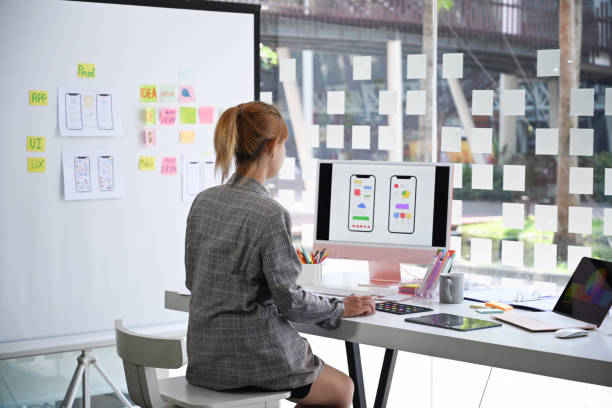
مقدمهای بر اهمیت سرعت در وب

در دنیای دیجیتال امروز، سرعت بارگذاری وبسایت نه تنها یک مزیت، بلکه یک ضرورت حیاتی است.
تجربه کاربری مطلوب (UX) و رتبهبندی بهتر در موتورهای جستجو از مهمترین دلایلی هستند که طراحی سایت سریع را در اولویت قرار میدهد.
مطالعات نشان دادهاند که کاربران انتظار دارند یک وبسایت در کمتر از سه ثانیه بارگذاری شود و هر ثانیه تاخیر اضافی، نرخ پرش (Bounce Rate) را به شکل چشمگیری افزایش میدهد.
این موضوع اهمیت #بهینهسازی_عملکرد و #سرعت_وب را دوچندان میکند.
یک سایت کند، به معنای از دست دادن بازدیدکنندگان، مشتریان بالقوه، و در نهایت کاهش درآمد است.
این بخش به صورت اموزشی و توضیحی به بررسی چرایی این اهمیت میپردازد و پایهای برای درک عمیقتر مفاهیم بعدی در حوزه بهبود عملکرد وب فراهم میآورد.
ما در این مقاله به شما نشان خواهیم داد که چگونه با رعایت اصول و تکنیکهای خاص، وبسایتی با بارگذاری فوقالعاده سریع داشته باشید.
این موضوع بهویژه برای کسبوکارهایی که به دنبال افزایش نرخ تبدیل و بهبود جایگاه خود در بازار رقابتی آنلاین هستند، حیاتی است.
آیا طراحی سایت فروشگاهی فعلی شما، فروش مورد انتظار را برایتان رقم نمیزند؟
رساوب متخصص طراحی سایت فروشگاهی حرفهای است!
✅ سایتی جذاب و کاربرپسند با هدف افزایش فروش
✅ سرعت و امنیت بالا برای تجربه خرید ایدهآل⚡ مشاوره رایگان طراحی فروشگاه آنلاین با رساوب بگیرید!
عوامل کلیدی موثر بر سرعت بارگذاری سایت

برای دستیابی به طراحی سایت سریع، شناخت عوامل تاثیرگذار بر سرعت بارگذاری ضروری است.
این عوامل شامل زیرساختهای سرور، حجم و نوع محتوای چندرسانهای، کیفیت کدنویسی، و نحوه استفاده از افزونهها و اسکریپتها میشوند.
میزبانی وب (هاستینگ) یکی از اولین و مهمترین مؤلفههاست؛ هاست بیکیفیت میتواند تمامی تلاشهای شما برای بهینهسازی را خنثی کند.
تصاویر و ویدئوها، اگر به درستی بهینه نشوند، میتوانند حجم عظیمی از دادهها را به کاربران تحمیل کرده و سرعت سایت را به شدت کاهش دهند.
همچنین، کدنویسی غیربهینه CSS، JavaScript و HTML، که شامل کدهای اضافی، تکراری یا غیرضروری باشد، میتواند زمان رندرینگ صفحه را افزایش دهد.
این بخش به صورت تخصصی و تحلیلی به تشریح این عوامل میپردازد و راهکارهای اولیه برای شناسایی و رفع آنها را ارائه میدهد.
درک این عوامل به شما کمک میکند تا استراتژیهای جامعتری برای بهینهسازی سرعت سایت خود تدوین کنید.
برای یک سئوی موثر، سرعت حرف اول را میزند.
بهینهسازی تصاویر و رسانهها برای افزایش سرعت

