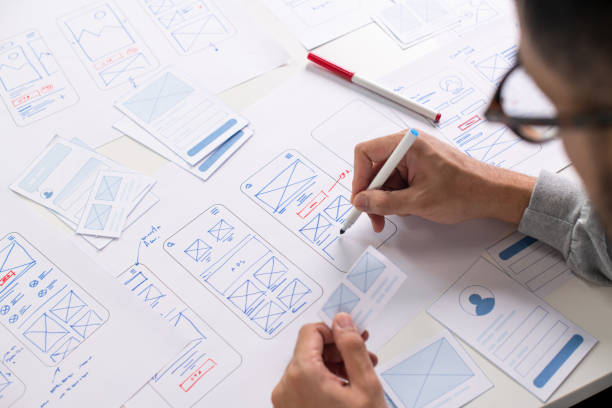
مقدمه ای بر اهمیت طراحی سایت سریع در دنیای امروز

#سرعت وبسایت یکی از حیاتیترین فاکتورها در تجربه کاربری و رتبهبندی در موتورهای جستجو محسوب میشود.
در عصر دیجیتال کنونی، کاربران انتظار دارند وبسایتها بلافاصله بارگذاری شوند.
هر ثانیه تأخیر در بارگذاری میتواند به از دست دادن بازدیدکنندگان و مشتریان بالقوه منجر شود.
یک #طراحی سایت سریع نه تنها رضایت کاربران را افزایش میدهد بلکه مستقیماً بر سئو و نرخ تبدیل تأثیر میگذارد.
موتورهای جستجوی مانند گوگل به وبسایتهای سریعتر امتیاز بیشتری میدهند و آنها را در نتایج جستجو بالاتر نمایش میدهند.
این امر به معنای بازدید بیشتر و در نتیجه فرصتهای تجاری بهتر است.
کاهش زمان بارگذاری حتی به میزان چند میلیثانیه میتواند تفاوت چشمگیری در عملکرد کلی یک وبسایت ایجاد کند.
بهینهسازی سرعت بخشی جداییناپذیر از فرآیند توسعه وب مدرن است.
نادیده گرفتن این جنبه میتواند به ضررهای مالی و اعتباری زیادی منجر شود.
هدف از این مقاله #توضیحی این است که به صورت جامع به ابعاد مختلف طراحی سایت سریع بپردازیم و راهکارهای عملی برای دستیابی به آن ارائه دهیم.
آیا سایت فعلی شما اعتبار برندتان را آنطور که باید نمایش میدهد؟ یا مشتریان بالقوه را فراری میدهد؟
رساوب، با سالها تجربه در طراحی سایتهای شرکتی حرفهای، راهحل جامع شماست.
✅ سایتی مدرن، زیبا و متناسب با هویت برند شما
✅ افزایش چشمگیر جذب سرنخ و مشتریان جدید
⚡ همین حالا برای دریافت مشاوره رایگان طراحی سایت شرکتی با رساوب تماس بگیرید!
عوامل کلیدی مؤثر بر سرعت وبسایت

#شناخت عوامل مؤثر بر سرعت وبسایت نخستین گام در راستای یک #طراحی سایت سریع و بهینه است.
این عوامل شامل مؤلفههای مختلفی از جمله حجم تصاویر، کدنویسی، منابع سرور و پیکربندی شبکه میشوند.
تصاویر با حجم بالا و بدون بهینهسازی یکی از شایعترین دلایل کندی وبسایتها هستند.
استفاده از فرمتهای مناسب تصویر، فشردهسازی و بارگذاری تنبل (Lazy Loading) میتواند تأثیر بسزایی در کاهش زمان بارگذاری داشته باشد.
کدهای CSS و JavaScript نامرتب، تکراری و بهینهنشده نیز میتوانند فرآیند رندرینگ صفحه را کند کنند.
یک کد تمیز و فشردهشده که حداقل درخواستهای HTTP را ایجاد میکند، برای افزایش سرعت ضروری است.
