأوصاف، وإنشاء روابط داخلية وخارجية.
يعد التحديث المنتظم للمحتوى ومراقبة أداء تحسين محركات البحث من خلال أدوات مثل Google Search Console و Google Analytics أجزاء أساسية من هذه العملية أيضًا.
تتيح لك هذه الأدوات معرفة كيفية تفاعل المستخدمين مع موقع الويب الخاص بك وكيف يمكنك تعديل استراتيجيتك للتحسين المستمر.
هذا النهج التحليلي والموجه بالبيانات هو السمة المميزة لتصميم موقع ويب احترافي ناجح.
أهمية الاستجابة والأداء الأمثل في تصميم موقع ويب احترافي

في عالم اليوم حيث يستخدم المستخدمون أجهزة متنوعة للوصول إلى الإنترنت، تُعد الاستجابة (Responsive Design) و الأداء الأمثل من الركائز الأساسية لتصميم موقع ويب احترافي.
موقع الويب المتجاوب يعني أن تخطيطه ومحتواه يتكيفان تلقائيًا مع حجم شاشة جهاز المستخدم، سواء كان هاتفًا محمولًا أو جهازًا لوحيًا أو كمبيوتر مكتبيًا.
يضمن هذا #تجربة_مستخدم_متكاملة عبر جميع المنصات ويمنع معدل الارتداد المرتفع.
بالإضافة إلى الاستجابة، تُعد سرعة تحميل الموقع حاسمة أيضًا للأداء الأمثل.
أظهرت الأبحاث أن المستخدمين لا يميلون إلى الانتظار طويلاً لتحميل المواقع البطيئة.
كل ثانية تأخير يمكن أن تعني فقدان زوار وعملاء محتملين.
لضمان سرعة عالية للموقع، يجب تحسين الصور، واستخدام ملفات CSS و JavaScript مضغوطة، واستخدام خدمة استضافة موثوقة وسريعة.
يضع تصميم موقع ويب احترافي دائمًا هذه الجوانب في الأولوية.
الأداء الأمثل يتجاوز سرعة التحميل؛ فهو يشمل كتابة أكواد نظيفة وفعالة، وتحسين قاعدة البيانات، واستخدام بروتوكولات الأمان الحديثة مثل HTTPS.
لا تساعد هذه العوامل في تحسين تجربة المستخدم فحسب، بل تلعب أيضًا دورًا مهمًا في ترتيب محركات البحث.
تعد Google PageSpeed Insights أداة تساعدك على تقييم وتحسين أداء موقع الويب الخاص بك.
بشكل عام، تصميم موقع ويب احترافي يركز على الاستجابة والأداء، ليس متقدمًا تقنيًا فحسب، بل يؤثر بشكل مباشر على رضا المستخدم، ومعدل التحويل، وفي النهاية على نجاح عملك عبر الإنترنت.
يمكن أن يؤدي تجاهل هذين الجانبين إلى فقدان فرص لا تُحصى ويجعل موقعك غير مرئي بين المنافسين.
اختيار أفضل المنصات والأدوات لتصميم موقع ويب احترافي

أحد القرارات الرئيسية في مسار تصميم موقع ويب احترافي هو اختيار المنصة والأدوات المناسبة.
يعتمد هذا الاختيار على احتياجاتك، وميزانيتك، وأهداف عملك.
هناك منصات متنوعة لإنشاء مواقع الويب، بدءًا من أنظمة إدارة المحتوى (CMS) مثل ووردبريس وجوملا، وصولًا إلى أدوات بناء المواقع بنظام السحب والإفلات (Drag-and-Drop Builders) مثل ويكس و شوبيفاي.
#اختيار_المنصة_المناسبة و #أدوات_التصميم هي خطوة حاسمة.
يُعد ووردبريس (WordPress) الخيار الأكثر شيوعًا لتصميم موقع ويب احترافي نظرًا لمرونته العالية، ودعم المجتمع الكبير، وآلاف الإضافات والقوالب.
يمكن استخدام هذه المنصة للمدونات والمتاجر الإلكترونية الكبيرة على حد سواء.
على الرغم من أن تعلمه الأولي قد يستغرق وقتًا، إلا أن إمكانياته لا مثيل لها.
بالنسبة للشركات الصغيرة أو الأفراد الذين يبحثون عن حلول أسرع ولا تتطلب ترميزًا، فإن منصات مثل Wix أو Squarespace هي خيارات جيدة.
توفر أدوات بناء المواقع هذه أدوات مرئية سهلة للتصميم، ولكن قد تكون لديها قيود من حيث المرونة وخيارات التخصيص.
