مقدمهای بر ضرورت طراحی واکنش گرا در دنیای امروز

در دنیای دیجیتالی امروز که تلفنهای همراه و تبلتها به ابزارهای اصلی دسترسی به اینترنت تبدیل شدهاند، طراحی سایت واکنش گرا دیگر یک گزینه لوکس نیست، بلکه یک ضرورت حیاتی است.
تصور کنید وبسایتی دارید که در یک صفحه نمایش بزرگ دسکتاپ عالی به نظر میرسد، اما وقتی کاربر با گوشی خود به آن مراجعه میکند، مجبور است برای خواندن متن یا کلیک روی دکمهها، صفحه را مدام زوم کند و اسکرول عمودی و افقی انجام دهد.
این تجربه کاربری ناخوشایند، نه تنها باعث نارضایتی کاربر میشود، بلکه به سرعت او را از وبسایت شما دور خواهد کرد.
هدف اصلی از #طراحی_سایت_واکنش_گرا یا #Responsive_Web_Design، تضمین دسترسی یکسان و تجربه کاربری بهینه برای بازدیدکنندگان فارغ از نوع دستگاهی است که از آن استفاده میکنند؛ خواه #موبایل باشد، خواه #تبلت یا #دسکتاپ.
این رویکرد طراحی، محتوا و چیدمان وبسایت را به صورت خودکار با ابعاد صفحه نمایش سازگار میکند و بدین ترتیب، اطمینان حاصل میشود که وبسایت شما در هر دستگاهی به بهترین شکل نمایش داده شود.
اهمیت این موضوع به حدی است که موتورهای جستجو مانند گوگل، وبسایتهای واکنشگرا را در رتبهبندی خود بالاتر قرار میدهند، زیرا این وبسایتها #تجربه_کاربری بهتری را ارائه میدهند و همین امر به #سئو نیز کمک شایانی میکند.
برای هر کسبوکاری که به دنبال پایداری و رشد در فضای آنلاین است، سرمایهگذاری در طراحی سایت واکنش گرا یک گام استراتژیک و هوشمندانه محسوب میشود که به افزایش #دسترسی، بهبود #تعامل_کاربر و در نهایت، رشد کسبوکار منجر خواهد شد.
در ادامه به صورت تخصصیتر به ابعاد مختلف این موضوع میپردازیم.
آیا وبسایت شرکتی فعلی شما، تصویری شایسته از برندتان ارائه میدهد و مشتریان جدید جذب میکند؟
اگر نه، با خدمات طراحی سایت شرکتی حرفهای رساوب، این چالش را به فرصت تبدیل کنید.
✅ اعتبار و تصویر برند شما را به طرز چشمگیری بهبود میبخشد.
✅ مسیر جذب سرنخ (لید) و مشتریان جدید را برای شما هموار میکند.
⚡ برای دریافت مشاوره رایگان و تخصصی، همین حالا با رساوب تماس بگیرید!
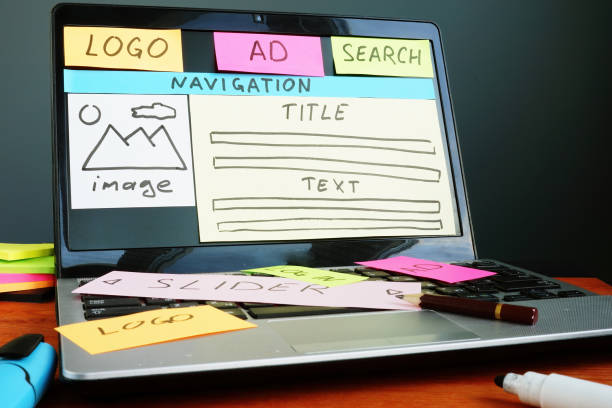
مبانی و اصول فنی طراحی واکنش گرا

طراحی سایت واکنش گرا بر پایه سه اصل اساسی بنا شده است که با ترکیب آنها، میتوان وبسایتی انعطافپذیر و سازگار با انواع دستگاهها ایجاد کرد.
اولین اصل، استفاده از گریدها (Grid) یا شبکههای شناور (Fluid Grids) است.