همچنین، انتخاب هاستینگ مناسب و استفاده از شبکههای توزیع محتوا (CDN) برای سرویسدهی سریعتر به کاربران در نقاط جغرافیایی مختلف بسیار مهم است.
پایگاه داده ناکارآمد و کوئریهای پیچیده نیز میتوانند سرعت وبسایت را به شدت کاهش دهند.
باید بهینهسازی دیتابیس و ایندکسگذاری مناسب را جدی گرفت.
علاوه بر اینها، تعداد درخواستهای HTTP، استفاده از کشینگ مناسب در سمت سرور و کلاینت و حتی فونتهای وب نیز بر سرعت تأثیرگذارند.
#تحلیلی دقیق از وضعیت فعلی وبسایت و شناسایی نقاط ضعف، امکان برنامهریزی برای بهبود عملکرد را فراهم میآورد.
بهینهسازی تصاویر و رسانهها برای سرعت بیشتر

#تصاویر و سایر رسانههای بصری بخش بزرگی از محتوای وبسایتها را تشکیل میدهند و به همین دلیل، بهینهسازی آنها از ارکان اصلی یک #طراحی سایت سریع به شمار میرود.
اولین گام در این راستا، انتخاب فرمت تصویر مناسب است.
فرمتهایی مانند WebP با حفظ کیفیت بالا، حجم بسیار کمتری نسبت به JPEG و PNG دارند.
استفاده از ابزارهای فشردهسازی تصویر بدون افت کیفیت، حجم فایلها را به میزان قابل توجهی کاهش میدهد.
همچنین، تصاویر باید در ابعاد مناسبی بارگذاری شوند؛ به این معنی که اندازه فیزیکی تصویر باید متناسب با فضای نمایش آن در صفحه باشد.
بارگذاری تصاویر بزرگتر از حد نیاز، تنها باعث افزایش زمان بارگذاری میشود.
تکنیک بارگذاری تنبل (Lazy Loading) نیز بسیار مؤثر است.
با این تکنیک، تصاویر تنها زمانی بارگذاری میشوند که کاربر به بخش مربوطه از صفحه اسکرول کند، نه از همان ابتدا.
این روش، زمان بارگذاری اولیه صفحه را به شدت کاهش میدهد و تجربه کاربری را بهبود میبخشد.
برای ویدئوها، استفاده از سرویسهای هاستینگ ویدئو مانند YouTube یا Vimeo به جای میزبانی مستقیم روی سرور خودتان، بار سرور را کاهش داده و پخش را روانتر میکند.
همچنین، بهینهسازی تگ `alt` برای تصاویر نه تنها به سئو کمک میکند بلکه به خوانایی کد نیز میافزاید.
در ادامه، یک جدول #راهنمایی برای انتخاب فرمت مناسب تصویر ارائه میشود.
| فرمت | بهترین کاربرد | مزایا | معایب |
|---|---|---|---|
| JPEG | تصاویر عکاسی، گرافیكی با رنگهای زیاد | فشردهسازی خوب برای تصاویر پیچیده، پشتیبانی گسترده | عدم پشتیبانی از شفافیت، افت کیفیت در فشردهسازی بالا |
| PNG | گرافیکهای برداری، لوگوها، تصاویر با شفافیت | پشتیبانی از شفافیت، حفظ کیفیت بالا، بدون افت در فشردهسازی | حجم فایل بالاتر نسبت به JPEG برای تصاویر عکاسی، پشتیبانی محدودتر از انیمیشن |
| WebP | همه نوع تصویر برای وب | فشردهسازی عالی با حفظ کیفیت (هم برای تصاویر شفاف و هم غیر شفاف)، پشتیبانی از انیمیشن | عدم پشتیبانی کامل در برخی مرورگرهای قدیمی (هرچند بهبود یافته است) |
انتخاب صحیح فرمت و پیادهسازی تکنیکهای بهینهسازی، بخش مهمی از #طراحی سایت سریع را تشکیل میدهد.