تصاویر و سایر رسانههای بصری معمولاً بزرگترین بخش از حجم یک صفحه وب را تشکیل میدهند.
بهینهسازی این عناصر برای طراحی سایت سریع امری حیاتی است.
این فرآیند شامل فشردهسازی تصاویر بدون کاهش محسوس کیفیت، انتخاب فرمتهای مناسب (مانند WebP به جای JPEG یا PNG در صورت امکان)، و استفاده از تکنیک بارگذاری تنبل (Lazy Loading) است.
بارگذاری تنبل به این معناست که تصاویر و ویدئوها تنها زمانی بارگذاری میشوند که کاربر به بخش مربوطه از صفحه پیمایش کند.
این رویکرد به ویژه برای صفحات با محتوای زیاد و تصاویر متعدد کارآمد است.
علاوه بر این، ابعاد صحیح تصاویر باید قبل از بارگذاری در سایت تنظیم شوند تا مرورگر مجبور به تغییر اندازه آنها در زمان واقعی نباشد.
این قسمت به عنوان یک راهنمایی تخصصی، جزئیات این تکنیکها را بررسی میکند و به شما کمک میکند تا بهترین شیوهها را برای مدیریت رسانههای خود به کار گیرید.
| فرمت | توضیحات | کاربرد اصلی | تاثیر بر سرعت | مناسب برای طراحی سایت سریع |
|---|---|---|---|---|
| JPEG | فشردهسازی با از دست دادن داده (Lossy compression)، مناسب برای عکسها. | عکسهای عکاسی شده، تصاویر با طیف رنگی وسیع. | حجم معقول، اما اگر بهینه نشود میتواند کند باشد. | بله، با فشردهسازی مناسب. |
| PNG | فشردهسازی بدون از دست دادن داده (Lossless compression)، پشتیبانی از شفافیت. | لوگوها، آیکونها، تصاویر با جزئیات کم و نیاز به شفافیت. | حجم بالاتر نسبت به JPEG برای عکسهای پیچیده. | بله، برای موارد خاص و با فشردهسازی دقیق. |
| GIF | پشتیبانی از انیمیشن و شفافیت، محدودیت رنگی (256 رنگ). | آیکونهای متحرک، انیمیشنهای ساده. | حجم بالا برای انیمیشنهای طولانی، کیفیت پایینتر. | خیر، مگر برای موارد بسیار خاص و کوچک. |
| WebP | فرمت مدرن گوگل، فشردهسازی عالی با پشتیبانی از شفافیت و انیمیشن. | جایگزین JPEG، PNG و GIF. | حجم بسیار کمتر، سرعت بارگذاری بالاتر. | بلی، بسیار توصیه میشود. |
| SVG | گرافیک برداری مقیاسپذیر، مستقل از رزولوشن، حجم کم. | لوگوها، آیکونها، نمودارها، اشکال هندسی. | حجم بسیار کم، کیفیت عالی در هر اندازهای. | بلی، بسیار توصیه میشود. |
انتخاب هاست مناسب و تاثیر آن بر عملکرد سایت

انتخاب یک سرویس هاستینگ (میزبانی وب) با کیفیت، سنگ بنای طراحی سایت سریع است.
حتی بهترین کدنویسی و بهینهسازی محتوا نیز نمیتواند عملکرد ضعیف یک سرور را جبران کند.
انواع مختلفی از هاستینگ وجود دارد، از جمله هاست اشتراکی، VPS (سرور مجازی خصوصی)، سرور اختصاصی و هاست ابری.
هر کدام مزایا و معایب خود را دارند و انتخاب صحیح بستگی به میزان ترافیک مورد انتظار، بودجه و نیازهای فنی شما دارد.
هاستهای اشتراکی برای شروع مناسباند اما ممکن است با افزایش ترافیک، کند شوند.
VPS و سرورهای اختصاصی کنترل بیشتر و عملکرد بهتری ارائه میدهند.
همچنین، استفاده از یک شبکه توزیع محتوا (CDN) میتواند به طور چشمگیری سرعت بارگذاری سایت را برای کاربران در سراسر جهان افزایش دهد، زیرا محتوا را از نزدیکترین سرور به کاربر ارائه میدهد.
این بخش به صورت اموزشی و تحلیلی، گزینههای مختلف هاستینگ را بررسی کرده و نکاتی را برای انتخاب مناسبترین گزینه برای وبسایت شما ارائه میدهد.
یک هاست قوی و بهینه، گام اول در جهت دستیابی به عملکرد بالا است.
رویای فروشگاه آنلاین پررونق رو دارید ولی نمیدونید از کجا شروع کنید؟
رساوب راهکار جامع طراحی سایت فروشگاهی شماست.
✅ طراحی جذاب و کاربرپسند
✅ افزایش فروش و درآمد⚡ دریافت مشاوره رایگان
کدنویسی تمیز و بهینه برای عملکرد برتر

