مقدمهای بر طراحی سایت واکنش گرا چیست؟

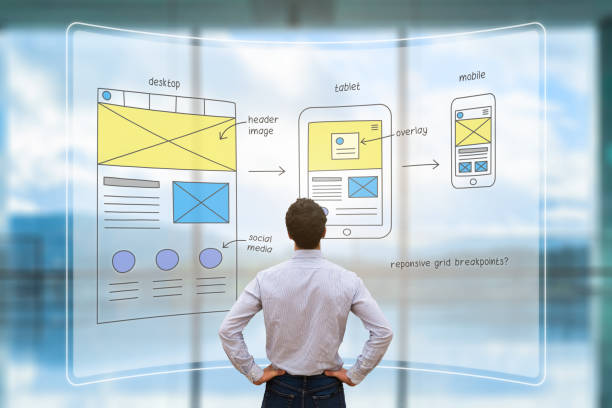
در دنیای دیجیتالی امروز، که کاربران از دستگاههای متنوعی همچون تلفنهای هوشمند، تبلتها، لپتاپها و حتی تلویزیونهای هوشمند برای دسترسی به اینترنت استفاده میکنند، طراحی سایت واکنش گرا یا Responsive Web Design دیگر یک انتخاب نیست، بلکه یک ضرورت محسوب میشود.
مفهوم #طراحی_سایت_واکنش_گرا به این معناست که وبسایت شما باید بتواند به طور خودکار طرحبندی، تصاویر و محتوای خود را با اندازه صفحه نمایش و دستگاهی که کاربر از آن استفاده میکند، تطبیق دهد.
این رویکرد تضمین میکند که تجربه کاربری، بدون در نظر گرفتن اندازه یا رزولوشن صفحه، همواره بهینه و دلنشین باقی بماند.
هدف اصلی این نوع طراحی، ارائه یک تجربه یکپارچه و بدون نقص به کاربر است، بهطوری که نیازی به زوم کردن، اسکرول افقی یا جابجایی بین نسخههای مختلف وبسایت نباشد.
این موضوع نه تنها به بهبود رضایت کاربر کمک میکند، بلکه در رتبهبندی موتورهای جستجو نیز نقش بسزایی دارد، زیرا گوگل به وبسایتهای واکنشگرا اولویت بیشتری میدهد.
با توجه به رشد روزافزون استفاده از موبایل برای دسترسی به اینترنت، سرمایهگذاری در طراحی سایت واکنش گرا حیاتی است.
این راهنما به شما کمک میکند تا تمامی جنبههای این تکنولوژی مهم را درک کنید و وبسایت خود را برای آینده آماده سازید.
فهمیدن اصول اولیه طراحی واکنشپذیر وب اولین گام برای ساخت یک پلتفرم دیجیتال موفق است.
این تکنیک، پیچیدگیهای مختلفی را شامل میشود که هر توسعهدهندهای باید به آن مسلط باشد.
از آنجایی که رقابت در فضای آنلاین بسیار بالاست، ارائه یک وبسایت با قابلیت انطباق بالا به کاربران مختلف، میتواند برگ برنده شما باشد.
این مقاله، به صورت #اموزشی و #توضیحی، به شما کمک میکند تا گام به گام با این مفهوم آشنا شوید.
آیا از دست دادن فرصتهای کسبوکار به دلیل نداشتن سایت شرکتی حرفهای خسته شدهاید؟
رساوب با طراحی سایت شرکتی حرفهای، به شما کمک میکند:
✅ تصویری قدرتمند و قابل اعتماد از برند خود بسازید
✅ بازدیدکنندگان سایت را به مشتریان وفادار تبدیل کنید
⚡ همین حالا مشاوره رایگان دریافت کنید!