نقش بهینهسازی کد و فشردهسازی منابع

#پاکسازی و بهینهسازی کد، سنگ بنای هر #طراحی سایت سریع است.
این شامل بهینهسازی کدهای HTML، CSS و JavaScript میشود.
اولین قدم، حذف کدهای اضافی و کامنتهای غیرضروری است که تنها حجم فایلها را افزایش میدهند.
سپس، نوبت به فشردهسازی (Minification) میرسد.
فشردهسازی به معنی حذف تمام فضاهای خالی، خطوط جدید و کامنتها از کدها است تا حجم فایلها به حداقل برسد، بدون اینکه عملکرد وبسایت تحت تأثیر قرار گیرد.
این کار باعث میشود مرورگرها بتوانند کدها را سریعتر بارگذاری و پردازش کنند.
همچنین، ترکیب فایلهای CSS و JavaScript به یک فایل واحد، تعداد درخواستهای HTTP به سرور را کاهش میدهد که خود عامل مهمی در افزایش سرعت است.
استفاده از CDN (Content Delivery Network) برای سرویسدهی به فایلهای استاتیک نیز میتواند زمان بارگذاری را به طور چشمگیری کاهش دهد، زیرا فایلها از نزدیکترین سرور به کاربر تحویل داده میشوند.
بارگذاری غیرهمزمان (Asynchronous loading) یا بارگذاری به تعویق افتاده (Deferred loading) برای فایلهای JavaScript نیز توصیه میشود.
این تکنیکها باعث میشوند که رندرینگ صفحه اصلی مسدود نشود و JavaScript در پسزمینه یا پس از بارگذاری محتوای اصلی اجرا شود.
ابزارهای #تخصصی مانند Gulp یا Webpack میتوانند این فرآیندها را خودکارسازی کنند و به توسعهدهندگان کمک کنند تا کدهای بهینهتر و سریعتری تولید کنند.
یادگیری و اعمال این تکنیکها #اموزشی حیاتی برای هر توسعهدهنده وب است.
آیا از نرخ تبدیل پایین فروشگاه آنلاینتان ناامید شدهاید؟
رساوب با طراحی سایت فروشگاهی حرفهای، راهکار قطعی شماست!
✅ افزایش فروش و درآمد شما
✅ تجربه کاربری بینظیر برای مشتریان شما
⚡ همین حالا مشاوره رایگان بگیرید!
انتخاب هاستینگ مناسب و مزایای CDN

#انتخاب هاستینگ (میزبانی وب) یکی از تصمیمات حیاتی در فرآیند #طراحی سایت سریع است که تأثیر مستقیمی بر سرعت و عملکرد وبسایت دارد.
یک هاستینگ کند یا نامناسب میتواند تمام تلاشهای شما برای بهینهسازی کد و تصاویر را بیاثر کند.
هاستینگهای اشتراکی ارزانقیمت ممکن است برای وبسایتهای کوچک و با ترافیک کم مناسب باشند، اما برای وبسایتهای بزرگتر و پربازدید، استفاده از سرورهای اختصاصی (Dedicated Servers)، سرورهای خصوصی مجازی (VPS) یا هاستینگ ابری (Cloud Hosting) توصیه میشود.
هاستینگ ابری به دلیل انعطافپذیری بالا و قابلیت مقیاسپذیری سریع، انتخاب محبوبی برای وبسایتهایی با ترافیک متغیر است.
در کنار هاستینگ، استفاده از شبکههای توزیع محتوا (CDN) یک راهکار قدرتمند برای افزایش سرعت وبسایت است.
CDN مجموعهای از سرورها است که در نقاط جغرافیایی مختلف جهان توزیع شدهاند.
هنگامی که کاربر درخواستی برای محتوای وبسایت میدهد، CDN محتوا را از نزدیکترین سرور به آن کاربر تحویل میدهد.