کیفیت کدنویسی، نقش محوری در طراحی سایت سریع ایفا میکند.
کد HTML، CSS و JavaScript باید تا حد امکان تمیز، مختصر و بهینه باشند.
این به معنای حذف کدهای غیرضروری، استفاده از تکنیکهای Minification (کاهش حجم کد با حذف فضاها و کامنتهای اضافی) و Bundling (ادغام فایلهای کوچک در فایلهای بزرگتر برای کاهش درخواستهای HTTP) است.
CSS باید به گونهای نوشته شود که از تداخلهای غیرضروری جلوگیری کرده و JavaScript باید به صورت Asynchronous یا Defer بارگذاری شود تا بلاککننده رندرینگ صفحه نباشد.
علاوه بر این، استفاده صحیح از کشینگ (Caching) در سطح مرورگر و سرور میتواند به طور قابل توجهی زمان بارگذاری مجدد صفحات را برای کاربران تکراری کاهش دهد.
این بخش به صورت تخصصی و راهنمایی عملیاتی را برای بهینهسازی کدهای وبسایت شما ارائه میدهد، که شامل بهترین شیوههای توسعهدهی برای اطمینان از عملکرد بالا است.
رعایت این نکات نه تنها سرعت سایت را افزایش میدهد، بلکه نگهداری و توسعه آتی آن را نیز سادهتر میکند.
ابزارها و روشهای تست سرعت سایت

برای اطمینان از اینکه تلاشهای شما در راستای طراحی سایت سریع نتیجهبخش بوده است، نیاز به ابزارهایی برای سنجش و تحلیل عملکرد دارید.
ابزارهای معروفی مانند Google PageSpeed Insights، GTmetrix و Lighthouse اطلاعات ارزشمندی درباره سرعت بارگذاری، نقاط ضعف و فرصتهای بهینهسازی سایت شما ارائه میدهند.
این ابزارها معیارهای مختلفی مانند زمان اولین بایت (TTFB)، زمان تعاملی بودن (TTI) و بزرگترین رنگ محتوایی (LCP) را اندازهگیری میکنند.
درک این معیارها و نحوه تفسیر نتایج بسیار مهم است.
این بخش به صورت اموزشی و توضیحی به معرفی این ابزارها، نحوه استفاده از آنها و مهمتر از همه، چگونگی تحلیل گزارشهای آنها میپردازد.
این اطلاعات به شما کمک میکند تا مشکلات پنهان را شناسایی کرده و اقدامات موثری برای بهبود مستمر سرعت سایت خود انجام دهید.
استفاده منظم از این ابزارها برای پایش و حفظ سرعت سایت، یک بخش ضروری از استراتژی بهینهسازی عملکرد است.
نقش CMS و قالبهای آماده در سرعت سایت

بسیاری از وبسایتها امروزه با استفاده از سیستمهای مدیریت محتوا (CMS) مانند وردپرس، جوملا یا دروپال ساخته میشوند.
انتخاب CMS و قالب (Theme) مناسب میتواند تاثیر چشمگیری بر طراحی سایت سریع داشته باشد.
قالبهای سنگین، پر از قابلیتهای استفادهنشده و کدهای اضافی، میتوانند بار سنگینی بر سرور و مرورگر کاربر تحمیل کنند.
در مقابل، قالبهای بهینه شده و سبک (مانند قالبهای پایه وردپرس یا قالبهایی که برای سرعت طراحی شدهاند)، میتوانند به طور قابل توجهی زمان بارگذاری را کاهش دهند.
افزونهها و پلاگینها نیز، با وجود کارایی فراوان، در صورت استفاده بیرویه یا انتخاب موارد نامناسب، میتوانند سرعت سایت را کاهش دهند.
این بخش به صورت محتوای سوالبرانگیز و تحلیلی به بررسی چالشها و فرصتهای مربوط به استفاده از CMS و قالبهای آماده در بهینهسازی سرعت سایت میپردازد و راهکارهایی برای انتخابهای هوشمندانه ارائه میدهد.
انتخابهای صحیح در این زمینه میتوانند مسیر شما را برای دستیابی به یک سایت پرسرعت هموار کنند.
| CMS | محبوبیت | پتانسیل سرعت پایه | پیچیدگی بهینهسازی | انعطافپذیری |
|---|---|---|---|---|
| وردپرس (WordPress) | بسیار بالا | متوسط (بستگی به قالب و پلاگین) | متوسط به بالا (نیاز به مدیریت پلاگین و کش) | بسیار بالا |
| جوملا (Joomla) | متوسط | متوسط | متوسط | بالا |
| دروپال (Drupal) | متوسط (بیشتر برای پروژههای بزرگ) | خوب (هسته بهینه) | متوسط (نیاز به دانش فنی) | بسیار بالا (مخصوص توسعهدهندگان) |
| ویکس (Wix) | بالا (برای مبتدیان) | متوسط به پایین (ساختار بسته) | پایین (گزینههای محدود) | متوسط (با محدودیتهای پلتفرم) |
| گتسبی (Gatsby.js) | متوسط (برای توسعهدهندگان) | بسیار بالا (استاتیک سایت جنریتور) | پایین (به دلیل ساختار پیشفرض بهینه) | بالا (نیاز به دانش React) |
نگهداری و بهروزرسانی مستمر برای پایداری سرعت