چرا طراحی واکنش گرا برای کسبوکار شما حیاتی است؟

در عصر حاضر، که بیش از نیمی از ترافیک وب از طریق دستگاههای موبایل صورت میگیرد، این سوال مطرح میشود که چرا هنوز برخی کسبوکارها از اهمیت طراحی سایت واکنش گرا غافل هستند؟ پاسخ ساده است: وبسایتی که در همه دستگاهها به خوبی نمایش داده نشود، نه تنها کاربران را از دست میدهد، بلکه اعتبار و برند کسبوکار را نیز خدشهدار میکند.
آمار نشان میدهد که درصد قابل توجهی از کاربران، در صورت مواجهه با وبسایتی که برای دستگاه آنها بهینه نشده باشد، بلافاصله آن را ترک میکنند.
این امر به معنای از دست دادن فروش، لید و فرصتهای تجاری است.
یک وبسایت با طراحی واکنشگرا، تجربه کاربری مثبتی را ارائه میدهد، که منجر به افزایش نرخ تبدیل، کاهش نرخ پرش و بهبود تعامل کاربر میشود.
علاوه بر این، موتورهای جستجو مانند گوگل، وبسایتهای موبایل فرندلی (Mobile-Friendly) را در نتایج جستجوی موبایل خود بالاتر قرار میدهند.
این بدان معناست که عدم وجود طراحی سایت واکنش گرا میتواند به سئوی وبسایت شما آسیب جدی وارد کند و باعث شود که در رقابت با رقبا، عقب بمانید.
نگهداری یک وبسایت واکنشگرا نیز به مراتب سادهتر و کمهزینهتر از نگهداری چندین نسخه جداگانه (مثلاً یک نسخه برای دسکتاپ و یک نسخه برای موبایل) است.
این کار باعث میشود زمان و منابع کمتری برای بهروزرسانی و مدیریت محتوا صرف شود.
همچنین، با توجه به تنوع روزافزون دستگاهها و اندازههای صفحه نمایش، طراحی واکنشپذیر، آیندهای پایدار برای وبسایت شما تضمین میکند.
این بخش به صورت #تحلیلی و #محتوای_سوالبرانگیز به اهمیت استراتژیک این نوع طراحی میپردازد و ضرورت سرمایهگذاری در آن را روشن میسازد.
از منظر بازاریابی دیجیتال، یک وبسایت واکنشگرا، ابزاری قدرتمند برای جذب و حفظ مشتری است.
اصول و تکنیکهای اساسی در طراحی واکنش گرا

طراحی سایت واکنش گرا بر پایه سه اصل کلیدی بنا شده است: شبکههای انعطافپذیر (Fluid Grids)، تصاویر انعطافپذیر (Flexible Images) و پرسشهای رسانه (Media Queries).
شبکههای انعطافپذیر به معنای استفاده از واحدهای نسبی مانند درصد (%) به جای واحدهای مطلق مانند پیکسل (px) برای عرض عناصر است.
این کار باعث میشود که طرحبندی وبسایت به طور خودکار با اندازه صفحه نمایش تغییر کند و از شکستگی طرح (Layout Breakage) جلوگیری شود.
تصاویر انعطافپذیر نیز با استفاده از CSS و ویژگیهایی مانند max-width: 100%; تضمین میکنند که تصاویر هرگز از کانتینر خود بیرون نزنند و به درستی در اندازههای مختلف نمایش داده شوند.
این تکنیک، علاوه بر حفظ نسبت ابعاد تصویر، به بهبود سرعت بارگذاری وبسایت نیز کمک میکند، زیرا مرورگر نیازی به تغییر اندازه تصاویر حجیم ندارد.
پرسشهای رسانه (Media Queries) اما، قلب طراحی واکنشگرا هستند.
این ویژگی CSS3 به توسعهدهندگان اجازه میدهد تا قوانین CSS متفاوتی را بر اساس ویژگیهای دستگاه (مانند عرض صفحه، ارتفاع، جهتگیری، رزولوشن و غیره) اعمال کنند.
به عنوان مثال، میتوان تعیین کرد که در صفحههای کوچک (مثلاً زیر 768 پیکسل)، منوی ناوبری به صورت آیکون همبرگری نمایش داده شود، در حالی که در صفحههای بزرگتر، به صورت افقی دیده شود.