به جای استفاده از پیکسلهای ثابت برای تعریف عرض عناصر، در طراحی واکنشگرا از درصدهای نسبی استفاده میشود.
این بدان معناست که عرض یک عنصر، درصدی از عرض صفحه نمایش والدین خود خواهد بود، بنابراین با تغییر اندازه صفحه، آن عنصر نیز به نسبت تغییر میکند.
این رویکرد باعث میشود که چیدمان وبسایت به جای ثابت بودن، “جریان” پیدا کند و به راحتی با فضای موجود سازگار شود.
اصل دوم، تصاویر انعطافپذیر (Flexible Images) است.
تصاویر و سایر محتوای چندرسانهای میتوانند باعث شکستگی چیدمان در صفحات کوچکتر شوند اگر عرض ثابتی داشته باشند.
برای حل این مشکل، عرض تصاویر نیز به صورت درصدی تعریف میشود و یا حداکثر عرض (max-width) آنها روی 100% تنظیم میشود.
این کار تضمین میکند که تصاویر هرگز از کانتینر خود بیرون نزنند و همیشه متناسب با فضای موجود کوچک یا بزرگ شوند.
و سومین و شاید مهمترین اصل، استفاده از Media Queries در CSS است.
Media Queries به طراحان اجازه میدهند تا قوانین CSS متفاوتی را بر اساس ویژگیهای مختلف دستگاه، مانند عرض صفحه نمایش، جهتگیری (افقی یا عمودی)، رزولوشن و حتی نوع دستگاه (صفحه نمایش، چاپ) اعمال کنند.
به عنوان مثال، میتوان تعیین کرد که در صفحههایی با عرض کمتر از 768 پیکسل، چیدمان ستونی به تک ستونی تغییر یابد یا فونتها کوچکتر شوند.
این قابلیت، قدرت خارقالعادهای را برای بهینهسازی دقیق تجربه کاربری در اندازههای مختلف صفحه در اختیار طراحان قرار میدهد.
با این سه ستون اصلی، طراحی سایت واکنش گرا امکانپذیر شده و به وبسایتها اجازه میدهد تا بدون نیاز به نسخههای جداگانه موبایل، در تمامی پلتفرمها کارایی بالایی داشته باشند.
این تکنیکها زیربنای هر پروژه طراحی سایت واکنش گرا موفق هستند.
ابزارها و فریمورکهای پرکاربرد در طراحی واکنش گرا

برای تسهیل فرآیند طراحی سایت واکنش گرا و افزایش سرعت توسعه، ابزارها و فریمورکهای متعددی در دسترس توسعهدهندگان قرار دارند.
این ابزارها کمک میکنند تا بدون نیاز به نوشتن تمام کدها از ابتدا، وبسایتهایی کاملاً واکنشگرا و بهینه ایجاد کنیم.
یکی از محبوبترین و پرکاربردترین این فریمورکها، Bootstrap است.
بوتاسترپ یک فریمورک CSS/JavaScript فرانتاند است که مجموعهای از کامپوننتهای آماده مانند دکمهها، فرمها، نویگیشنها و سیستم گرید قدرتمند را ارائه میدهد.
این فریمورک به طور پیشفرض واکنشگرا طراحی شده و با استفاده از آن میتوان به سرعت طرحبندیهای پیچیده و سازگار با موبایل را پیادهسازی کرد.
علاوه بر بوتاسترپ، فریمورک دیگری به نام Tailwind CSS نیز محبوبیت زیادی پیدا کرده است.
تایلویند یک فریمورک CSS ابزارگرا (utility-first) است که به جای کامپوننتهای آماده، مجموعهای گسترده از کلاسهای کاربردی با قابلیت ترکیبپذیری بالا را ارائه میدهد.
این رویکرد به توسعهدهنده انعطافپذیری بیشتری میدهد تا طراحیهای کاملاً سفارشی را بدون نیاز به بازنویسی CSSهای پیشفرض ایجاد کند و کنترل بیشتری بر هر جزء داشته باشد.
ابزارهای دیگری مانند Sass و Less (پردازندههای CSS) نیز به سازماندهی و مدیریت استایلها کمک میکنند، به خصوص در پروژههای بزرگ.