این کار باعث کاهش تأخیر (latency) و افزایش چشمگیر سرعت بارگذاری برای کاربران در سراسر جهان میشود.
CDN همچنین با کاهش بار روی سرور اصلی شما، میتواند از مشکلات عملکردی در زمان اوج ترافیک جلوگیری کند.
این #راهنمایی به شما کمک میکند تا زیرساخت مناسبی برای وبسایت خود فراهم کنید و زمینه را برای یک عملکرد فوقالعاده فراهم آورید.
برخی از CDNهای محبوب شامل Cloudflare و Akamai هستند.
استراتژیهای کشینگ برای بهبود عملکرد

#کشینگ یا ذخیرهسازی موقت، یکی از قدرتمندترین استراتژیها برای دستیابی به یک #طراحی سایت سریع و افزایش چشمگیر عملکرد وبسایت است.
کشینگ به مرورگر یا سرور اجازه میدهد تا نسخههایی از محتوای وبسایت را برای مدت زمانی مشخص ذخیره کند.
وقتی کاربری مجدداً از همان صفحه بازدید میکند، به جای بارگذاری مجدد تمام اطلاعات از سرور اصلی، محتوای کششده از حافظه محلی یا سرور میانی بازیابی میشود.
این فرآیند، زمان بارگذاری را به شدت کاهش میدهد و بار روی سرور را نیز کم میکند.
انواع مختلفی از کشینگ وجود دارد که هر کدام مزایای خاص خود را دارند.
کشینگ مرورگر (Browser Caching) به مرورگر کاربر اجازه میدهد تا فایلهای استاتیک مانند تصاویر، CSS و JavaScript را ذخیره کند.
کشینگ سمت سرور (Server-side Caching) نیز شامل کشینگ پایگاه داده، کشینگ شیء (Object Caching) و کشینگ صفحات کامل (Full Page Caching) است.
استفاده از افزونههای کشینگ در سیستمهای مدیریت محتوا مانند وردپرس (مثلاً WP Rocket یا LiteSpeed Cache) میتواند فرآیند کشینگ را به سادگی فعال و مدیریت کند.
پیکربندی صحیح کشینگ، از اهمیت بالایی برخوردار است.
باید مدت زمان مناسبی برای ذخیره کش تعیین کرد تا هم از نمایش محتوای قدیمی جلوگیری شود و هم از مزایای سرعت بهرهمند شد.
استفاده از Headerهای HTTP مانند `Cache-Control` و `Expires` نیز برای مدیریت کشینگ بسیار مهم است.
این #تخصصیترین راهکارها، میتوانند وبسایت شما را به اوج سرعت برسانند.
اهمیت ریسپانسیو بودن و AMP برای موبایل

#وبسایتهای موبایل در دنیای امروز بخش بزرگی از ترافیک اینترنت را به خود اختصاص دادهاند.
بنابراین، #طراحی سایت سریع و بهینه برای دستگاههای موبایل نه تنها یک مزیت، بلکه یک ضرورت است.
ریسپانسیو بودن (Responsive Design) به این معنی است که وبسایت شما به طور خودکار طرح و محتوای خود را با اندازه صفحه نمایش کاربر (اعم از دسکتاپ، تبلت یا موبایل) تطبیق دهد.
این امر باعث میشود تجربه کاربری در همه دستگاهها یکپارچه و بهینه باشد.
استفاده از مدیا کوئریها در CSS، تصاویر فلکس و واحدهای نسبی (مانند درصد و em) از تکنیکهای اصلی در طراحی ریسپانسیو هستند.
اما در کنار ریسپانسیو بودن، پروژههایی مانند AMP (Accelerated Mobile Pages) نیز برای افزایش سرعت بارگذاری صفحات در موبایل، به خصوص برای محتوای #خبری و وبلاگها، ظهور کردهاند.