یکی دیگر از اصول مهم، رویکرد Mobile-First است.
در این رویکرد، طراحی وبسایت ابتدا برای دستگاههای موبایل با صفحه نمایش کوچک آغاز میشود و سپس به تدریج برای دستگاههای بزرگتر گسترش مییابد.
این روش تضمین میکند که تجربه کاربری در موبایل بهینه باشد و تنها ویژگیهای ضروری در ابتدا بارگذاری شوند، که به سرعت بارگذاری کمک شایانی میکند.
مفاهیم دیگری مانند Viewport Meta Tag و استفاده از واحدهای `em` و `rem` برای فونتها نیز در این زمینه حائز اهمیت هستند.
این بخش به صورت #تخصصی و #اموزشی به تکنیکهای اصلی طراحی واکنشگرای وب میپردازد و دانش لازم برای پیادهسازی صحیح آن را فراهم میکند.
جدول ۱: برخی از ویژگیهای رایج در Media Queries برای طراحی سایت واکنش گرا
| ویژگی (Property) | توضیح (Description) | مثال (Example) |
|---|---|---|
| min-width | اعمال سبکها زمانی که عرض نمایشگر حداقل مقدار مشخصی باشد. | @media screen and (min-width: 768px) { ... |
| max-width | اعمال سبکها زمانی که عرض نمایشگر حداکثر مقدار مشخصی باشد. | @media screen and (max-width: 600px) { ... |
| orientation | اعمال سبکها بر اساس جهتگیری (طولی یا عرضی) دستگاه. | @media all and (orientation: landscape) { ... |
| min-height / max-height | اعمال سبکها بر اساس حداقل/حداکثر ارتفاع نمایشگر. | @media screen and (min-height: 500px) { ... |
ابزارها و فریمورکهای محبوب برای پیادهسازی طراحی واکنش گرا

برای پیادهسازی کارآمد طراحی سایت واکنش گرا، توسعهدهندگان میتوانند از طیف وسیعی از ابزارها و فریمورکها استفاده کنند که فرآیند را سادهتر و سریعتر میسازند.
یکی از پرکاربردترین و محبوبترین فریمورکها، Bootstrap است.
بوتاسترپ یک فریمورک CSS، JavaScript و HTML رایگان و متنباز است که ابزارهایی را برای ساخت وبسایتهای واکنشگرا و Mobile-First فراهم میکند.
سیستم گرید آن (Grid System)، که بر اساس Flexbox ساخته شده، امکان ایجاد طرحبندیهای پیچیده و در عین حال انعطافپذیر را به سادگی فراهم میآورد.
فریمورک دیگری که رو به رشد است، Tailwind CSS است.
تِیلویند یک فریمورک Utility-First است، به این معنی که مجموعهای از کلاسهای CSS کمکی (Utility Classes) را ارائه میدهد که میتوانند مستقیماً در HTML استفاده شوند و نیازی به نوشتن CSS سفارشی زیادی نیست.
این رویکرد، انعطافپذیری بالایی را برای توسعهدهندگان فراهم میکند و طراحیهای بسیار سفارشی را ممکن میسازد.
علاوه بر فریمورکها، Preprocessors CSS مانند Sass و LESS نیز ابزارهای قدرتمندی برای مدیریت پیچیدگیهای CSS در پروژههای بزرگ طراحی سایت واکنش گرا هستند.
این پیشپردازندهها امکان استفاده از متغیرها، توابع (Mixins) و تو در تویی (Nesting) را فراهم میکنند که کد CSS را سازمانیافتهتر و قابل نگهداریتر میسازند.
ابزارهای مدیریت تصاویر مانند Cloudinary یا Imgix نیز میتوانند به بهینهسازی تصاویر برای اندازههای مختلف صفحه نمایش کمک کنند، که برای سرعت بارگذاری و عملکرد کلی سایت واکنشپذیر بسیار مهم است.