برای تست و دیباگ نیز ابزارهای توسعهدهنده مرورگرها (مانند Chrome DevTools) قابلیتهای شبیهسازی دستگاههای مختلف و inspect کردن چیدمان واکنشگرا را فراهم میکنند.
انتخاب فریمورک یا ابزار مناسب، بستگی به نیاز پروژه، تجربه تیم توسعه و میزان سفارشیسازی مورد نیاز دارد.
هر کدام از این گزینهها مزایا و معایب خاص خود را دارند و میتوانند به روشهای مختلفی در تسریع فرآیند طراحی سایت واکنش گرا مؤثر باشند.
در نهایت، مهم این است که ابزار انتخاب شده به توسعهدهنده کمک کند تا با کارایی بیشتری، وبسایتی بهینه و کاربرپسند ارائه دهد.
مقایسه فریمورکهای محبوب برای طراحی واکنشگرا

| ویژگی | بوتاسترپ (Bootstrap) | تایلویند CSS (Tailwind CSS) | متریالایز CSS (Materialize CSS) |
|---|---|---|---|
| رویکرد | کامپوننتمحور، از پیش ساخته شده | ابزارگرا، کلاسهای کاربردی | کامپوننتمحور، بر پایه Material Design |
| قابلیت سفارشیسازی | متوسط (نیاز به بازنویسی استایلها) | بالا (با ترکیب کلاسها) | متوسط (بر پایه استانداردهای متریال دیزاین) |
| اندازه فایل | نسبتاً بزرگ (اگر بهینه نشود) | کوچکتر (با purge CSS) | متوسط |
| یادگیری | آسان برای شروع، پیچیدهتر برای شخصیسازی عمیق | نیاز به درک مفاهیم utility-first | آسان برای شروع |
| سرعت توسعه | بسیار سریع برای پروتوتایپ | بسیار سریع برای توسعهدهندگان باتجربه | سریع برای پروژههای Material Design |
آیا از نرخ تبدیل پایین فروشگاه آنلاینتان ناامید شدهاید؟
رساوب با طراحی سایت فروشگاهی حرفهای، راهکار قطعی شماست!
✅ افزایش فروش و درآمد شما
✅ تجربه کاربری بینظیر برای مشتریان شما
⚡ همین حالا مشاوره رایگان بگیرید!
مواجهه با چالشها در طراحی سایت واکنش گرا

اگرچه طراحی سایت واکنش گرا مزایای بیشماری دارد، اما پیادهسازی آن خالی از چالش نیست.
یکی از مهمترین چالشها، مدیریت عملکرد (Performance) است.
وبسایتهای واکنشگرا اغلب برای نمایش در صفحه نمایشهای بزرگ طراحی میشوند که ممکن است شامل تصاویر با کیفیت بالا، فونتهای سفارشی و اسکریپتهای جاوااسکریپت سنگین باشند.
بارگذاری تمام این منابع برای دستگاههای موبایل که سرعت اینترنت پایینتر و قدرت پردازشی کمتری دارند، میتواند به کندی وبسایت منجر شود و تجربه کاربری را به شدت کاهش دهد.
برای مقابله با این مشکل، تکنیکهایی مانند بارگذاری تنبل (Lazy Loading) برای تصاویر و ویدئوها، بهینهسازی تصاویر برای اندازههای مختلف صفحه و کوچکسازی فایلهای CSS و JavaScript ضروری است.
چالش دیگر، مدیریت محتوا و سلسلهمراتب آن است.
در یک صفحه نمایش بزرگ، ممکن است فضای کافی برای نمایش تمام عناصر و اطلاعات وجود داشته باشد، اما در یک صفحه کوچکتر، باید تصمیم گرفته شود که کدام محتوا اهمیت بیشتری دارد و چگونه باید نمایش داده شود.
این ممکن است به معنای پنهان کردن برخی عناصر، تغییر ترتیب آنها یا استفاده از منوهای همبرگری باشد.
این تصمیمگیریها باید با دقت و بر اساس اصول تجربه کاربری انجام شود تا از دسترسی کاربر به اطلاعات مهم جلوگیری نشود.