AMP یک چارچوب متنباز است که امکان ساخت صفحات وب با بارگذاری بسیار سریع را فراهم میکند.
این صفحات با استفاده از کدهای HTML و CSS محدود شده و با رویکرد “موبایل-اول” ساخته میشوند و معمولاً در نتایج جستجوی گوگل با آیکون AMP مشخص میشوند.
هدف AMP حذف هرگونه اسکریپت یا عنصری است که میتواند بارگذاری صفحه را کند کند.
در ادامه، یک جدول #تحلیلی برای مقایسه تکنیکهای بهینهسازی موبایل ارائه شده است.
| تکنیک | توضیح | مزایا | معایب |
|---|---|---|---|
| طراحی ریسپانسیو | تطبیق خودکار طرح و محتوا با اندازه صفحه | یک URL برای همه دستگاهها، تجربه کاربری یکپارچه، سئوی بهتر | نیاز به زمان و تخصص در طراحی، ممکن است برای صفحات بسیار پیچیده کمی کندتر باشد |
| صفحات موبایل شتابدهنده (AMP) | چارچوبی برای ساخت صفحات فوقالعاده سریع موبایل | سرعت بارگذاری بینظیر، بهبود رتبه در نتایج موبایل، تجربه کاربری عالی | محدودیت در کدنویسی (HTML/CSS/JS سفارشی)، نیاز به نگهداری دو نسخه از محتوا، عدم امکان استفاده از تمامی امکانات وبسایت |
| طراحی آداپتیو (Adaptive Design) | طراحی چند نسخه ثابت برای اندازههای صفحه نمایش مشخص | کنترل بیشتر بر طرح برای هر دستگاه، ممکن است سریعتر از ریسپانسیو در بارگذاری باشد | نیاز به ایجاد و نگهداری چندین نسخه، پوشش ندادن همه اندازههای صفحه، سئوی پیچیدهتر |
ترکیب این تکنیکها، مسیر دستیابی به یک #طراحی سایت سریع و کارآمد برای تمامی کاربران را هموار میکند.
ابزارهای اندازهگیری و پایش سرعت وبسایت

#اندازهگیری و پایش مداوم سرعت وبسایت، برای اطمینان از حفظ عملکرد بهینه و #طراحی سایت سریع، حیاتی است.
بدون این ابزارها، شناسایی نقاط ضعف و تأثیر تغییرات اعمال شده دشوار خواهد بود.
ابزارهای متعددی در دسترس هستند که هر کدام قابلیتها و معیارهای خاص خود را برای ارزیابی سرعت ارائه میدهند.
Google PageSpeed Insights یکی از محبوبترین و مهمترین ابزارها است که نمرهای از ۱ تا ۱۰۰ برای عملکرد وبسایت در دستگاههای موبایل و دسکتاپ ارائه میدهد و پیشنهاداتی برای بهبود ارائه میکند.
GTmetrix ابزار دیگری است که جزئیات کاملی از زمان بارگذاری، تعداد درخواستها و حجم صفحه ارائه میدهد و اطلاعاتی جامع برای بهینهسازی فراهم میکند.
WebPageTest به شما امکان میدهد تا سرعت وبسایت را از مکانهای جغرافیایی مختلف و با مرورگرهای متفاوت تست کنید، که برای درک تجربه کاربران در نقاط مختلف جهان بسیار مفید است.
Lighthouse که در ابزارهای توسعهدهنده کروم (Chrome DevTools) نیز تعبیه شده، علاوه بر سرعت، معیارهای مربوط به سئو، دسترسیپذیری و بهترین روشهای وب را نیز ارزیابی میکند.
این ابزارها نه تنها #راهنمایی عملی برای بهبود سرعت ارائه میدهند، بلکه به شما کمک میکنند تا تأثیر تغییرات را به صورت کمی مشاهده کنید.
پایش مداوم سرعت به شما این امکان را میدهد که به سرعت به هرگونه افت عملکرد واکنش نشان دهید و تجربه کاربری همواره رضایتبخش باشد.