این بخش به صورت #راهنمایی و #تخصصی، به معرفی ابزارهایی میپردازد که فرآیند توسعه یک وبسایت واکنشگرا را سادهتر و مؤثرتر میکنند.
انتخاب ابزار مناسب به نیازهای پروژه و ترجیحات توسعهدهنده بستگی دارد.
هنوز وبسایت شرکتی ندارید و فرصتهای آنلاین را از دست میدهید؟ با طراحی سایت شرکتی حرفهای توسط رساوب،
✅ اعتبار کسبوکار خود را دوچندان کنید
✅ مشتریان جدیدی را جذب کنید
⚡ مشاوره رایگان برای وبسایت شرکتی شما!
تجربه کاربری (UX) و طراحی واکنش گرا یکپارچه

طراحی سایت واکنش گرا تنها به معنای تغییر اندازه عناصر بصری نیست؛ بلکه در هسته خود، بهینهسازی تجربه کاربری (UX) برای هر دستگاه است.
یک وبسایت واکنشگرا باید نه تنها ظاهر خوبی داشته باشد، بلکه کاربرپسند، کارآمد و قابل دسترس نیز باشد.
این بدان معناست که ناوبری (Navigation)، فرمها، دکمهها و سایر عناصر تعاملی باید در هر اندازه صفحه نمایش، به راحتی قابل استفاده باشند.
برای مثال، در دستگاههای موبایل، دکمهها باید به اندازه کافی بزرگ باشند تا به راحتی با انگشت قابل لمس باشند (Touch Target Size)، و فرمها باید سادهسازی شوند تا ورودی کاربر را به حداقل برسانند.
یکی از چالشهای اصلی در طراحی UX برای وبسایتهای واکنشگرا، مدیریت فضای محدود در صفحات کوچک است.
طراحان باید تصمیم بگیرند که کدام محتوا و ویژگیها از اهمیت بالاتری برخوردارند و چگونه باید آنها را اولویتبندی کرد.
تکنیکهایی مانند Progressive Disclosure، که در آن محتوای کمتر مهم تا زمانی که کاربر به آن نیاز داشته باشد پنهان میماند، میتواند مفید باشد.
همچنین، استفاده از آیکونهای واضح و قابل فهم، سلسله مراتب بصری قوی و Call-to-Action های برجسته، به کاربران کمک میکند تا به سرعت به هدف خود برسند.
توجه به زمان بارگذاری (Loading Time) نیز از جنبههای حیاتی UX در طراحی سایت واکنش گرا است، به ویژه برای کاربران موبایل که ممکن است به اینترنت پرسرعت دسترسی نداشته باشند.
بهینهسازی تصاویر، فشردهسازی کد CSS و JavaScript، و استفاده از Caching، همگی به بهبود سرعت بارگذاری کمک میکنند.
یک وبسایت واکنشگرا که UX قوی دارد، به کاربران این احساس را میدهد که وبسایت برای آنها و دستگاهشان طراحی شده است، نه اینکه فقط “کار کند”.
این بخش به صورت #تخصصی و #راهنمایی به جنبههای انسانی و روانشناختی طراحی وبسایت واکنشپذیر میپردازد و راهکارهایی برای بهبود تجربه نهایی کاربر ارائه میدهد.
بهینهسازی عملکرد در وبسایتهای واکنش گرا

عملکرد (Performance) یکی از مهمترین فاکتورها در موفقیت یک طراحی سایت واکنش گرا است.
وبسایتی که سریع بارگذاری نمیشود، صرف نظر از اینکه چقدر ظاهر خوبی دارد، کاربران را دلسرد خواهد کرد و نرخ پرش بالایی خواهد داشت.
بهینهسازی عملکرد در محیطهای واکنشگرا پیچیدگیهای خاص خود را دارد، زیرا باید برای دستگاهها با قدرت پردازش متفاوت، سرعت شبکه متغیر و اندازههای صفحه نمایش متنوع، بهینه شود.
یکی از اولین گامها در بهینهسازی، فشردهسازی و بهینهسازی تصاویر است.