پیچیدگی در تست نیز یک چالش عمده است.
با وجود تنوع بیشمار دستگاهها و اندازههای صفحه نمایش، تست کامل وبسایت در تمامی سناریوها دشوار است.
ابزارهای شبیهسازی مرورگر کمککننده هستند، اما تست واقعی روی دستگاههای فیزیکی برای اطمینان از عملکرد صحیح ضروری است.
همچنین، اطمینان از سازگاری مرورگرها (Cross-browser Compatibility) برای رویکرد طراحی سایت واکنش گرا که به Media Queries و CSS3 متکی است، حیاتی است.
با برنامهریزی دقیق، استفاده از ابزارهای مناسب و تست مداوم، میتوان بسیاری از این چالشها را مدیریت کرده و یک وبسایت واکنشگرای موفق و بهینه ارائه داد.
تاثیر شگفتانگیز طراحی واکنش گرا بر سئو و رتبهبندی

در دنیای جستجوی اینترنتی امروز، طراحی سایت واکنش گرا نه تنها یک استاندارد در تجربه کاربری است، بلکه یک عامل حیاتی در بهبود سئو (SEO) و رتبهبندی وبسایت شما در موتورهای جستجو محسوب میشود.
از سال 2015 و به خصوص با معرفی Mobile-First Indexing توسط گوگل، اهمیت واکنشگرا بودن وبسایت دوچندان شده است.
گوگل اعلام کرده که برای ایندکسگذاری و رتبهبندی صفحات، ابتدا نسخه موبایل وبسایت را بررسی میکند.
این یعنی اگر وبسایت شما در دستگاههای موبایل به خوبی نمایش داده نشود، حتی اگر در دسکتاپ بینقص باشد، ممکن است در نتایج جستجو افت رتبه پیدا کند.
یک وبسایت واکنشگرا با داشتن یک URL واحد و کد HTML یکسان برای تمامی دستگاهها، از مشکل محتوای تکراری که میتواند به سئو آسیب بزند، جلوگیری میکند.
این کار مدیریت و خزش (crawling) را برای موتورهای جستجو آسانتر کرده و به آنها کمک میکند تا محتوای شما را به شکل موثرتری درک کنند.
علاوه بر این، سرعت بارگذاری صفحه که یکی از فاکتورهای مهم در سئو است، در وبسایتهای واکنشگرا با بهینهسازی منابع برای هر دستگاه، بهبود مییابد.
کاربران موبایل معمولاً سرعت اینترنت پایینتری دارند، بنابراین یک سایت سریعتر، تجربه بهتری را فراهم میکند که این نیز به نوبه خود به سیگنالهای مثبت برای موتورهای جستجو منجر میشود.
نرخ پرش (Bounce Rate) پایین و مدت زمان ماندگاری بیشتر کاربران در سایت نیز از دیگر مزایای سئویی طراحی سایت واکنش گرا است.
وقتی کاربران تجربه کاربری لذتبخشی در دستگاه خود دارند، کمتر احتمال دارد که وبسایت را ترک کنند و بیشتر تمایل دارند به کاوش در آن بپردازند.
این تعامل مثبت، به گوگل نشان میدهد که وبسایت شما محتوای با ارزشی دارد و در نتیجه رتبه بهتری به آن اختصاص میدهد.
به طور خلاصه، سرمایهگذاری در یک طراحی سایت واکنش گرا نه تنها رضایت کاربران شما را تضمین میکند، بلکه یک گام اساسی برای دستیابی به موفقیت پایدار در سئو و افزایش دید در نتایج جستجو است.
نقش تجربه کاربری (UX) در موفقیت طراحی سایت واکنش گرا

تجربه کاربری (UX) قلب هر طراحی سایت واکنش گرا موفق است.
بدون توجه کافی به UX، حتی پیشرفتهترین تکنیکهای واکنشگرا نیز نمیتوانند تضمینکننده رضایت کاربران باشند.
طراحی واکنشگرا تنها به معنای تغییر اندازه عناصر نیست؛ بلکه بهینهسازی کامل تجربه تعامل کاربر با وبسایت در هر پلتفرمی است.