طراحی سایت سریع یک فرآیند یکباره نیست، بلکه نیازمند نگهداری و بهروزرسانی مداوم است.
به مرور زمان، پایگاه داده سایت میتواند با دادههای اضافی پر شده و کند شود.
پلاگینها و قالبها نیاز به بهروزرسانی دارند تا از آسیبپذیریهای امنیتی جلوگیری شده و با آخرین استانداردهای وب سازگار باشند.
بهینهسازی پایگاه داده، پاکسازی دادههای قدیمی و بلااستفاده، و اطمینان از به روز بودن تمام اجزای سایت، از جمله اقداماتی است که باید به طور منظم انجام شوند.
همچنین، پایش مداوم عملکرد سایت با ابزارهای معرفی شده در بخشهای قبلی، به شما کمک میکند تا هرگونه افت سرعت را به سرعت تشخیص داده و رفع کنید.
این بخش به صورت خبری (اشاره به لزوم آگاهی از تغییرات و به روزرسانیها) و راهنمایی به اهمیت این فرآیندهای نگهداری میپردازد.
نگهداری صحیح، ضامن پایداری و عملکرد بهینه سایت شما در بلندمدت خواهد بود.
یک سایت با سرعت پایدار، اعتماد کاربران را جلب میکند.
آیا از دست دادن فرصتهای کسبوکار به دلیل نداشتن سایت شرکتی حرفهای خسته شدهاید؟
رساوب با طراحی سایت شرکتی حرفهای، به شما کمک میکند:
✅ تصویری قدرتمند و قابل اعتماد از برند خود بسازید
✅ بازدیدکنندگان سایت را به مشتریان وفادار تبدیل کنید
⚡ همین حالا مشاوره رایگان دریافت کنید!
بررسی چالشها و راهکارهای پیشرفته در بهینهسازی سرعت

برای دستیابی به نهایت سرعت در طراحی سایت سریع، گاهی نیاز به راهکارهای پیشرفتهتری است.
این موارد شامل بهینهسازی رندرینگ سمت سرور (SSR) برای فریمورکهای JavaScript، استفاده از Critical CSS (تنها بارگذاری CSS مورد نیاز برای بخش اولیه صفحه)، و پیادهسازی HTTP/2 و HTTP/3 برای بهبود انتقال دادهها میشوند.
همچنین، بهینهسازی فونتها و کاهش درخواستهای HTTP با ادغام فایلها، میتواند به طرز چشمگیری سرعت را افزایش دهد.
چالشهایی مانند Core Web Vitals گوگل، که معیارهایی مانند LCP، FID و CLS را شامل میشود، توسعهدهندگان را به سمت بهینهسازیهای عمیقتر سوق میدهد.
این بخش به صورت تخصصی و محتوای سوالبرانگیز به بررسی این تکنیکهای پیشرفته میپردازد و راهکارهای پیچیدهتر را برای حل مشکلات عملکردی خاص ارائه میدهد.
درک و پیادهسازی این راهکارها میتواند وبسایت شما را در بالاترین سطح عملکرد قرار دهد و آن را از رقبا متمایز سازد.
این رویکرد، برای کسبوکارهایی که به دنبال برتری رقابتی هستند، ضروری است.
جمعبندی و آینده طراحی سایت سریع