تصاویر بزرگ و با کیفیت بالا میتوانند بارگذاری وبسایت را به شدت کند کنند.
استفاده از فرمتهای تصویر مدرن مانند WebP، و ابزارهایی برای فشردهسازی (مانند ImageOptim یا TinyPNG) و لودینگ تنبل (Lazy Loading) تصاویر (که تصاویر تنها زمانی که به viewport کاربر وارد میشوند بارگذاری میشوند)، میتوانند تفاوت چشمگیری ایجاد کنند.
همچنین، استفاده از ویژگی srcset و sizes در HTML برای ارائه نسخههای مختلف یک تصویر بر اساس اندازه صفحه نمایش، بسیار مؤثر است.
بهینهسازی کد CSS و JavaScript نیز ضروری است.
Minification (حذف فضاهای خالی، کامنتها و کاراکترهای اضافی) و Concatenation (ادغام فایلهای کوچک در یک فایل بزرگتر) میتوانند به کاهش حجم فایلها و تعداد درخواستهای HTTP کمک کنند.
استفاده از تکنیکهای Critical CSS (بارگذاری تنها CSS لازم برای نمایش اولیه صفحه) و حذف CSS و JavaScript غیرضروری (Eliminate Render-Blocking Resources) نیز سرعت رندر اولیه را بهبود میبخشد.
در نهایت، استفاده از شبکههای توزیع محتوا (Content Delivery Networks یا CDNs) برای سرو کردن فایلهای استاتیک از سرورهای نزدیکتر به کاربر، و فعالسازی کشینگ (Caching) در مرورگر و سرور، میتواند به طور چشمگیری زمان بارگذاری را کاهش دهد.
طراحی سایت واکنش گرا باید همیشه با هدف عملکرد عالی همراه باشد تا تجربه کاربری بینقصی ارائه دهد.
این بخش به صورت #تخصصی و #راهنمایی، به جزئیات فنی و بهترین روشها برای بهبود سرعت و واکنشگرایی وبسایت میپردازد.
تست و اشکالزدایی وبسایتهای واکنش گرا

پس از پیادهسازی طراحی سایت واکنش گرا، مرحله حیاتی تست و اشکالزدایی (Testing and Debugging) آغاز میشود.
اطمینان از اینکه وبسایت در تمامی دستگاهها و مرورگرها به درستی نمایش داده میشود و عملکرد مناسبی دارد، بسیار مهم است.
یکی از سادهترین راهها برای تست، استفاده از ابزارهای توسعهدهنده مرورگرها (Developer Tools) است.
بیشتر مرورگرهای مدرن مانند Chrome، Firefox و Edge دارای حالت شبیهساز دستگاه (Device Emulation Mode) هستند که به شما اجازه میدهد وبسایت را در اندازههای مختلف صفحه نمایش و با پروفایلهای دستگاههای محبوب مشاهده کنید.
با این حال، شبیهسازی همیشه نمیتواند تجربه واقعی کاربر را منعکس کند.
بنابراین، تست بر روی دستگاههای واقعی، ضروری است.
این شامل تست بر روی انواع تلفنهای هوشمند، تبلتها و حتی دستگاههای خاص مانند Smart TV و ساعتهای هوشمند، بسته به جامعه هدف شما میشود.
ابزارهایی مانند BrowserStack یا LambdaTest خدمات تست کراس-براوزر و کراس-دیوایس را در ابر ارائه میدهند که به توسعهدهندگان امکان میدهد وبسایت خود را در صدها ترکیب مختلف از مرورگرها و دستگاهها تست کنند، بدون اینکه نیاز به داشتن تمامی دستگاهها به صورت فیزیکی باشد.
اشکالزدایی (Debugging) در طراحی سایت واکنش گرا نیز شامل شناسایی و رفع مشکلات مربوط به چیدمان، نمایش تصاویر، فونتها و عملکرد است که ممکن است در اندازههای صفحه نمایش خاصی ظاهر شوند.