اولین و مهمترین اصل، درک نحوه تعامل کاربران با دستگاههای مختلف است.
کاربران موبایل اغلب با انگشتان خود پیمایش میکنند و نیاز به دکمههای بزرگتر و قابل کلیک (Touch Targets) دارند.
همچنین، فضای محدود صفحه نمایش موبایل ایجاب میکند که اطلاعات به صورت فشردهتر و با سلسلهمراتب منطقیتری نمایش داده شوند.
خوانایی (Readability) نیز یک فاکتور حیاتی است.
اندازه فونتها، فاصله بین خطوط و کنتراست رنگها باید به گونهای باشد که متن در هر صفحه نمایش، چه کوچک و چه بزرگ، به راحتی قابل خواندن باشد.
استفاده از اصول تجربه کاربری در طراحی سایت واکنش گرا به این معناست که ناوبری (Navigation) باید ساده و قابل دسترس باشد.
منوهای همبرگری (Hamburger Menus) در موبایلها رایج هستند، اما باید اطمینان حاصل شود که کاربران به راحتی میتوانند آنها را پیدا کرده و از آنها برای دسترسی به بخشهای مختلف سایت استفاده کنند.
فرمها نیز باید برای ورود اطلاعات در موبایل بهینهسازی شوند، با استفاده از صفحه کلیدهای مناسب و فیلدهای ورودی بزرگ.
در نهایت، سرعت بارگذاری و عملکرد روان وبسایت در تمامی دستگاهها، جزئی جداییناپذیر از تجربه کاربری خوب است.
کاربران از وبسایتهای کند به سرعت ناامید میشوند، به خصوص در دستگاههای موبایل.
بنابراین، بهینهسازی تصاویر، استفاده از حداقل کد و بهرهگیری از CDNها (شبکههای تحویل محتوا) میتواند به طور چشمگیری تجربه کاربری را بهبود بخشد.
با تمرکز بر این جنبههای UX در فرآیند طراحی سایت واکنش گرا، میتوان اطمینان حاصل کرد که وبسایت شما نه تنها از نظر فنی واکنشگراست، بلکه در هر دستگاهی نیز یک تجربه کاربری عالی و دلپذیر را ارائه میدهد.
بررسی موردی نمونههای موفق و درسهای آموخته

برای درک عمیقتر طراحی سایت واکنش گرا، میتوانیم به بررسی نمونههای واقعی موفق و حتی ناموفق بپردازیم.
یکی از بهترین نمونههای موفق در زمینه طراحی واکنشگرا، وبسایتهای خبری بزرگی مانند The New York Times یا BBC News هستند.
این وبسایتها با حجم عظیمی از محتوا، نشان دادهاند که چگونه میتوانند محتوای خود را به شکلی کاملاً بهینه و خوانا در اندازههای مختلف صفحه نمایش ارائه دهند.
آنها از گریدهای انعطافپذیر، تصاویر ریسپانسیو و ناوبریهای سازگار با موبایل استفاده میکنند که تجربه کاربری یکپارچهای را در دسکتاپ، تبلت و موبایل فراهم میآورد.
درس آموخته از این موارد، اهمیت یکپارچگی طراحی و تمرکز بر دسترسی محتوا در هر اندازه است.
در مقابل، برخی وبسایتها هنوز هم در پیادهسازی طراحی سایت واکنش گرا دچار مشکل هستند.
به عنوان مثال، وبسایتهایی که از فلش (Flash) استفاده میکنند یا دارای تصاویر و کدهای جاوااسکریپت بسیار سنگین هستند، اغلب در موبایلها به خوبی بارگذاری نمیشوند یا به کندی عمل میکنند.
این موارد نشان میدهند که عدم توجه به بهینهسازی عملکرد و استفاده از فناوریهای منسوخ شده میتواند به تجربه کاربری و سئو آسیب جدی وارد کند.
یکی دیگر از جنبههای موفقیتآمیز در طراحی سایت واکنش گرا، استفاده هوشمندانه از Breakpoints است.