در این مقاله، مسیر رسیدن به یک طراحی سایت سریع را از اصول اولیه تا تکنیکهای پیشرفته پیمودیم.
از اهمیت انتخاب هاست مناسب و بهینهسازی تصاویر گرفته تا کدنویسی تمیز و استفاده هوشمندانه از CMS، هر گام به سوی وبسایتی سریعتر و کارآمدتر حرکت میکند.
سرعت وب نه تنها برای تجربه کاربری و سئو حیاتی است، بلکه یک سرمایهگذاری بلندمدت در موفقیت آنلاین شما محسوب میشود.
آینده سرعت وب در گرو نوآوریهایی مانند شبکههای 5G، پیشرفتهای هوش مصنوعی در بهینهسازی وب، و استانداردهای جدید وب مانند Web3 خواهد بود.
این حوزه دائماً در حال تکامل است و نیازمند یادگیری و بهروزرسانی مداوم است.
با پیادهسازی این راهکارها و حفظ رویکردی پویا، میتوانید اطمینان حاصل کنید که وبسایت شما همواره در اوج عملکرد خود باقی میماند.
این بخش به صورت سرگرمکننده و توضیحی به جمعبندی نکات اصلی و نگاهی به افقهای پیش رو در این زمینه میپردازد.
بیایید با هم برای یک وب سریعتر و کارآمدتر تلاش کنیم.
سوالات متداول
| سوال (Question) | پاسخ (Answer) |
|---|---|
| طراحی سایت سریع چیست؟ | فرآیند ساخت وبسایتهایی که با سرعت بالا بارگذاری میشوند. |
| چرا سرعت وبسایت اهمیت دارد؟ | تجربه کاربری را بهبود میبخشد، بر سئو تاثیر مثبت دارد و نرخ تبدیل را افزایش میدهد. |
| چه عواملی بر سرعت بارگذاری سایت تاثیر میگذارند؟ | سرعت سرور، حجم تصاویر، بهینهسازی کدها، استفاده از کش مرورگر. |
| چگونه میتوان سرعت وبسایت را افزایش داد؟ | بهینهسازی تصاویر، فشردهسازی فایلهای CSS و JavaScript، استفاده از CDN و انتخاب هاست مناسب. |
| ابزارهای رایج برای تست سرعت سایت کدامند؟ | Google PageSpeed Insights, GTmetrix, Pingdom Tools. |
| آیا موقعیت جغرافیایی سرور بر سرعت تاثیر دارد؟ | بله، فاصله کمتر بین کاربر و سرور منجر به تاخیر (Latency) کمتر و سرعت بیشتر میشود. |
| بهینهسازی تصاویر به چه معناست؟ | کاهش حجم فایل تصاویر بدون کاهش قابل ملاحظه کیفیت آنها. |
| کش مرورگر چیست و چگونه به سرعت کمک میکند؟ | ذخیره موقت منابع وبسایت (مانند تصاویر، فایلهای CSS و JS) در مرورگر کاربر برای بارگذاری سریعتر در بازدیدهای بعدی. |
| تاثیر سرعت سایت بر سئو (SEO) چیست؟ | گوگل سرعت سایت را به عنوان یک عامل رتبهبندی در نظر میگیرد، سایتهای سریعتر معمولاً رتبه بهتری کسب میکنند. |
| چگونه میتوان فایلهای CSS و JavaScript را بهینه کرد؟ | با فشردهسازی (Minification) و ترکیب فایلها (Concatenation) برای کاهش حجم و تعداد درخواستها. |
و دیگر خدمات آژانس تبلیغاتی رسا وب در زمینه تبلیغات
چگونه از وبلاگهای پزشکی برای تبلیغ آگهیها استفاده کنیم
تاثیر محتوای آموزشی در آگهیهای محصولات طبی
چگونه آگهیها را برای سرمایهگذاران صنعت پزشکی جذاب کنیم
درج آگهی تولیدکنندگان محصولات طبی در بانکهای مشاغل اینترنتی چگونه انجام میشود؟
چگونه بانک مشاغل اینترنتی مناسب برای درج آگهی محصولات طبی انتخاب کنیم؟
و بیش از صد ها خدمات دیگر در حوزه تبلیغات اینترنتی ،مشاوره تبلیغاتی و راهکارهای سازمانی
تبلیغات اینترنتی | استراتژی تبلیعاتی | ریپورتاژ آگهی
🚀 تحول دیجیتال کسبوکارتان را با استراتژیهای تبلیغات اینترنتی و ریپورتاژ آگهی رسا وب متحول کنید.
📍 تهران ، خیابان میرداماد ،جنب بانک مرکزی ، کوچه کازرون جنوبی ، کوچه رامین پلاک 6