يعد اختيار نوع استضافة الويب مهمًا أيضًا؛ فـ الاستضافة المشتركة، أو VPS، أو السحابية، لكل منها مزايا وعيوب، ويجب اختيارها بناءً على حجم حركة المرور ومتطلبات الأمان.
في الجدول التالي، تم تقديم مقارنة بين بعض المنصات الشائعة لتصميم موقع ويب احترافي:
| المنصة | المزايا | العيوب | الأفضل لـ |
|---|---|---|---|
| ووردبريس (WordPress) | مرونة عالية، تحسين محركات بحث قوي، إضافات كثيرة، مجتمع كبير | يحتاج إلى معرفة تقنية أكبر، إدارة الاستضافة | المدونات، مواقع الشركات، المتاجر الكبيرة |
| وكس (Wix) | سهل الاستخدام، سحب وإفلات، قوالب جميلة | قيود في التخصيص، تحسين محركات بحث أضعف نسبيًا، الاعتماد على المنصة | الشركات الصغيرة، حافظات الأعمال، المواقع الشخصية |
| شوبيفاي (Shopify) | خاص بالمتاجر الإلكترونية، دعم قوي، أدوات تسويقية | تكلفة شهرية، قيود في المحتوى غير التجاري | المتاجر الإلكترونية، التجارة الإلكترونية |
| جوملا (Joomla) | مرونة جيدة، مجتمع مستخدمين نشط، تحكم أدق | أكثر تعقيدًا من ووردبريس، أقل شهرة | المواقع المعقدة، البوابات |
صيانة وتحديث وأمان موقع الويب بعد التصميم الاحترافي

بعد الانتهاء من مرحلة تصميم موقع الويب الاحترافي وتشغيله، لا ينتهي عملك.
في الواقع، تعد الصيانة والتحديث المنتظم وضمان أمان موقع الويب أمرًا حيويًا.
يحتاج موقع الويب الديناميكي إلى رعاية مستمرة للحفاظ على أدائه، والبقاء في مأمن من التهديدات الأمنية، وتقديم تجربة مستخدم مثالية.
#صيانة_الموقع_الالكتروني و #الأمان_عبر_الإنترنت ضروريان.
تتضمن التحديثات المنتظمة تحديث نظام إدارة المحتوى (CMS)، والقوالب، والإضافات، والمكونات الإضافية.
تشمل هذه التحديثات عادةً تحسينات أمنية، وإصلاح الأخطاء، وإضافة ميزات جديدة.
يمكن أن يؤدي تجاهل هذه التحديثات إلى جعل موقع الويب الخاص بك عرضة للهجمات الإلكترونية أو التسبب في عدم توافق يؤدي إلى تعطيل أداء الموقع.
يعتمد تصميم موقع ويب احترافي مستدام على التحديث المستمر.
يُعد أمان موقع الويب مصدر قلق دائم.
نظرًا لتزايد التهديدات السيبرانية، تحظى حماية موقع الويب وبيانات المستخدمين بأهمية قصوى.
يشمل ذلك استخدام شهادة SSL لتشفير الاتصالات، واستخدام كلمات مرور قوية وفريدة، والنسخ الاحتياطي المنتظم للبيانات، وتثبيت جدران الحماية للويب.
بالإضافة إلى ذلك، تعد المراقبة المستمرة للأنشطة المشبوهة والمسح المنتظم لتحديد البرامج الضارة أمرًا ضروريًا.
يُعد التخطيط للنسخ الاحتياطي المنتظم لموقع الويب ذا أهمية خاصة أيضًا.
في حالة حدوث أي مشكلة خطيرة، أو فقدان للبيانات، أو هجوم إلكتروني، فإن وجود نسخة احتياطية يتيح لك استعادة موقع الويب الخاص بك بسرعة.
هذا جزء حيوي من إدارة المخاطر يجب على كل عمل تجاري عبر الإنترنت الانتباه إليه.
يحتوي تصميم موقع ويب احترافي ناجح دائمًا على خطة صيانة وأمان شاملة.
هل يعمل موقع الويب لشركتك كما ينبغي لعلامتك التجارية؟ في عالم اليوم التنافسي، موقع الويب الخاص بك هو أهم أداة لك عبر الإنترنت. رساوب، المتخصص في تصميم مواقع الويب للشركات الاحترافية، يساعدك على:
✅ كسب مصداقية وثقة العملاء
✅ تحويل زوار الموقع إلى عملاء
⚡ احصل على استشارة مجانية!
أخطاء شائعة في تصميم مواقع الويب وكيفية تجنبها

في عملية تصميم موقع ويب احترافي، هناك بعض الأخطاء الشائعة التي يمكن أن تقلل بشكل كبير من فعالية موقعك.
تحديد هذه الأخطاء ومعرفة كيفية تجنبها هو مفتاح النجاح.