وبسایتهای موفق به جای استفاده از Breakpointsهای ثابت بر اساس اندازه دستگاههای رایج، از Breakpointsهای مبتنی بر محتوا استفاده میکنند؛ یعنی هر زمان که محتوا شروع به شکستن یا نامرتب شدن کرد، یک Breakpoint جدید تعریف میکنند.
این رویکرد انعطافپذیری بیشتری را به همراه دارد و تضمین میکند که وبسایت همیشه عالی به نظر برسد، فارغ از اندازه دقیق صفحه نمایش.
این تحلیلهای موردی نشان میدهند که طراحی سایت واکنش گرا چیزی فراتر از یک تغییر اندازه ساده است؛ این یک رویکرد جامع به طراحی وب است که نیازمند برنامهریزی دقیق، بهینهسازی عملکرد و درک عمیق رفتار کاربر در پلتفرمهای مختلف است.
آیا نگران نرخ تبدیل پایین سایت فروشگاهیتان هستید و فروش دلخواهتان را ندارید؟
رساوب، راهکار تخصصی شما برای داشتن یک سایت فروشگاهی موفق است.
✅ افزایش چشمگیر نرخ تبدیل و فروش
✅ طراحی حرفهای و کاربرپسند برای جلب رضایت مشتریان
⚡ برای تحول در فروش آنلاین آمادهاید؟ مشاوره رایگان بگیرید!
چک لیست ویژگیهای سایت واکنشگرای موفق

| ویژگی | توضیحات | اهمیت در تجربه کاربری |
|---|---|---|
| گرید انعطافپذیر | استفاده از درصدها و واحدهای نسبی به جای پیکسلهای ثابت برای چیدمان. | اجازه میدهد چیدمان به صورت پویا با ابعاد صفحه سازگار شود. |
| تصاویر ریسپانسیو | بهینهسازی و مقیاسپذیری تصاویر متناسب با اندازه صفحه و سرعت بارگذاری. | جلوگیری از بارگذاری تصاویر سنگین در دستگاههای کوچک و بهبود سرعت. |
| Media Queries | استفاده از CSS برای اعمال استایلهای مختلف بر اساس ویژگیهای دستگاه. | امکان سفارشیسازی دقیق ظاهر و عملکرد برای هر اندازه صفحه. |
| ناوبری بهینه موبایل | استفاده از منوهای همبرگری یا سایر الگوهای ناوبری کاربرپسند برای دستگاههای کوچک. | دسترسی آسان به بخشهای مختلف سایت در فضای محدود. |
| دکمهها و عناصر قابل کلیک بزرگ | اطمینان از اندازه مناسب دکمهها و لینکها برای لمس آسان با انگشت. | کاهش خطاهای کاربری و افزایش قابلیت استفاده. |
| خوانایی متن بالا | اندازه فونت، فاصله خطوط و کنتراست کافی برای خوانایی در تمام دستگاهها. | تضمین تجربه خواندن راحت برای کاربر. |
| سرعت بارگذاری بالا | بهینهسازی کد، تصاویر و استفاده از تکنیکهایی مانند بارگذاری تنبل (Lazy Loading). | کاهش نرخ پرش، بهبود سئو و رضایت کاربر. |
| پشتیبانی از لمس (Touch Support) | اطمینان از عملکرد صحیح اسکرول، زوم و سایر حرکات لمسی. | ارائه تجربه تعاملی روان و طبیعی. |
آینده طراحی وب و فراتر از واکنشگرایی

با وجود تسلط طراحی سایت واکنش گرا در حال حاضر، دنیای وب ثابت نمیماند و همواره در حال تحول است.
آینده طراحی وب فراتر از تنها سازگاری با اندازههای مختلف صفحه نمایش میرود و به سمت ارائه تجربیات کاربری عمیقتر و هوشمندتر حرکت میکند.
یکی از روندهای مهم، پیشرفت Progressive Web Apps (PWAs) است.
PWAs وبسایتهایی هستند که میتوانند ویژگیهای یک اپلیکیشن بومی (Native App) را ارائه دهند، مانند قابلیت کار آفلاین، ارسال نوتیفیکیشنها و نصب بر روی صفحه اصلی دستگاه، بدون نیاز به دانلود از فروشگاههای اپلیکیشن.