این #اموزشی مداوم از طریق این ابزارها، ضامن سرعت و پایداری وبسایت شما خواهد بود.
از دست دادن مشتریان به دلیل طراحی ضعیف سایت فروشگاهی خسته شدهاید؟ با رساوب، این مشکل را برای همیشه حل کنید!
✅ افزایش فروش و نرخ تبدیل بازدیدکننده به مشتری
✅ تجربه کاربری روان و جذاب برای مشتریان شما⚡ دریافت مشاوره رایگان
تجربه کاربری (UX) و ارتباط آن با سرعت

#سرعت وبسایت نه تنها یک عامل فنی است، بلکه مستقیماً بر تجربه کاربری (UX) تأثیر میگذارد و یکی از عناصر کلیدی در #طراحی سایت سریع محسوب میشود.
کاربران امروزی صبر کمی دارند و هرگونه تأخیر در بارگذاری میتواند آنها را به سرعت از وبسایت شما دور کند.
هنگامی که یک وبسایت سریع است، کاربران احساس رضایت بیشتری میکنند، تعامل آنها با محتوا افزایش مییابد و احتمال بازگشت آنها به وبسایت بیشتر میشود.
یک وبسایت کند میتواند به سرعت منجر به ناامیدی و ترک سایت شود، حتی اگر محتوا و طراحی ظاهری آن عالی باشد.
تحقیقات نشان دادهاند که هر ثانیه تأخیر در بارگذاری صفحه میتواند منجر به کاهش نرخ تبدیل و افزایش نرخ پرش (Bounce Rate) شود.
از دیدگاه #محتوای سوالبرانگیز، آیا واقعاً یک وبسایت با طراحی بصری خیرهکننده اما سرعت پایین میتواند موفق باشد؟
پاسخ قطعا منفی است.
به عبارت دیگر، سرعت بخشی جداییناپذیر از کیفیت تجربه کاربری است.
برای مثال، نمایش یک انیمیشن بارگذاری مناسب (Loading Spinner) یا بارگذاری تدریجی محتوا (Progressive Loading) میتواند در زمان انتظار کاربر، حس بهتری ایجاد کند.
بهینهسازی سرعت به معنای تمرکز بر کاربر است؛ اطمینان حاصل کردن از اینکه آنها میتوانند به سرعت و به آسانی به اطلاعات مورد نیاز خود دسترسی پیدا کنند.
این #تحلیلی نشان میدهد که سرعت صرفاً یک عدد در گزارشات فنی نیست، بلکه یک عامل روانشناختی مهم در تعامل کاربر با وبسایت شما است.
آینده طراحی سایت سریع و بهینهسازی مداوم

#آینده #طراحی سایت سریع همواره در حال تحول است و با ظهور تکنولوژیهای جدید و استانداردهای وب نوین، بهینهسازی یک فرآیند مداوم و بیوقفه خواهد بود.
دیگر نمیتوان یک بار وبسایتی را سریع ساخت و انتظار داشت که همیشه سریع بماند.
موتورهای جستجو دائماً الگوریتمهای خود را بهروز میکنند و معیارهای سرعت را سختگیرانهتر میکنند.
برای مثال، Core Web Vitals گوگل که شامل معیارهایی مانند LCP (Largest Contentful Paint)، FID (First Input Delay) و CLS (Cumulative Layout Shift) است، نشاندهنده تمرکز بیشتر بر تجربه کاربری بصری و تعاملی است.
تکنولوژیهای جدید مانند HTTP/3 و پروتکلهای جدید شبکه، وعده سرعتهای بارگذاری بینظیری را میدهند.
همچنین، پیشرفت در حوزه هوش مصنوعی و یادگیری ماشین میتواند به ابزارهای بهینهسازی خودکار و شخصیسازی شده منجر شود که فرآیند #بهینهسازی را هوشمندتر و کارآمدتر کند.