أحد أكبر الأخطاء هو تجاهل تجربة المستخدم (UX).
يمكن أن يؤدي التركيز المفرط على الجمال البصري دون الاهتمام بسهولة الاستخدام إلى موقع جميل ولكنه غير عملي.
يجب الانتباه إلى #أخطاء_التصميم و #تحسين_الموقع.
الخطأ الثاني هو عدم التحسين للأجهزة المحمولة.
نظرًا لأن الجزء الأكبر من حركة مرور الإنترنت يتم من خلال الأجهزة المحمولة، فإن موقع الويب غير المتجاوب يفقد جزءًا كبيرًا من جمهوره.
تضع جوجل أيضًا المواقع الصديقة للأجهزة المحمولة في مرتبة أعلى في تصنيفاتها.
يعطي تصميم موقع ويب احترافي الأولوية دائمًا للهاتف المحمول.
الخطأ الشائع الثالث هو سرعة التحميل المنخفضة.
المستخدمون اليوم لا يمتلكون الصبر للانتظار.
الموقع الذي يستغرق أكثر من بضع ثوانٍ للتحميل يتم التخلي عنه بسرعة.
يعد استخدام صور ذات حجم كبير، وترميز غير مناسب، واستضافة ضعيفة من بين أسباب هذه المشكلة.
لا يضر هذا بتجربة المستخدم فحسب، بل يؤثر سلبًا على تحسين محركات البحث للموقع أيضًا.
تشمل الأخطاء الأخرى المحتوى غير المناسب أو منخفض الجودة، التنقل المعقد أو المربك، عدم وجود دعوات واضحة لاتخاذ إجراء (CTA)، وتجاهل أمان موقع الويب.
لتجنب هذه المشاكل، من الضروري في كل مرحلة من مشروع تصميم موقع ويب احترافي، إجراء البحث والتخطيط الدقيق والاختبار المستمر.
يمكن أن تساعدك استشارة خبراء تصميم مواقع الويب الاحترافية في التغلب على هذه العقبات.
مستقبل تصميم مواقع الويب الاحترافية والاتجاهات القادمة

يتطور عالم تصميم مواقع الويب الاحترافي باستمرار، ومع ظهور تقنيات جديدة وتغير تفضيلات المستخدمين، تظهر اتجاهات جديدة.
إن الوعي بهذه الاتجاهات المستقبلية ضروري لأي شخص يسعى إلى تصميم موقع ويب احترافي دائم وفعال.
أحد أهم الاتجاهات هو تجربة المستخدم المخصصة.
ستستخدم مواقع الويب بشكل متزايد الذكاء الاصطناعي والبيانات لتقديم محتوى وعروض مخصصة لكل مستخدم.
#اتجاهات_تصميم_الويب و #الذكاء_الاصطناعي يشكلان المستقبل.
تكتسب تطبيقات الويب التقدمية (PWAs) شعبية أيضًا.
تقدم هذه التقنيات مزيجًا من أفضل ميزات مواقع الويب وتطبيقات الهاتف المحمول: القدرة على التثبيت على الشاشة الرئيسية، والعمل دون اتصال بالإنترنت، وتجربة مستخدم شبيهة بالتطبيق.
يمكن تطبيقات الويب التقدمية (PWAs) أن تحسن بشكل كبير من أداء وإمكانية الوصول إلى مواقع الويب، وبالتالي تصبح تصميم موقع الويب الاحترافي القادم الخاص بك.
تغير الصوت والبحث الصوتي أيضًا طريقة تفاعلنا مع الويب.
سيصبح تحسين مواقع الويب للبحث الصوتي والمساعدات الذكية مثل سيري وأليكسا ضرورة.
يتطلب ذلك تغييرًا في استراتيجية الكلمات المفتاحية والتركيز على اللغة الطبيعية ومحتوى السؤال والجواب.
يفتح #البحث_الصوتي و #التصميم_الصوتي آفاقًا جديدة.
تشمل الاتجاهات المهمة الأخرى التصميم بدون/بحد أدنى من الكود (No-Code/Low-Code) الذي يجعل تطوير مواقع الويب أسهل لغير المتخصصين تقنيًا، وزيادة التركيز على التفاعلات الدقيقة (Microinteractions) (التفاعلات الصغيرة للمستخدم لتحسين التغذية الراجعة) وتوسيع نطاق الواقع المعزز (AR) والواقع الافتراضي (VR) في تجارب الويب.
من خلال مراعاة هذه الاتجاهات في تصميم موقع ويب احترافي، يمكنك ضمان أن يظل موقعك ذا صلة وفعالًا ليس فقط اليوم ولكن للمستقبل أيضًا.