این فناوری، تجربه کاربری را به طور چشمگیری بهبود میبخشد و گامی فراتر از واکنشگرایی صرف است.
همچنین، شاهد ظهور رویکردهای پیشرفتهتری مانند طراحی تطبیقی (Adaptive Design) هستیم که اگرچه شباهتهایی با طراحی واکنشگرا دارد، اما به جای انعطافپذیری پویا، بر اساس تشخیص دستگاه و ویژگیهای آن، نسخههای از پیش تعریف شدهای از طرحبندی را ارائه میدهد.
این رویکرد میتواند کنترل بیشتری بر تجربه کاربری در دستگاههای خاص بدهد، اما معمولاً پیچیدگی بیشتری در توسعه و نگهداری دارد.
هوش مصنوعی (AI) و یادگیری ماشین (ML) نیز در حال ورود به حوزه طراحی وب هستند.
در آینده، ممکن است شاهد وبسایتهایی باشیم که بر اساس رفتار و ترجیحات هر کاربر، محتوا و چیدمان را به صورت پویا شخصیسازی میکنند.
این سطح از شخصیسازی، تجربه کاربری را به ابعاد جدیدی میبرد و میتواند به طور چشمگیری نرخ تبدیل را افزایش دهد.
طراحی سایت واکنش گرا همچنان پایه و اساس خواهد بود، اما در آینده، این رویکرد با قابلیتهای هوشمند و پیشرفته ترکیب خواهد شد تا وبسایتها نه تنها در هر دستگاهی عالی به نظر برسند، بلکه به طور هوشمندانه با نیازهای فردی کاربران نیز سازگار شوند.
این تحولات نشان میدهد که فضای وب همواره در حال نوآوری است و طراحی سایت واکنش گرا گامی اولیه اما بسیار مهم در این مسیر است.
سوالات متداول
| سوال | پاسخ |
|---|---|
| طراحی سایت واکنشگرا چیست؟ | روشی در طراحی وب است که باعث میشود وبسایتها در اندازههای مختلف صفحه نمایش (موبایل، تبلت، دسکتاپ) به خوبی نمایش داده شوند و قابل استفاده باشند. |
| چرا طراحی واکنشگرا مهم است؟ | به دلیل استفاده روزافزون کاربران از دستگاههای متنوع با اندازههای صفحه نمایش مختلف (مانند موبایل و تبلت) برای دسترسی به وبسایتها. |
| تکنولوژیهای اصلی مورد استفاده در طراحی واکنشگرا چیست؟ | از تکنیکهایی مانند Media Queries در CSS، طرحبندیهای شبکهای انعطافپذیر (Flexible Grids) و تصاویر منعطف (Flexible Images) استفاده میشود. |
| مزایای طراحی واکنشگرا چیست؟ | ارائه تجربه کاربری بهتر در تمام دستگاهها، بهبود سئوی سایت، کاهش هزینههای نگهداری (نسبت به داشتن سایت جداگانه برای موبایل). |
| آیا طراحی واکنشگرا برای تمام وبسایتها ضروری است؟ | اکثراً بله، زیرا تضمین میکند که سایت شما برای طیف وسیعی از کاربران و دستگاههایی که استفاده میکنند قابل دسترسی و کاربردی باشد. |
و دیگر خدمات آژانس تبلیغاتی رسا وب در زمینه تبلیغات
چگونه از توضیحات جذاب در آگهی نوشیدنی ها استفاده کنیم
آیا استفاده از کلمات کلیدی در آگهی ها تاثیرگذار است؟ بررسی موردی نوشیدنی ها
راهکارهای افزایش دید و کلیک آگهی های نوشیدنی ها در وب سایت های تجاری
بررسی اشتباهات رایج در نوشتن آگهی های نوشیدنی ها و نحوه جلوگیری از آنها
چگونه اعتماد مشتریان را از طریق آگهی های تجاری جلب کنیم
و بیش از صد ها خدمات دیگر در حوزه تبلیغات اینترنتی ،مشاوره تبلیغاتی و راهکارهای سازمانی
تبلیغات اینترنتی | استراتژی تبلیعاتی | ریپورتاژ آگهی
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6