استفاده از Media Queries برای عیبیابی طرحبندیهای خاص، بررسی کنسول مرورگر برای خطاهای جاوااسکریپت، و ابزارهای Lighthouse (در کروم) برای ارزیابی عملکرد و قابلیت دسترسی، میتواند بسیار مفید باشد.
فرایند تست مداوم و بازخوردهای کاربر، به بهبود مستمر کیفیت وبسایت واکنشگرا کمک میکند.
این بخش به صورت #تخصصی و #راهنمایی، روشها و ابزارهای لازم برای اطمینان از پایداری و عملکرد صحیح وبسایت واکنشپذیر را توضیح میدهد.
جدول ۲: ابزارهای محبوب برای تست و اشکالزدایی وبسایتهای واکنش گرا
| نام ابزار (Tool Name) | نوع (Type) | ویژگیهای اصلی (Key Features) |
|---|---|---|
| Chrome DevTools | داخلی مرورگر (Browser Built-in) | Device Mode, Console, Elements, Network, Performance auditing (Lighthouse) |
| BrowserStack | تست ابری (Cloud Testing) | Live interactive testing on real devices/browsers, automated testing, screenshots |
| LambdaTest | تست ابری (Cloud Testing) | Manual, automated, visual regression testing across browsers/devices |
| Responsinator | آنلاین (Online) | Screener for different device sizes simultaneously |
روندهای آینده در طراحی سایت واکنش گرا

دنیای وب دائماً در حال تکامل است و طراحی سایت واکنش گرا نیز از این قاعده مستثنی نیست.
روندهای آینده نشان میدهد که تمرکز بر روی تجربه کاربری شخصیسازی شدهتر و عملکردی بیعیب و نقص در دستگاههای جدیدتر، اهمیت بیشتری پیدا خواهد کرد.
یکی از مهمترین روندهای پیشرو، ظهور دستگاههای منعطف و تاشو (Foldable Devices) است.
این دستگاهها با قابلیت تغییر اندازه صفحه نمایش در حین استفاده، چالشهای جدیدی را برای طراحی واکنشگرا ایجاد میکنند که نیاز به رویکردهای نوین در پیادهسازی Media Queries و طرحبندیها دارد.
علاوه بر این، تکنولوژیهای نوظهور مانند WebXR (واقعیت افزوده و واقعیت مجازی در وب) و Ambient Computing (محاسبات محیطی که در آن دستگاهها به طور خودکار با محیط اطراف تعامل میکنند) نیز بر نحوه تعامل کاربران با وب تأثیر خواهند گذاشت.
این امر به معنای آن است که طراحی واکنشگرا باید فراتر از صرفاً تطبیق با اندازه صفحه نمایش برود و شامل تطبیق با ورودیهای مختلف (مانند ژستهای حرکتی، صدا، نگاه) و محیطهای تعاملی جدید باشد.
استفاده از هوش مصنوعی (AI) و یادگیری ماشین (ML) در بهینهسازی بارگذاری محتوا و شخصیسازی تجربه کاربری نیز از دیگر روندهای مهم است.
به عنوان مثال، هوش مصنوعی میتواند با تحلیل رفتار کاربر و شرایط شبکه، بهترین نسخه از تصاویر یا ویدیوها را برای بارگذاری انتخاب کند.
همچنین، افزایش تمرکز بر روی دسترسپذیری (Accessibility) و گنجاندن آن به عنوان بخشی جداییناپذیر از فرآیند طراحی واکنشپذیر، تضمین میکند که وبسایتها برای همه افراد، از جمله افراد دارای معلولیت، قابل استفاده باشند.
این بخش به صورت #خبری و #تحلیلی به بررسی روندهای آتی در حوزه طراحی وبسایت واکنشپذیر میپردازد و چشماندازی از آینده این صنعت را ارائه میدهد.
آیا طراحی فعلی سایت فروشگاهی شما باعث از دست دادن مشتریان و فروش میشود؟
رساوب با طراحی سایتهای فروشگاهی مدرن و کاربرپسند، راه حل شماست!