أسئلة متكررة
| الرقم | السؤال | الإجابة |
|---|---|---|
| 1 | ما هو تصميم موقع الويب الاحترافي؟ | عملية بناء موقع ويب سهل الاستخدام، جذاب بصريًا، سريع، آمن، ومحسّن لمحركات البحث يحقق الأهداف التجارية والتواصل مع الجمهور. |
| 2 | لماذا يعتبر التصميم المتجاوب مهمًا في التصميم الاحترافي؟ | يضمن التصميم المتجاوب عرض الموقع بشكل صحيح على جميع الأجهزة (المحمول، الجهاز اللوحي، سطح المكتب) ويوفر تجربة مستخدم موحدة، وهو أمر حيوي أيضًا لتحسين محركات البحث. |
| 3 | ما هو دور UI/UX في تصميم موقع الويب الاحترافي؟ | تركز واجهة المستخدم (UI) على الجمال البصري ومظهر موقع الويب، وتركز تجربة المستخدم (UX) على سهولة الاستخدام، والتنقل السهل، والتفاعل الممتع للمستخدم مع الموقع. كلاهما ضروري لجذب الجمهور والاحتفاظ به. |
| 4 | كيف تؤثر سرعة تحميل الموقع على احترافيته؟ | تحسن سرعة التحميل العالية تجربة المستخدم، وتقلل من معدل الارتداد (Bounce Rate)، وهي عامل مهم في تصنيف المواقع من قبل محركات البحث. |
| 5 | ما هي أهمية تحسين محركات البحث (SEO) في تصميم موقع الويب الاحترافي؟ | يساعد تحسين محركات البحث (SEO) الموقع على الظهور في نتائج بحث جوجل والمحركات الأخرى، ويجذب المزيد من الزيارات العضوية، ويساهم في نمو الأعمال. |
| 6 | ما هو دور المحتوى عالي الجودة في موقع ويب احترافي؟ | المحتوى الجذاب، ذو الصلة، والعملي يجعل المستخدمين يقضون وقتًا أطول في الموقع، ويزيد من مصداقية العلامة التجارية، وهو أيضًا مهم جدًا لتحسين محركات البحث. |
| 7 | ماذا تشمل أمان موقع الويب الاحترافي؟ | استخدام شهادة SSL، تحديث المنصة والإضافات بانتظام، النسخ الاحتياطي المنتظم، استخدام كلمات مرور قوية، والحماية ضد الهجمات الإلكترونية. |
| 8 | ما هي المنصات الشائعة لتصميم مواقع الويب الاحترافية؟ | منصات إدارة المحتوى (CMS) مثل ووردبريس (WordPress) وجوملا (Joomla) وكذلك أطر عمل الترميز (coding frameworks) مثل React، Angular و Vue.js للتطوير المخصص. |
| 9 | ما هي المراحل الرئيسية لتصميم موقع ويب احترافي؟ | التخطيط والبحث، تصميم واجهة المستخدم/تجربة المستخدم (UI/UX)، الترميز والتطوير، الاختبار والتشغيل، وأخيرًا الصيانة والدعم. |
| 10 | ما هو الفرق الرئيسي بين موقع ويب احترافي وموقع ويب هاوٍ؟ | يتم بناء موقع الويب الاحترافي مع التركيز على الأهداف التجارية، وتجربة المستخدم، والأمان، والأداء، والتحسين، في حين أن موقع الويب الهاوٍ يفتقر عادةً إلى هذه المناهج الشاملة والموجهة نحو الأهداف. |
وخدمات أخرى لوكالة رساوب للدعاية في مجال الإعلانات
كيفية استخدام بناء الثقة في إعلانات المبوبة
مراجعة الاختلافات بين الإعلانات النصية والمرئية في مستلزمات الحيوانات
دور المواضيع الموسمية في جذب العملاء من خلال الإعلانات
كيفية الاستفادة من الإعلانات المستهدفة جنبًا إلى جنب مع الإعلانات المبوبة
مراجعة أهمية سرعة الاستجابة للعملاء في إعلانات المبوبة
وأكثر من مائة خدمة أخرى في مجال الإعلان عبر الإنترنت، الاستشارات الإعلانية، والحلول التنظيمية
الإعلان عبر الإنترنت | استراتيجية الإعلان | إعلانات صحفية
🚀 هل أنت مستعد للقفزة النوعية في عملك في العالم الرقمي؟ رساوب آفرين، وكالة التسويق الرقمي الرائدة، المتخصصة في تحسين محركات البحث، إعلانات جوجل و تصميم المواقع السريعة، ستمهد لك طريق النجاح عبر الإنترنت.
📍 طهران، شارع ميرداماد، بجانب البنك المركزي، شارع كازرون الجنوبي، شارع رامین، رقم 6