تکنیکهای پیشبارگذاری (Preloading) و پیشواکشی (Prefetching) منابع، استفاده از سرویسورکرها (Service Workers) برای ایجاد تجربه آفلاین و بارگذاری فوری (Instant Loading) نیز در حال گسترش هستند.
این تغییرات نشان میدهند که برای حفظ مزیت رقابتی، باید همیشه در حال #خبری از آخرین تکنولوژیها و بهروزرسانیها باشید.
#سرگرمکننده خواهد بود دیدن اینکه چگونه وبسایتها در آینده نزدیک، تقریباً بلافاصله بارگذاری میشوند و تجربهای کاملاً روان و بینقص ارائه میدهند.
این #اموزشی مداوم و انطباقپذیری با تغییرات، کلید موفقیت در دنیای پرسرعت وب است.
سوالات متداول
| سوال (Question) | پاسخ (Answer) |
|---|---|
| طراحی سایت سریع چیست؟ | فرآیند ساخت وبسایتهایی که با سرعت بالا بارگذاری میشوند. |
| چرا سرعت وبسایت اهمیت دارد؟ | تجربه کاربری را بهبود میبخشد، بر سئو تاثیر مثبت دارد و نرخ تبدیل را افزایش میدهد. |
| چه عواملی بر سرعت بارگذاری سایت تاثیر میگذارند؟ | سرعت سرور، حجم تصاویر، بهینهسازی کدها، استفاده از کش مرورگر. |
| چگونه میتوان سرعت وبسایت را افزایش داد؟ | بهینهسازی تصاویر، فشردهسازی فایلهای CSS و JavaScript، استفاده از CDN و انتخاب هاست مناسب. |
| ابزارهای رایج برای تست سرعت سایت کدامند؟ | Google PageSpeed Insights, GTmetrix, Pingdom Tools. |
| آیا موقعیت جغرافیایی سرور بر سرعت تاثیر دارد؟ | بله، فاصله کمتر بین کاربر و سرور منجر به تاخیر (Latency) کمتر و سرعت بیشتر میشود. |
| بهینهسازی تصاویر به چه معناست؟ | کاهش حجم فایل تصاویر بدون کاهش قابل ملاحظه کیفیت آنها. |
| کش مرورگر چیست و چگونه به سرعت کمک میکند؟ | ذخیره موقت منابع وبسایت (مانند تصاویر، فایلهای CSS و JS) در مرورگر کاربر برای بارگذاری سریعتر در بازدیدهای بعدی. |
| تاثیر سرعت سایت بر سئو (SEO) چیست؟ | گوگل سرعت سایت را به عنوان یک عامل رتبهبندی در نظر میگیرد، سایتهای سریعتر معمولاً رتبه بهتری کسب میکنند. |
| چگونه میتوان فایلهای CSS و JavaScript را بهینه کرد؟ | با فشردهسازی (Minification) و ترکیب فایلها (Concatenation) برای کاهش حجم و تعداد درخواستها. |
و دیگر خدمات آژانس تبلیغاتی رسا وب در زمینه تبلیغات
نقش آگهیهای تبلیغاتی در افزایش سرمایهگذاریهای تجاری تولیدکنندگان
بررسی تاثیر تبلیغات چندکاناله بر روی فروش تولیدکنندگان لوازم آشپزخانه
درج آگهی تولید کنندگان لوازم آشپزخانه برقی در سایت های معتبر نیازمندی
استراتژی های افزایش فروش با آگهی های تولیدکنندگان لوازم آشپزخانه
نکات طلایی برای نوشتن آگهی جذاب و مؤثر برای تولیدکنندگان
و بیش از صد ها خدمات دیگر در حوزه تبلیغات اینترنتی ،مشاوره تبلیغاتی و راهکارهای سازمانی
تبلیغات اینترنتی | استراتژی تبلیعاتی | ریپورتاژ آگهی
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6