✅ افزایش چشمگیر نرخ تبدیل و فروش
✅ ایجاد برندینگ قوی و جلب اعتماد مشتریان
⚡ مشاوره رایگان طراحی سایت فروشگاهی از رساوب دریافت کنید!
چالشهای رایج و راه حلها در طراحی واکنش گرا

با وجود مزایای فراوان، طراحی سایت واکنش گرا بدون چالش نیست.
یکی از رایجترین مشکلات، مدیریت تصاویر است.
همانطور که قبلاً اشاره شد، تصاویر میتوانند به شدت بر عملکرد وبسایت تأثیر بگذارند.
راه حل، استفاده از تکنیکهای مانند Lazy Loading، Srcset و Picture Tag است که به مرورگر اجازه میدهد بهترین نسخه تصویر را بر اساس دستگاه کاربر انتخاب کند.
چالش دیگر، طراحی ناوبری (Navigation) پیچیده است.
در صفحات کوچک، فضای محدودی برای منوها وجود دارد، و استفاده از منوهای همبرگری (Hamburger Menus) رایج است.
با این حال، باید اطمینان حاصل کرد که منوهای همبرگری به وضوح قابل تشخیص و دسترس هستند و کاربران میتوانند به راحتی مسیر خود را در سایت پیدا کنند.
پیچیدگی کد CSS نیز میتواند به یک چالش تبدیل شود.
با افزایش تعداد Media Queries و قوانین، کد CSS ممکن است نامنظم و دشوار برای نگهداری شود.
استفاده از Preprocessors CSS مانند Sass یا LESS و سازماندهی کد بر اساس روشهایی مانند BEM (Block, Element, Modifier) میتواند به مدیریت این پیچیدگی کمک کند.
مدیریت محتوا (Content Management) برای دستگاههای مختلف نیز یک چالش مهم است.
محتوایی که در دسکتاپ خوب به نظر میرسد، ممکن است در موبایل بیش از حد طولانی یا نامرتب باشد.
رویکرد Mobile-First در طراحی و تولید محتوا، که در آن محتوا ابتدا برای نمایش در موبایل بهینه میشود و سپس برای صفحات بزرگتر گسترش مییابد، میتواند بسیار مؤثر باشد.
همچنین، عدم توجه به عملکرد (Performance) میتواند منجر به تجربه کاربری ضعیف شود.
اطمینان از اینکه وبسایت به سرعت در همه دستگاهها بارگذاری میشود، با استفاده از ابزارهای بهینهسازی و تکنیکهای یاد شده، ضروری است.
این بخش به صورت #تحلیلی و #راهنمایی به بررسی مشکلات عملی در طراحی واکنشپذیر وب میپردازد و راهحلهای اثبات شده را ارائه میدهد.
آیا طراحی سایت واکنش گرا برای همه پروژهها مناسب است؟

این یک سوال #محتوای_سوالبرانگیز است که پاسخ آن همیشه بله نیست.
در ۹۹ درصد موارد، پاسخ قاطعانه مثبت است.
با توجه به افزایش روزافزون استفاده از دستگاههای موبایل و اهمیت سئو، طراحی سایت واکنش گرا تقریباً برای هر پروژه وب مدرن یک ضرورت است.
این رویکرد، یک راه حل واحد برای چندین دستگاه ارائه میدهد که باعث صرفهجویی در زمان و هزینه توسعه و نگهداری میشود و تجربه کاربری یکپارچهای را تضمین میکند.
با این حال، ممکن است سناریوهای بسیار نادری وجود داشته باشد که در آنها یک رویکرد متفاوت (مانند وبسایتهای جداگانه موبایل/دسکتاپ یا اپلیکیشنهای بومی موبایل) ترجیح داده شود.
به عنوان مثال، یک اپلیکیشن بسیار پیچیده و گرافیکی با نیازهای عملکردی بسیار بالا که نیاز به دسترسی به سختافزار خاص دستگاه دارد، ممکن است از یک اپلیکیشن بومی موبایل بهره بیشتری ببرد.
یا اگر یک وبسایت بسیار قدیمی و بزرگ باشد و بازسازی کامل آن از نظر بودجه یا زمان امکانپذیر نباشد، ممکن است یک نسخه موبایل جداگانه (به عنوان یک راهحل موقت) در نظر گرفته شود.
اما حتی در این موارد، مزایای بلندمدت یک طراحی سایت واکنش گرا بسیار بیشتر است.
اکثر کسبوکارها، وبلاگها، فروشگاههای آنلاین، و پلتفرمهای اطلاعاتی، از یک وبسایت واکنشگرا بیشترین بهره را میبرند.
این طراحی، قابلیت دسترسی را افزایش میدهد، سئو را بهبود میبخشد و مدیریت محتوا را ساده میکند.
بنابراین، قبل از تصمیمگیری در مورد رویکرد #طراحی_واکنشگرا، باید اهداف پروژه، بودجه و جامعه هدف را به دقت بررسی کرد.
اما به طور کلی، در عصر حاضر، نادیده گرفتن اهمیت طراحی واکنشپذیر وب، به منزله نادیده گرفتن بخش بزرگی از کاربران بالقوه است.
این بخش به صورت #تحلیلی، به ارزیابی کاربردپذیری طراحی واکنشگرا در سناریوهای مختلف میپردازد.
سوالات متداول
| سوال | پاسخ |
|---|---|
| طراحی سایت واکنش گرا چیست؟ | طراحی سایت واکنش گرا (Responsive Web Design) رویکردی است که باعث میشود طراحی و چیدمان وبسایت بر اساس اندازه صفحه نمایش دستگاه کاربر (کامپیوتر، تبلت، موبایل و…) تغییر کرده و به بهترین شکل نمایش داده شود. |
| چرا طراحی واکنش گرا اهمیت دارد؟ | اهمیت آن به دلیل افزایش استفاده از دستگاههای مختلف برای دسترسی به اینترنت است. طراحی واکنش گرا تجربه کاربری (UX) را بهبود میبخشد، نرخ پرش (Bounce Rate) را کاهش میدهد و برای سئو (SEO) نیز مفید است. |
| چه تکنیکهایی در طراحی واکنش گرا استفاده میشود؟ | تکنیکهای اصلی شامل استفاده از شبکههای سیال (Fluid Grids)، تصاویر انعطافپذیر (Flexible Images) و مدیامدتها (Media Queries) در CSS است. |
| شبکههای سیال (Fluid Grids) به چه معناست؟ | به جای استفاده از واحدهای پیکسل ثابت، از واحدهای نسبی مانند درصد یا em برای تعریف عرض و ارتفاع المانها استفاده میشود تا چیدمان با تغییر اندازه صفحه نمایش، انعطافپذیر باشد. |
| مدیامدتها (Media Queries) چه کاربردی دارند؟ | مدیامدتها به شما اجازه میدهند که استایلهای CSS متفاوتی را بر اساس ویژگیهای دستگاه کاربر مانند عرض صفحه نمایش، ارتفاع، جهت (افقی یا عمودی) و وضوح اعمال کنید. |
و دیگر خدمات آژانس تبلیغاتی رسا وب در زمینه تبلیغات
درج آگهی واردکنندگان لپتاپهای گیمینگ در پلتفرمهای نیازمندی
تبلیغ نوتبوکهای حرفهای وارداتی در سایتهای آگهی آنلاین
ثبت آگهی واردکنندگان لپتاپهای ultrabook در وبسایتهای تجاری
معرفی واردکنندگان نوتبوکهای دانشجویی در دایرکتوریهای دیجیتال
آگهی واردکنندگان لپتاپهای سبکوزن در سایتهای نیازمندی
و بیش از صد ها خدمات دیگر در حوزه تبلیغات اینترنتی ،مشاوره تبلیغاتی و راهکارهای سازمانی
تبلیغات اینترنتی | استراتژی تبلیعاتی | ریپورتاژ آگهی
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6